exports 关键字
.wxs 通过该属性,可以对外共享本模块的私有变量与函数
使用步骤
1. 在 .wxs后缀文件 exports定义参数
var foo = "'hello world' from comm.wxs"; var bar = function(d) { return d; } module.exports = { foo: foo, bar: bar };
2. 在 .wxml 后缀文件引入 .wxs文件,直接使用变量
<wxs src="./../tools.wxs" module="tools" /> <view> {{tools.msg}} </view> <view> {{tools.bar(tools.FOO)}} </view>
require 关键字
var foo = "'hello world' from tools.wxs";
var bar = function (d) { return d; }
module.exports = { FOO: foo, bar: bar, };
module.exports.msg = "some msg";
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
<!-- /page/index/index.wxml -->
<wxs src="./../logic.wxs" module="logic" />
wxs标签可直接在模版中使用

<wxs module="foo"> var some_msg = "hello world"; module.exports = { msg : some_msg, } </wxs> <view> {{foo.msg}} </view>
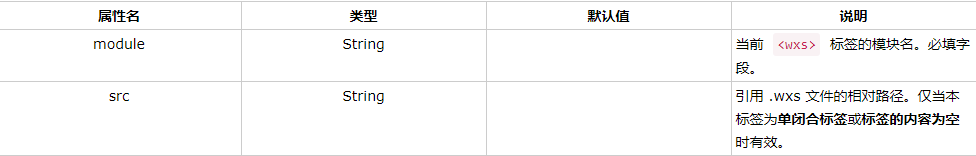
wxs 标签的两种属性
modules 和 src 属性

微信小程序常用的数据处理语句
if /else switch case for while
数据类型
- number : 数值
- string :字符串
- boolean:布尔值
- object:对象
- function:函数
- array : 数组
- date:日期
- regexp:正则
number 使用方法
使用方法
- toString
- toLocaleString
- valueOf
- toFixed
- toExponential(指数计数)
- toPrecision(方法可在对象的值超出指定位数时将其转换为指数计数法)
string 使用方法
- toString
- valueOf
- charAt
- charCodeAt
- concat
- indexOf
- lastIndexOf
- localeCompare
- match
- replace
- search
- slice
- split
- substring
- toLowerCase
- toLocaleLowerCase
- toUpperCase
- toLocaleUpperCase
- trim
boolean 使用方法
布尔值只有两个特定的值:true 和 false。
- valueOf
- toString
object 使用方法
- toString:返回字符串 "[object Object]"。
function 使用方法
- length: 传递给函数的参数个数。
- [index]: 通过 index 下标可以遍历传递给函数的每个参数。
array使用方法
属性
- constructor:返回字符串 "Array"。
- length
方法
- toString
- concat
- join
- pop
- push
- reverse
- shift
- slice
- sort
- splice
- unshift
- indexOf
- lastIndexOf
- every
- some
- forEach
- map
- filter
- reduce
- reduceRight
最后打开支付宝首页搜“522158734”领红包,领到大红包的小伙伴赶紧使用哦!
O(∩_∩)O哈哈~