<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="bootstrap/js/jquery-1.11.2.min.js"></script> </head> <body> <div id="diqu"> <select id="sheng"></select> <select id="shi"></select> <select id="qu"></select> </div> </body> <script type="text/javascript"> $(document).ready(function(e) { sheng(); shi(); qu(); $("#sheng").change(function(){ shi(); qu(); }) $("#shi").change(function(){ qu(); }) }); function sheng(){ var dq = "0001"; $.ajax({ async:false, url:"chuli.php", data:{dq:dq}, type:"POST", dataType:"TEXT", success:function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } function shi(){ var dq = $("#sheng").val(); $.ajax({ async:false, url:"chuli.php", data:{dq:dq}, type:"POST", dataType:"TEXT", success:function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } function qu() { var dq = $("#shi").val(); $.ajax({ async:false, url:"chuli.php", data:{dq:dq}, type:"POST", dataType:"TEXT", success:function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#qu").html(str); } }); } </script> </html>
处理页面为:
<?php require_once "DBDA.class.php"; $db = new DBDA(); $dq = $_POST["dq"]; $sql = "select * from chinastates where parentareacode='{$dq}'"; echo $db->strquery($sql);
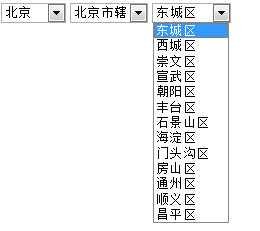
这样就可以实现省市区的三级联动效果