线性布局:
方向(android:orientation):多个线性布局相对父布局的位置方向
布局对齐(android:layout_gravity):单个布局相对父布局的位置
内容布局(android:gravity):内容相对布局的位置
权重(android:layout_weight):占的空间比重 权重越大占用空间越大
对齐方式(属性字段):比如 top:center_horizontal 水平居中 顶部对齐

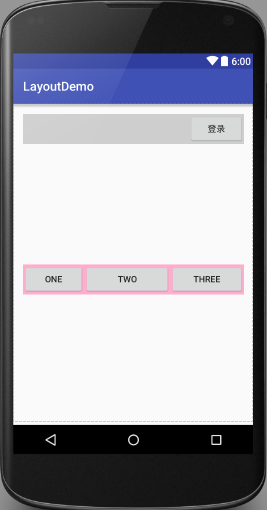
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.liang.layoutdemo.MainActivity"> <!--android:orientation 布局方向--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#cccccc" android:gravity="right"> <!--android:gravity 内容对齐--> <Button android:id="@+id/btnlogin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#ffaacc"> <!--android:layout_gravity 布局对齐--> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="one" /> <!--android:layout_weight 权重 权重越大占用空间越大--> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="5" android:text="two" /> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="3" android:text="three" /> </LinearLayout> </LinearLayout> </LinearLayout>