http协议的响应部分
格式:
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 101
Date: Wed, 06 Jun 2018 07:08:42 GMT
<html>
<head>
<title>$Title$</title>
</head>
<body>
hello , response
</body>
</html>
响应行:HTTP/1.1 200 OK
状态码:
200 响应成功

302 重定向

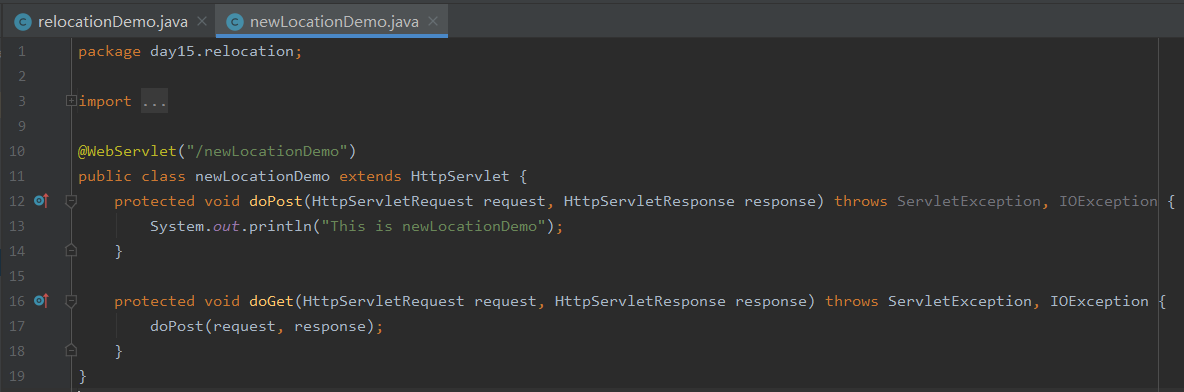
访问A,A对客户端说,这是C的路径,你去找C。客户端就改为C的路径去访问C。

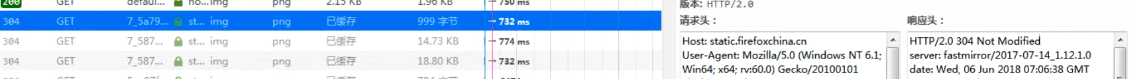
304 访问缓存

没有更改,使用本地缓存
403 访问权限不足
404 访问资源不存在
请求路径没有对应的资源
405 请求方式不支持
请求方式没有对应的doXxx方法
500 服务器内部错误
自己的代码写错了。
响应头:格式:键值对
Content-Type: text/html;charset=UTF-8
Content-Length: 101
Date: Wed, 06 Jun 2018 07:08:42 GMT
常见的响应头:
Content-Type:服务器告诉客户端本次响应体数据格式以及编码格式
Content-disposition:服务器告诉客户端以什么格式打开响应体数据
值:
in-line:默认值,在当前页面内打开
attachment;filename=xxx:以附件形式打开响应体。文件下载
响应体:响应的数据
<html>
<head>
<title>$Title$</title>
</head>
<body>
hello , response
</body>
</html>
Response
格式:
设置响应行
状态码
setStatus() 302 重定向设置
设置响应头
key是固定的,我们设置指定key对应的value
setHeader()设置
addHeader()添加
设置响应体
通过response的输出流,从服务器往浏览器输出数据。
getWriter()
getOutputStream()
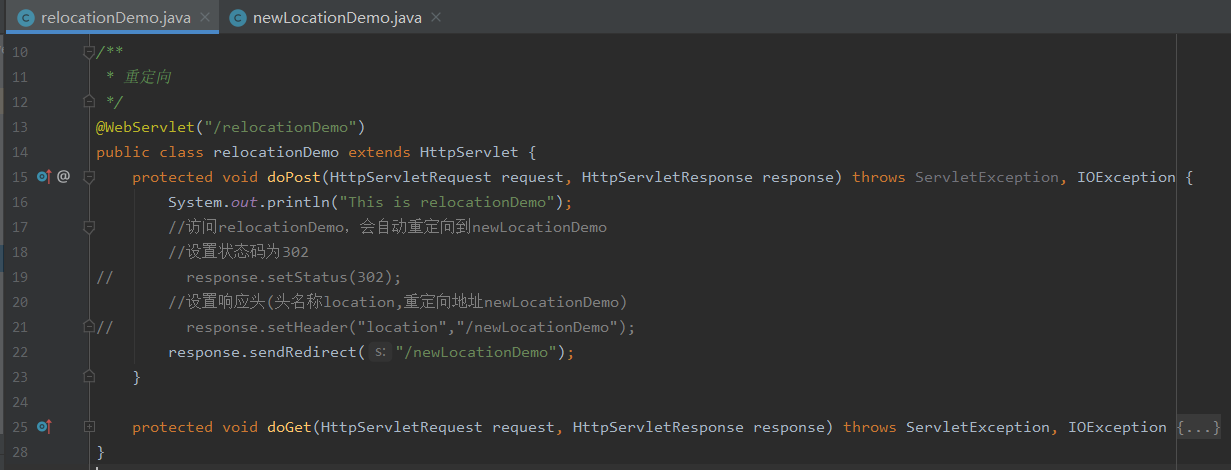
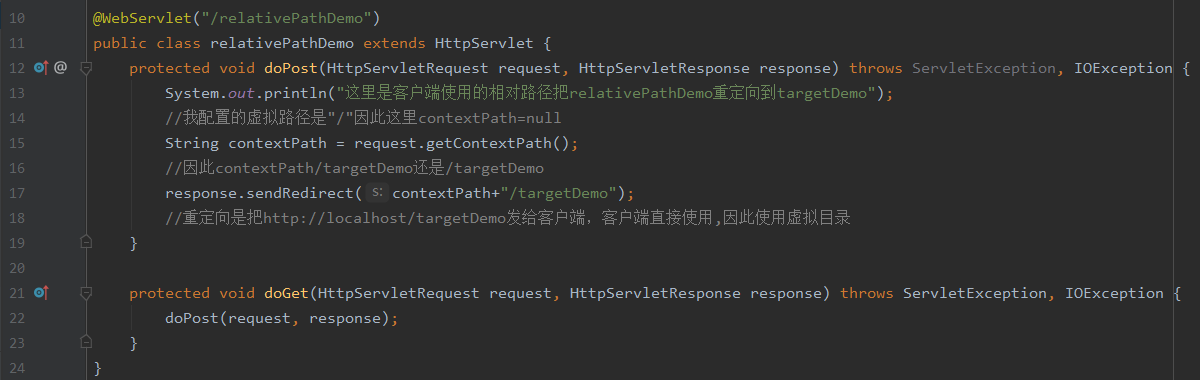
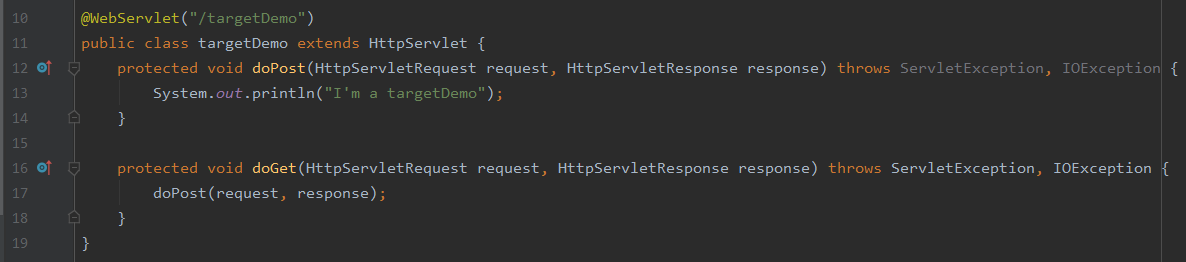
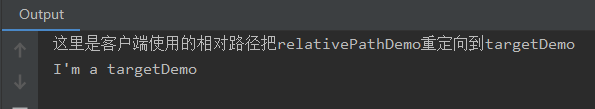
重定向(页面跳转的一种方式)




api:response.sendRedirect("路径")
和转发的区别
重定向的特点:redirect
地址栏发生变化
重定向可以访问其他站点(服务器)的资源
重定向是两次请求。不能使用request对象来共享数据
转发的特点:forward
转发地址栏路径不变
转发只能访问当前服务器下的资源
转发是一次请求,可以使用request对象来共享数据
如果在页面跳转时,需要携带目标页面才会使用到的数据, 也就是说需要用request携带数据,此时使用转发。其余的情况都使用重定向。
web中路径的写法
相对路径:不以/开头,以.开头路径

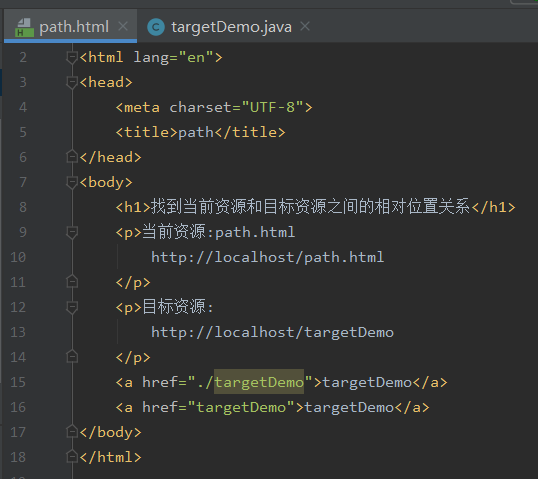
相对路径比较的是两个资源的url的相对位置关系。先把两个资源独立的在浏览器中访问的url写出来,再比较相对关系。
当前目录: ./ 可以省略不写
上一级目录: ../
注意:如果项目中会使用转发进行页面跳转,不推荐使用相对路径。因为会有路径错乱的隐患。
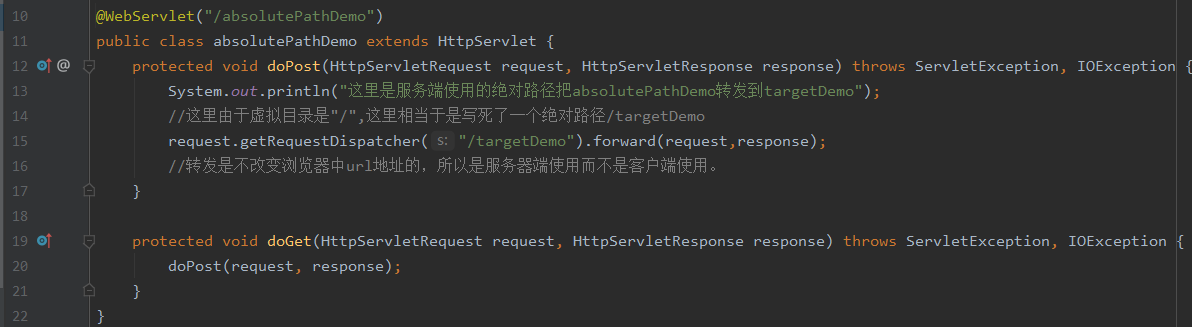
绝对路径:以 / 开头
客户端路径




如果路径给客户端使用,该路径为客户端路径,则需要指定虚拟目录
服务器端路径



如果路径给服务器端使用,该路径为服务器端路径,则不需要指定虚拟目录,虚拟目录可以使用request.getContextPath()动态获取。
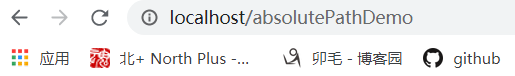
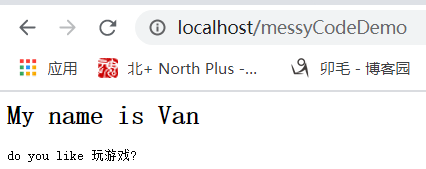
response字符流输出的乱码问题:
哪里有乱码?


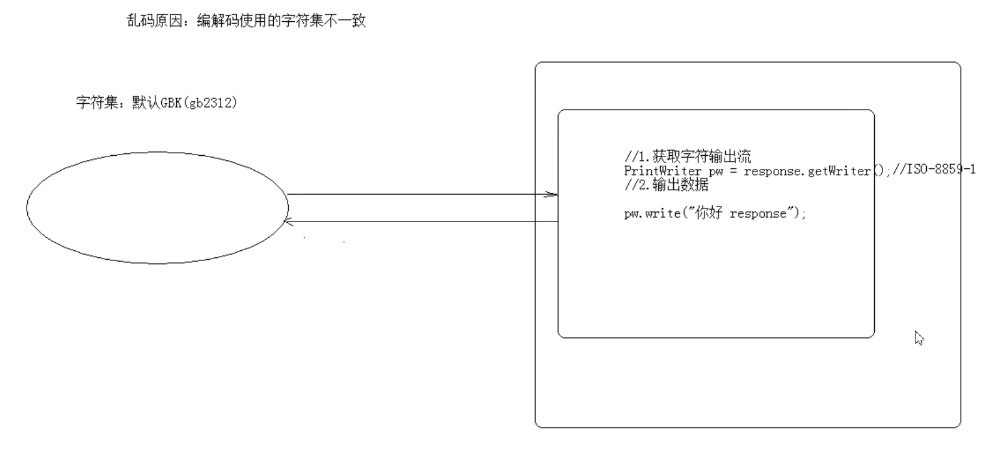
为什么会有乱码?

字符输出流不是我们自己创造的,而是tomcat给我们留的,它默认是ISO-8859-1编码,浏览器那边默认是我们操作系统的GBK编码,就乱了。
何如解决乱码?
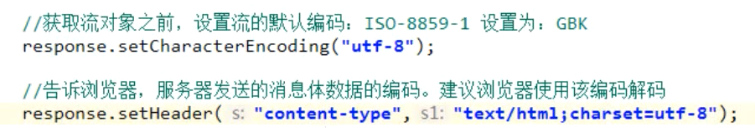
我们要在获取流对象之前去设置它的默认编码,设置为utf-8,然后告诉浏览器。

简单形式解决所有问题:api:response.setContentType("text/html;charset=utf-8")


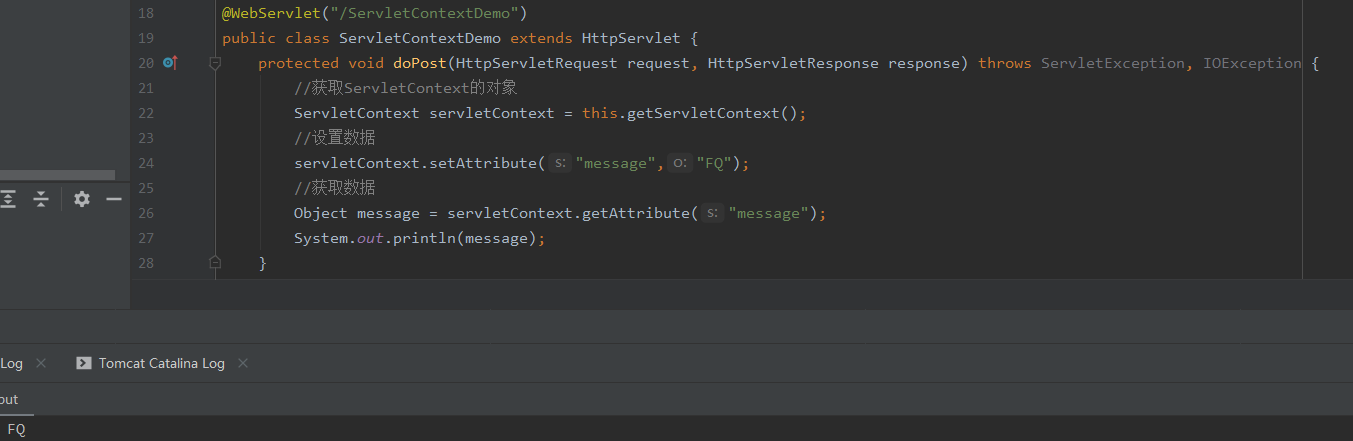
ServletContext:
ServletContext是单例的,它代表整个Web工程,可以和程序的容器(服务器)去通信
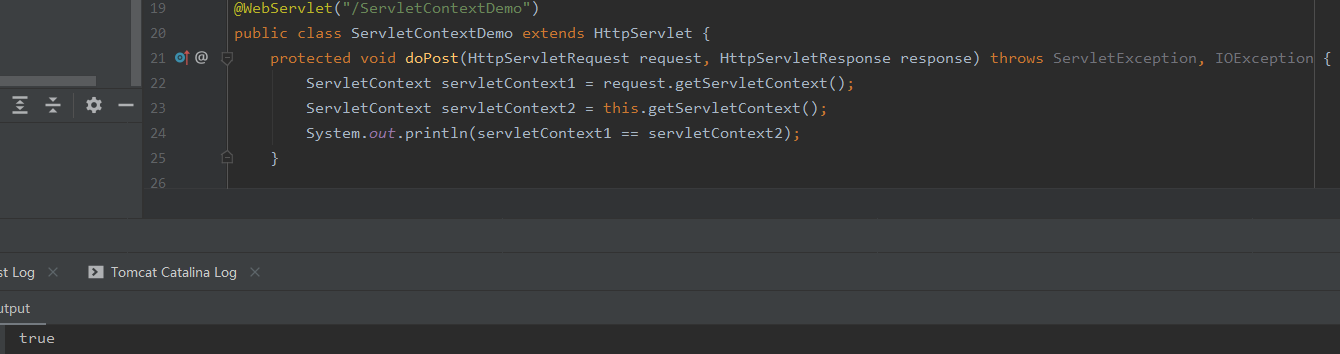
获取ServletContext对象

概念:
Context的含义是上下文,Servlet运行必须依托于ServletContext。
在一个web项目中,有且只有一个ServletContext对象。
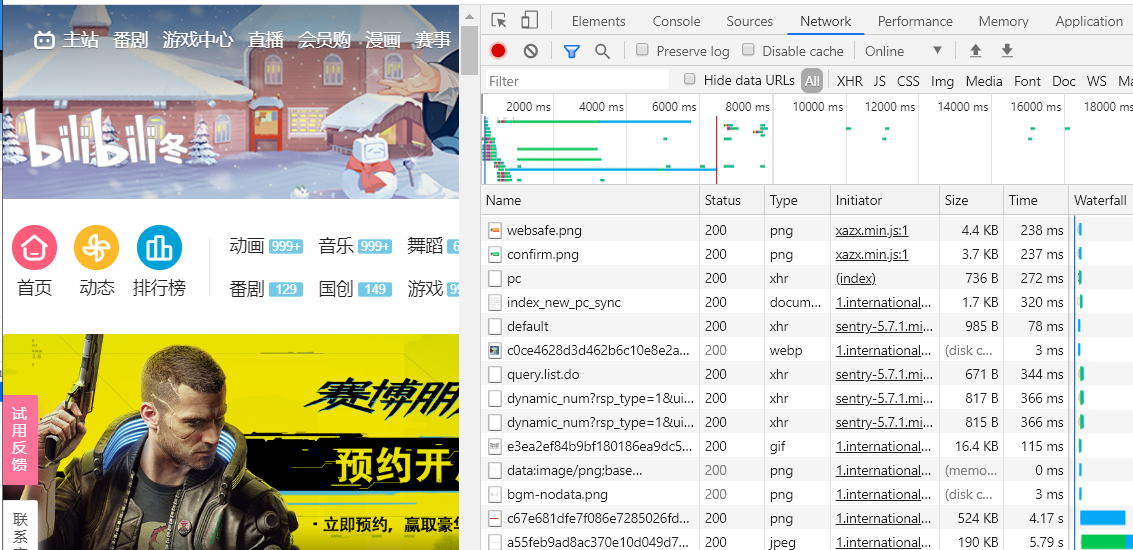
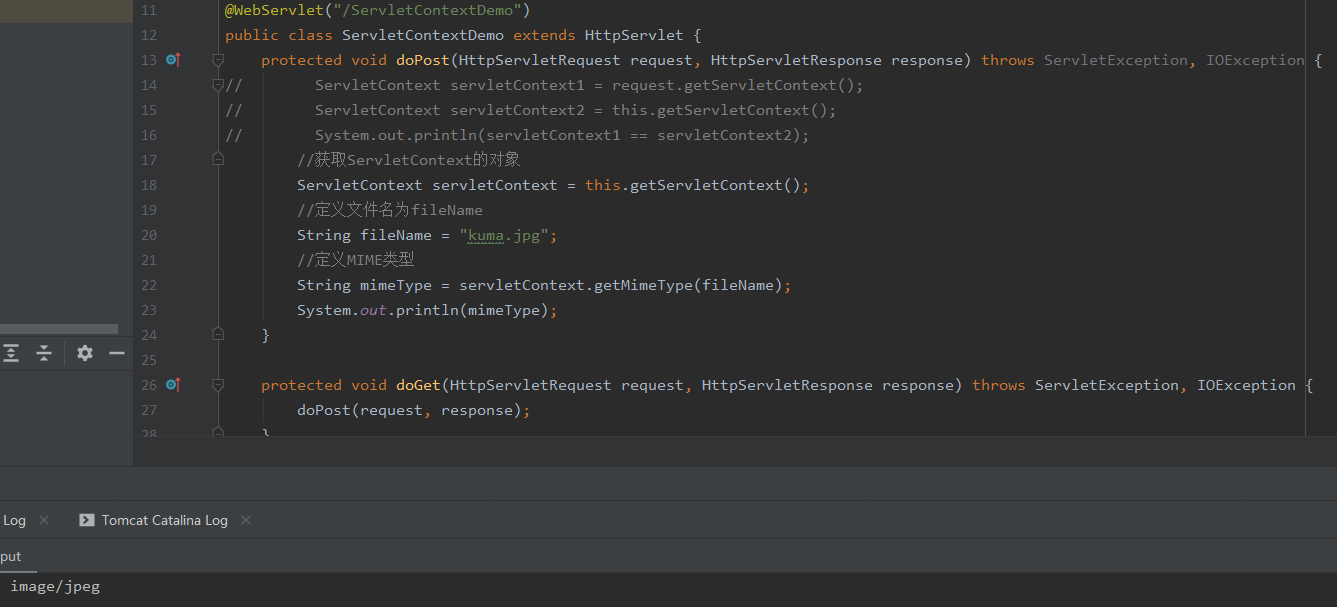
获取MIME类型:
MIME类型是在互联网通信过程中定义的一种文件数据类型标准
格式:大类型/小类型,如:text/html
在HTTP响应头Content-Type里设置MIME类型,告诉浏览器文件格式以做相应解析,因此要给客户端发送数据则需要获取相应的MIME类型
获取方法:getMimeType(文件名)返回String类型的MIME类型(如:text/html)
根据文件的扩展名,到tomcat的web.xml中查找与之对应的mime类型

域对象(ServletContext一般会称为Application域)

作用范围:整个web项目,范围太大不好用,一般不用。
创建:服务器启动时创建,所以用ServletContext来感知服务器的启动
销毁:服务器关闭时销毁,所以用ServletContext来感知服务器的关闭
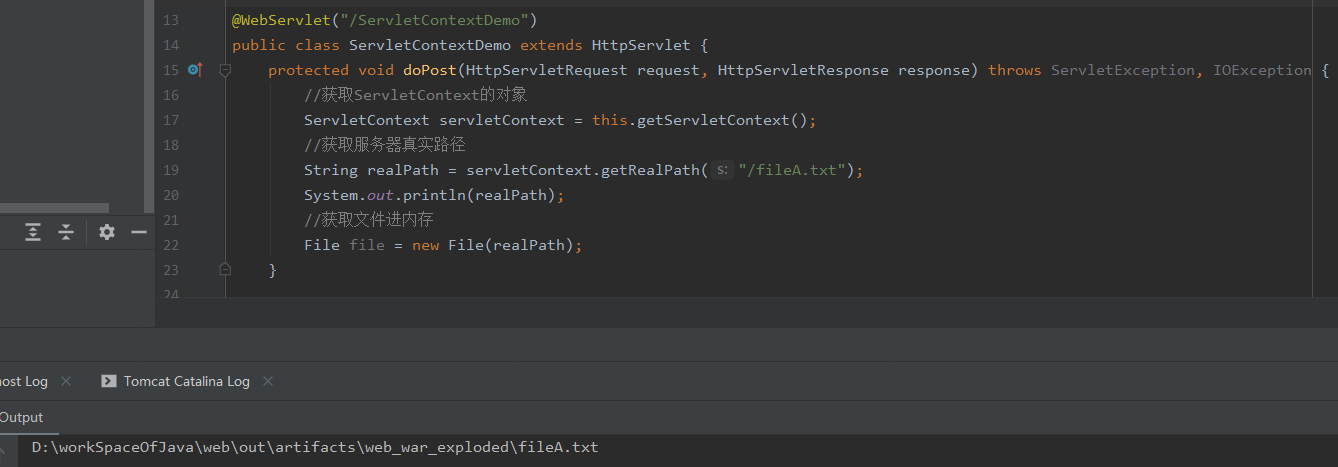
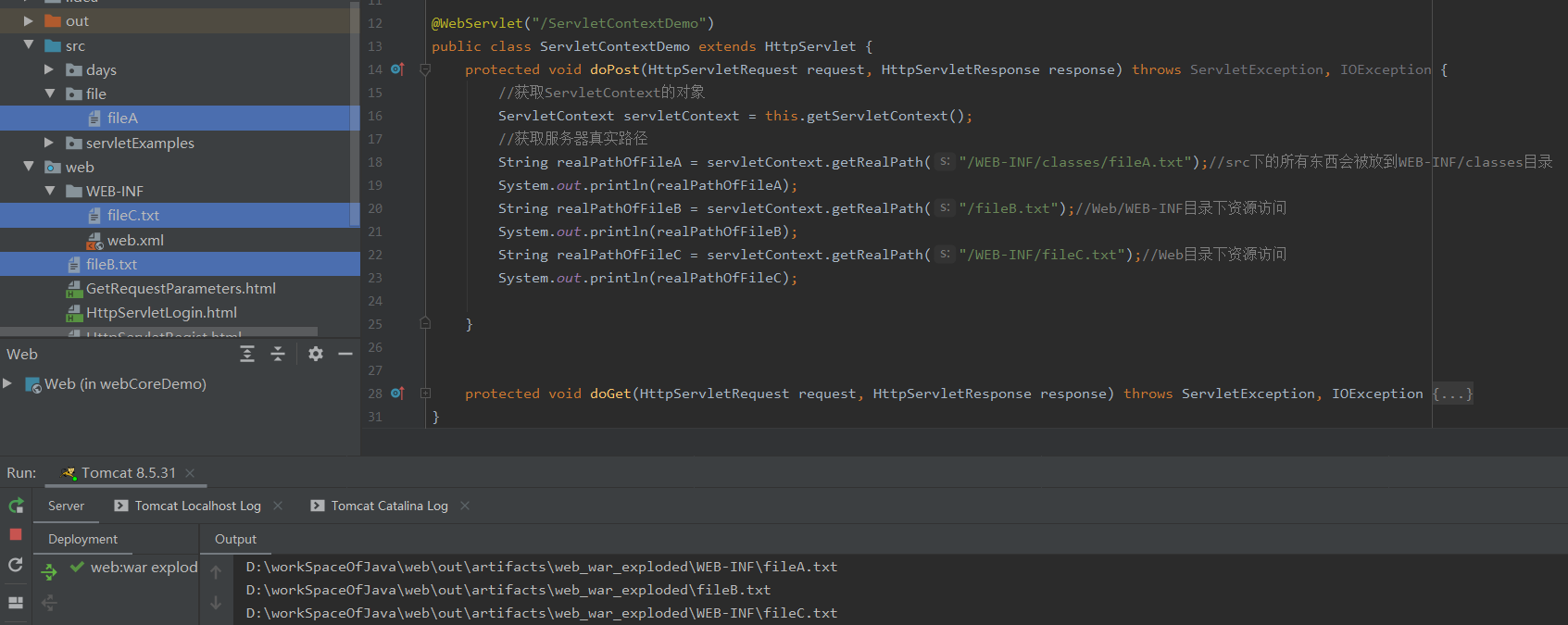
获取服务器中文件的路径

web路径--->磁盘路径
/img/1.jpg ---> C:/XXX/img/1.jpg
api:String getRealPath()根据指定的web路径,获取该资源对应的磁盘绝对路径。

在src下的项目我们可以用classloader获取。
InputStream getResourceAsStream()根据指定的web路径,获取该资源对应字节输入流
参数:服务器端的绝对路径
文件下载
三要素:
两个头一个流:
Content-Type:指定文件的MIME类型
Content-Disposition:指定文件以下载的方式打开。attachment;filename=文件名
获取服务器端文件的输入流,对接到response的输出流
中文文件名乱码(原则上我们不适用中文文件名)
原因:在http协议中,头和行的位置并不允许出现中文。所以content-disposition中的filename不能指定为中文。
解决方案:
把中文转换为浏览器可以识别的非中文字符的表示形式。
Firefox浏览器使用Base64的方式进行编码。
其他浏览器使用Url编码
例子:
文件位置:

html页面:

servlet:

启动:

点击download田所浩二结果: