相对于在Android2.x版本上出现的长按、点击事件的效果,不得不说,滑动操作具有更好的用户体验。因此,从Android 4.X版本开始,出现了更多滑动操作的效果。越来越多第三方应用模仿这样的效果,来改善自己的应用。本文,我们刨根问底来探寻滑动效果的产生。
滑动效果如何产生
滑动一个View,其本质就是移动一个View。便是改变它的坐标位置,它的原理与动画产生的效果原理应该是如出一辙的。其最终本质都是改变其坐标。所以,我们要实现View滑动的效果,就只需要监听用户的触摸事件,动态改变View的坐标。
这里,说道监听触摸事件,改变View坐标。我们因此因此要了解窗口坐标系与屏幕触摸事件motionEvent。
Android坐标系
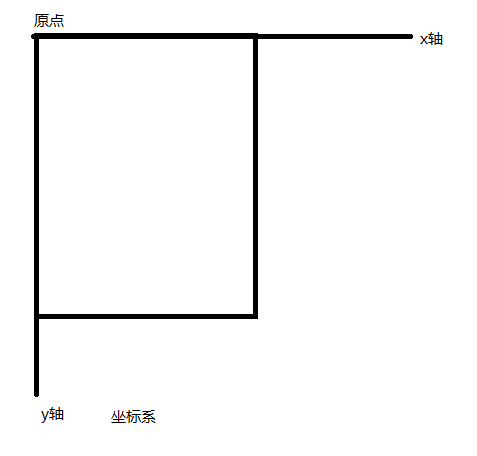
为什么会有滑动一说了,初中的物理告诉我们,是相对于坐标系发生了运动。在Android中,我们将屏幕左上角定为坐标原点,从这个点向右为x轴的正方向,向下为y轴的正方向。如图所示:

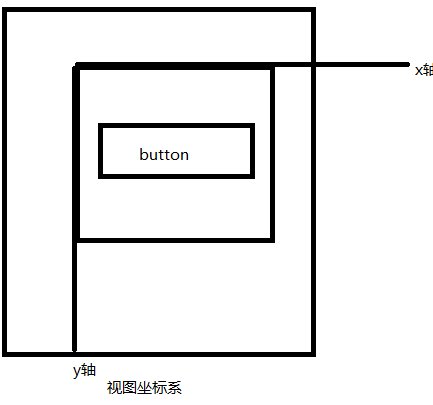
除了这个系统坐标系之外,还有一个视图坐标系。与系统坐标系类似,以也是以原点向下为y轴的正方向,以原点向右为x轴的正方向。只不过,这个坐标原点是父控件左上角。如图所示:

我们了解了坐标系,下面我们就了解触摸事件——MotionEvent。
别小看这个MotionEvent事件,在与用户进行交互的过程中,这个东东必不可少。首先,看他封装那些常量代表不同的事件类型,如下所示:
//单点触摸属性按下事件 public static final int ACTION_DOWN = 0; //单点触摸属性抬起事件 public static final int ACTION_UP = 1; //触摸点移动的事件 public static final int ACTION_MOVE = 2; //触摸动作取消 public static final int ACTION_CANCEL = 3; //触摸越界事件 public static final int ACTION_OUTSIDE = 4; //多点触摸按下事件 public static final int ACTION_POINTER_DOWN = 5; //多点触摸抬起事件 public static final int ACTION_POINTER_UP = 6;
通常情况下,我们会用这样的模板方法,来监听OnTouchEvent(MotionEvent ev)方法,然后使用switch-case方法进行判断处理,这些都是固定格式,代码如下:
switch (event.getAction()){ //触摸按下事件 case MotionEvent.ACTION_DOWN: break; //触摸移动状态 case MotionEvent.ACTION_MOVE: break; //触摸抬起状态 case MotionEvent.ACTION_UP: break; }
一般情况,不涉及到多点触控的操作,一般用这个代码的模板都能够完成相应事件的监听。
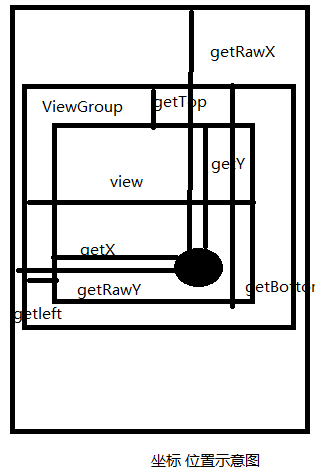
除此之外,Android系统提供很多方法获取坐标值与相对距离。给我们初学者带来很少困惑,这里一张图就让你搞明白。如图所示:

各种方法解释:
getLeft()——获取view自身左边到其父控件左边距离。
getRight()——获取view自身右边到其父控件左边距离。
getTop()——获取view自身上边到其父控件上边距离。
getBottom()——获取view自身下边到其父控件上边距离。
getX()——获取点击事件距离控件左边的距离,即视图坐标。
getY()——获取点击事件距离控件上边的距离,即视图坐标。
getRawX()——获取点击事件距离控件屏幕左边的距离,即绝对坐标。
getRawY()——获取点击事件距离屏幕上边的距离,即绝对坐标。
这就是对滑动效果产生知识补充。本人才疏学浅,恳请吐槽。