对于Android事件拦截机制,相信对于大多数Android初学者是一个抓耳挠腮难于理解的问题。其实理解这个问题并不困难。
首先,你的明白事件拦截机制到底是怎么一回事?这里说的事件拦截机制,指的是对触摸事件的拦截机制。那何为触摸事件?所谓的触摸事件,就是指系统捕获的触摸屏幕所产生的事件。当我们点击按钮时候,此时其实就产生了三个事件。按钮按下,这是事件之一;如果你不小心滑动了一点儿,这是事件之二;如果你抬起,这是事件之三。Android为我们这个触摸事件封装了一个类——MotionEvent。在OnTouchEvent事件中,能够非常方便的监听这三个事件。
既然,能够监听这个触摸事件,那么何来事件拦截之说了。那么,接下来,请同学们设想这样一个场景好吗?一个View放在一个ViewGroup里面,这个父ViewGroup控件又放在另外一个VIewGroup里面,甚至还可以继续嵌套,这样子子孙孙无穷尽彦。那么问题来了呀?可触摸事件这里只有一个呀,我到底把他给谁。爹爹ViewGroup与子View都想处理这个触摸事件了,于是"事件拦截"这个很霸气的名字就应运而生。
要理解这个事件拦截机制,我这里需要置身于一个设身处地的场景。就好比你所在一个公司,有一个CEO,CEO下面有总监,总监下面是经理,经理下面有个苦逼的你。此时,来了一项任务以后,CEO把他分配总监,总监分配给经理,经理就把他交给你。这样任务上传下达的流程,就与事件分发与拦截流程蛮像了。
为了事件更好的理解这个案例,我这里就用控件结构模拟这样的组织结构,来较深入的讲解事件拦截机制。
我们看一下这个控件UI架构图:

怎么在判断是父容器与子控件发生了事件拦截,在父容器(ViewGroup)中监听OnTouchEvent()事件,DispatchEvent()事件与OninterceptEvent()事件,在子View监听OnTouchEvent()事件与DispatchEvent()事件。怎么看这些事件进行调用了,我们在每个事件打印相应的日志,就ok了。好好好,有了这样大体一个思路,我们就可以上源代码了。
子View源代码如下:
public class MyView extends View { public MyView(Context context) { super(context); } public MyView(Context context, AttributeSet attrs) { super(context, attrs); } public MyView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean onTouchEvent(MotionEvent event) { Log.d("zcw", "View onTouchEvent" + event.getAction()); return super.onTouchEvent(event); } @Override public boolean dispatchTouchEvent(MotionEvent event) { Log.d("zcw", "View dispatchTouchEvent" + event.getAction()); return super.dispatchTouchEvent(event); } }
父ViewGroup源代码如下:
public class MyViewGroupC extends LinearLayout { public MyViewGroupC(Context context) { super(context); } public MyViewGroupC(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewGroupC(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupC dispatchTouchEvent" + ev.getAction()); return super.dispatchTouchEvent(ev); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupC onInterceptTouchEvent" + ev.getAction()); return super.onInterceptTouchEvent(ev); } @Override public boolean onTouchEvent(MotionEvent event) { Log.d("zcw", "ViewGroupC onTouchEvent" + event.getAction()); return super.onTouchEvent(event); } }
祖ViewGroup的源代码如下:
public class MyViewGroupB extends LinearLayout { public MyViewGroupB(Context context) { super(context); } public MyViewGroupB(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewGroupB(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupB dispatchTouchEvent" + ev.getAction()); return super.dispatchTouchEvent(ev); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupB onInterceptTouchEvent" + ev.getAction()); return super.onInterceptTouchEvent(ev); } @Override public boolean onTouchEvent(MotionEvent event) { Log.d("zcw", "ViewGroupB onTouchEvent" + event.getAction()); return super.onTouchEvent(event); } }
曾祖ViewGroup控件的源代码如下:
public class MyViewGroupA extends LinearLayout { public MyViewGroupA(Context context) { super(context); } public MyViewGroupA(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewGroupA(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupA dispatchTouchEvent" + ev.getAction()); return super.dispatchTouchEvent(ev); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { Log.d("zcw", "ViewGroupA onInterceptTouchEvent" + ev.getAction()); return super.onInterceptTouchEvent(ev); } @Override public boolean onTouchEvent(MotionEvent event) { Log.d("zcw", "ViewGroupA onTouchEvent" + event.getAction()); return super.onTouchEvent(event); } }
我们在每个要监听事件里面都埋下了点。
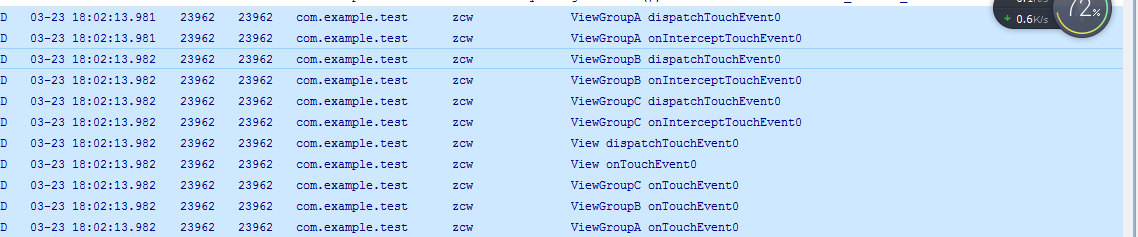
我们运行程序,看每个控件的事件执行的先后顺序:

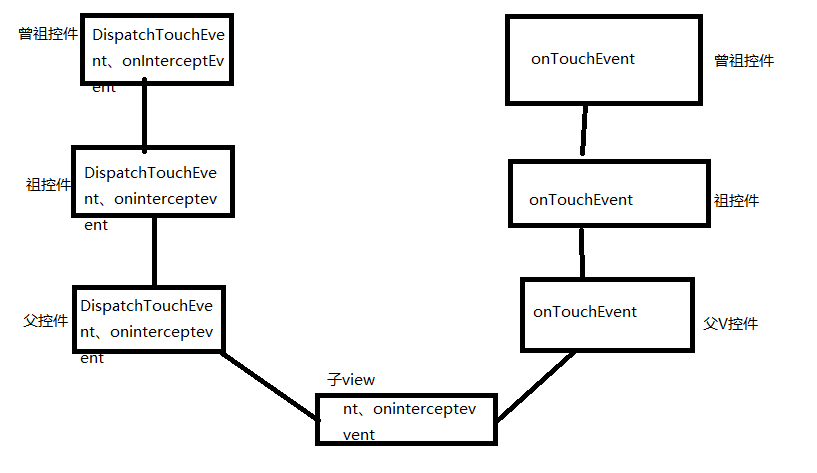
我们触摸子View时候,发现越顶层父控件控件DispatchEvent,onInterceptTouchEvent事件越先执行。当里层OnTouchEvent方法执行完全,然后由里到外执行OnTouchEvent方法。执行流程图是这样的:

我们稍微修改一下子控件的代码,在onTouchEvent方法中返回true的话,此时运行效果就是这样的了。

我们,就可以得出来这样的结论,如果是return true 以后,就是把该事件进行截取,要不向下传递的事件。这就是android事件拦截的本质。
return false——事件放任自流,该传递的就进行传递,return true——自己做了,不麻烦别人了,事件截获,不进行传递了。
这就是我对事件拦截机制的总结,恳请大家吐槽。