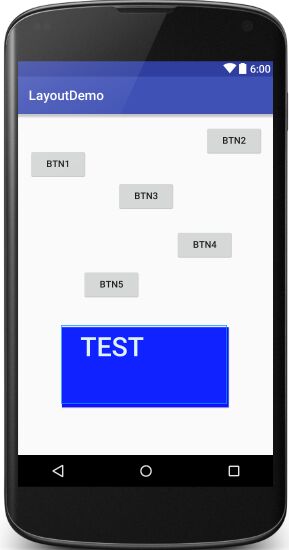
相对布局:
控件尺寸用dp
内容大小用sp
padding:控件内容距离
margin:控件间距离

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.liang.layoutdemo.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn1" android:id="@+id/button" android:layout_alignParentTop="true" android:layout_alignParentStart="true" android:layout_marginTop="35dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn2" android:id="@+id/button2" android:layout_alignParentTop="true" android:layout_alignParentEnd="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn3" android:id="@+id/button3" android:layout_below="@+id/button" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn4" android:id="@+id/button4" android:layout_below="@+id/button3" android:layout_toEndOf="@+id/button3" android:layout_marginTop="25dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn5" android:id="@+id/button5" android:layout_centerVertical="true" android:layout_alignEnd="@+id/button3" android:layout_marginEnd="52dp" /> <Button android:layout_width="250dp" android:layout_height="120dp" android:text="test" android:textColor="#ffffff" android:background="#1111ff" android:textSize="40sp" android:id="@+id/button6" android:layout_below="@+id/button5" android:hint="hint显示" android:paddingBottom="60dp" android:paddingRight="100dp" android:layout_marginLeft="50dp" android:layout_marginTop="40dp" /> </RelativeLayout>