1. wx.request 接口
可在文件 wxs中操作,连接服务器处理数据
参数
① url ② data ③ header ④ method ⑤ dataType
回调
success, fail , complete
success 回调参数
data, header, statusCode (返回码)
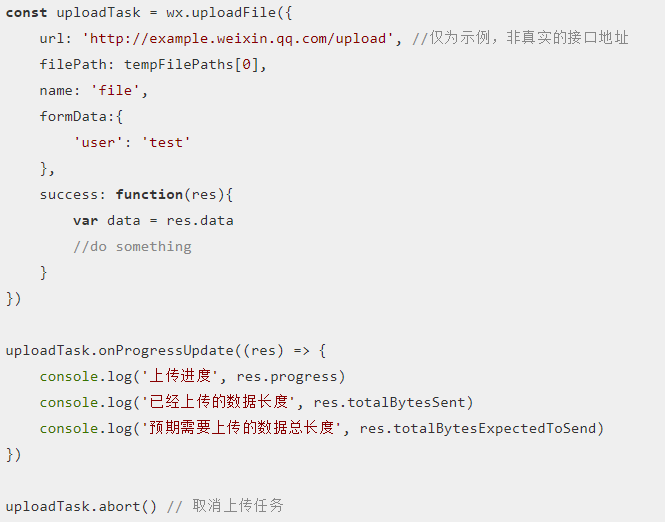
2. wx.uploadfile 接口
使用参数
url, filepath, name, header(content-type:mutipart/form-data), fromdata ,success, fail , complete (成功失败均会回调)
回调参数:
success -> data , statusCode
返回 uploadTask 对象,监听上传文件的进度
uploadTask对象方法
onProgressUpdate(参数:progress,totalBytesSent,totalBytesExpectedToSend) callback 监听上传进度
abort 取消上传

3. 建立 websocket 连接
WEBSOCKET的连接事件
wx.connectSocket(OBJECT)
OBJECT参数说明
① url ②data ③ header ④method ⑤ protocols
success fail complete
监听 websocket的打开事件
wx.onSocketOpen(CALLBACK)
wx.connectSocket({ url: 'test.php' }) wx.onSocketOpen(function(res) { console.log('WebSocket连接已打开!') })
wx.onSocketError(CALLBACK)
wx.connectSocket({ url: 'test.php' }) wx.onSocketError(function(res){ console.log('WebSocket连接打开失败,请检查!') })
监听WebSocket接受到服务器的消息事件。
wx.sendSocketMessage(OBJECT)
wx.connectSocket({ url: 'test.php' }) wx.onSocketMessage(function(res) { console.log('收到服务器内容:' + res.data) })
关闭WebSocket连接。
wx.closeSocket(OBJECT)
wx.connectSocket({ url: 'test.php' })
wx.onSocketOpen(function() { wx.closeSocket() }) wx.onSocketClose(function(res) { console.log('WebSocket 已关闭!') })
4. 微信小程序API的数据缓存
wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。localStorage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据。
wx.getStorageInfo(OBJECT)
wx.removeStorage(OBJECT)从本地缓存中异步移除指定的key
wx.removeStorageSync(KEY)从本地缓存中同步移除指定的key
wx.clearStorage() 清除本地的数据缓存
wx.clearStorageSync()同步清理本地的数据缓存
注意: localStorage是永久存储的,但是我们不建议将关键信息全部存在localStorage,以防用户换设备的情况。
php ,javascript 的数据存储和页面缓存
localStorage, sessionStorage , web Sql Database(js数据库)
最后打开支付宝首页搜“522158734”领红包,领到大红包的小伙伴赶紧使用哦!
O(∩_∩)O哈哈~