orm表关系如何建立
一对多
外键字段建在多的那一方
创建外键字段的时候,表字段会自动加_id后缀
多对多
外键关系需要建立第三张表来专门处理,建议外键创建在查询频率较高的那一方
django orm会自动创建第三张关系表
一对一
外键字段建在查询频率较高的一方,在创建的时候表字段会自动加_id后缀
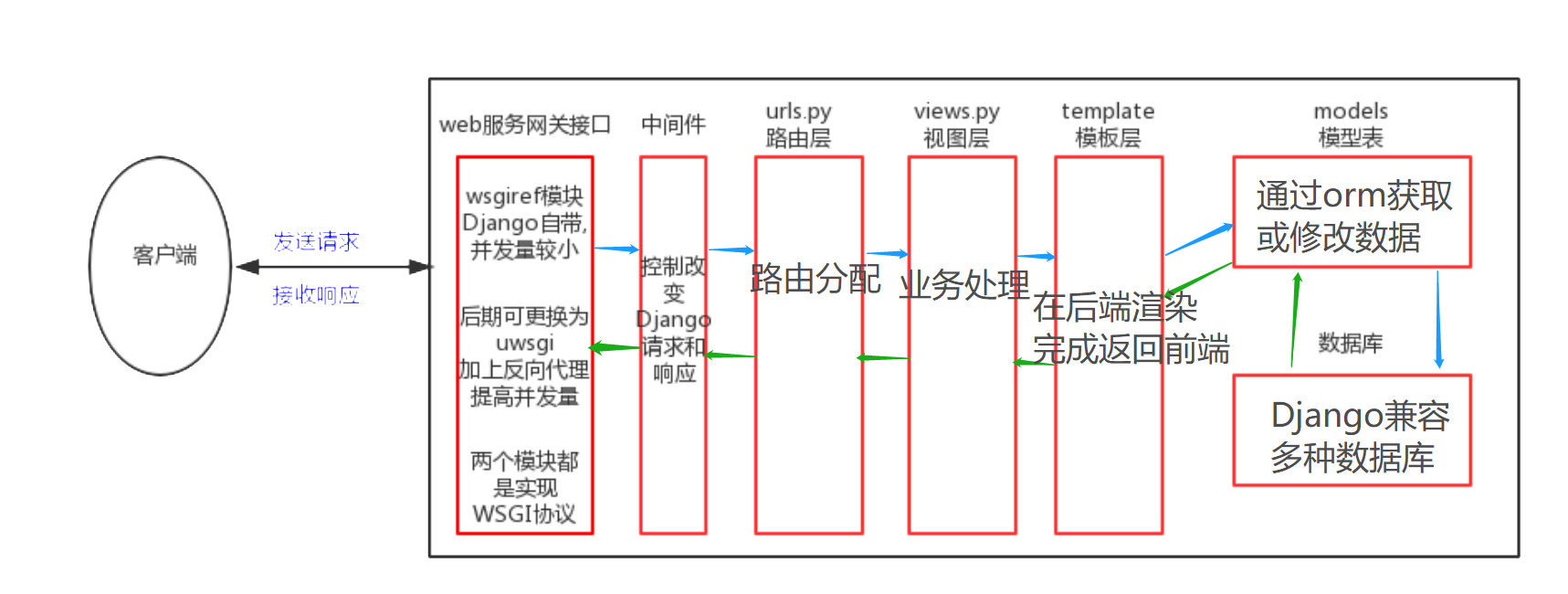
django请求生命周期流程图

路由层
路由即请求地址与视图函数的映射关系,如果把网站比喻成一本书,那路由就是这本书的目录,在django中默认把路由配置在urls.py中
路由的简单配置
#urls.py
from django.conf.urls import url
#由一条条映射关系组成的urlpatterns列表称之为路由表
urlpatterns = [
url(regex,view,kwargs=none,name=none) # url本质就是一个函数
]
# regex :正则表达式,用来匹配url地址的路径部分
# view :通常为一个视图函数,用来处理业务逻辑
例如
#urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns= [
url(r'^admin/',admin.site.urls),
url(r'^index/$',views.index)
]
#views.py
from django.shortcuts import render,HttpResponse
def index(request):
return HttpResponse('index page....')
注意:用这个例子运行,在浏览器中输入http://127.0.01:8080/index/会看到index page...,因为r'^index/$'正则表达式匹配成功了,但是在浏览器中输入http://127.0.01:8080/index,理应不会匹配成功任何正则表达式,但是还是会看到index page... 因为在配置文件settings.py中有一个参数APPEND_SLASH,该参数有两个值(True或False,如果没有设置就默认为True),当为True时 ,Django会在路径后面自动加上/,再去匹配
Django路由匹配规律
先不加/匹配一次,如果匹配不上,浏览器进行重定向,自动加一个/再匹配一次,如果还匹配不上就会报错
分组
无名分组
将分组内正则表达式匹配到的内容当做位置参数传递给视图函数
url(r'^test/([0-9]{4})/', views.test)
访问的url:http://127.0.0.1/test/1111
# 当你的路由中有分组的正则表达式 那么在匹配到内容
# 执行视图函数的时候 会将分组内正则表达式匹配到的内容当做位置参数传递给视图函数
def test(request,xxx):
'''
此时url有第二个参数,会传递给视图函数位置参数传进来。
如果不写接收的位置参数则会报错
test() takes 1 positional argument but 2 were given
'''
print(xxx) # 1111
pass
有名分组
将分组内正则表达式匹配到的内容当做关键字参数传递给视图函数
url(r'^test/(?P<year>[0-9]{4})/', views.test)
访问的url:http://127.0.0.1/test/1111
# 当你的路由中有分组的正则表达式 那么在匹配到内容
# 执行视图函数的时候 会将分组内正则表达式匹配到的内容当做关键字参数传递给视图函数
def test(request,year):
'''
此时url有第二个参数,会传递给视图函数关键字参数传进来。
如果不写接收的关键字参数则会报错
testadd() got an unexpected keyword argument 'year'
'''
print(year) # 1111
pass
利用有名个无名分组 我们就可以在调用视图函数之前给函数传递额外的参数
注意:无名分组和有名分组不能混合使用
但是同一种分组的情况下 可以使用多次,
无名可以有多个
有名可以有多个
反向解析
根据自己设置的一个别名,动态解析出一个结果,该结果可以直接访问对应的url
第一种情况
路由中没有正则表达式 直接是写死的
url(r'^home/', views.home,name='xxx'), # 给路由与视图函数对应关系起别名
前端反向解析
{% url 'xxx' %}
后端反向解析
from django.shortcuts import render,HttpResponse,redirect,reverse
url = reverse('xxx')
第二种情况
无名分组的反向解析 在解析的时候 你需要手动指定正则匹配的内容是什么
url(r'^home/(d+)/', views.home,name='xxx'), # 给路由与视图函数对应关系起别名
前端反向解析
<p><a href="{% url 'xxx' 12 %}">111</a></p>
<p><a href="{% url 'xxx' 1324 %}">111</a></p>
<p><a href="{% url 'xxx' 14324 %}">111</a></p>
<p><a href="{% url 'xxx' 1234 %}">111</a></p>
后端反向解析
url = reverse('xxx',args=(1,))
url1 = reverse('xxx',args=(3213,))
url2 = reverse('xxx',args=(2132131,))
# 手动传入的参数 只需要满足能够被正则表达式匹配到即可
第三种情况
有名分组的反向解析 在解析的时候 你需要手动指定正则匹配的内容是什么
有名分组的反向解析可以跟无名分组一样
但是最最正规的写法
url(r'^home/(?P<year>d+)/', views.home,name='xxx'), # 给路由与视图函数对应关系起别名
前端
# 可以直接用无名分组的情况
<p><a href="{% url 'xxx' 12 %}">111</a></p>
# 你也可以规范写法
<p><a href="{% url 'xxx' year=1232 %}">111</a></p> # 了解即可
后端
# 可以直接用无名分组的情况
url = reverse('xxx',args=(1,))
# 你也可以规范写法
url = reverse('xxx',kwargs={'year':213123}) # 了解即可
以编辑功能为例
url(r'^edit_user/(d+)/',views.edit_user,name='edit')
def edit_user(request,edit_id):
# edit_id就是用户想要编辑数据主键值
pass
{% for user_obj in user_list %}
<a href='/edit_user/{{user_obj.id}}/'>编辑</a>
<a href='{% url 'edit' user_obj.id %}'>编辑</a>
{% endfor %}
路由分发
解决项目的总路由匹配关系过多的情况
在django中所有的app都可以有自己独立的urls.py,templates,static
随着项目功能的增加,app会越来越多,路由也跟着变多,每个app都有属于自己的路由,如果再将所有的路由都放到一张路由表中,会导致结构不清晰,所以应该讲app自己的路由交给自己管理,然后在总路由表中做分发具体做法如下:
创建两个app,在每个app下手动创建urls.py来存放路由
在总的urls.py文件中,新增两条路由,不能以$结尾,这里要用到include函数,是用来做分发操作的,
urlpatterns = [
url(r'^admin/',admin.site.urls),
url(r'^app01/',include('app01.urls')),
url(r'^app02/',include('app02.urls'))
]
名称空间
当多个app中出现了起别名冲突的情况 你在做路由分发的时候 可以给每一个app创建一个名称空间
然后在反向解析的时候 可以选择到底去哪个名称空间中查找别名
url(r'^app01/',include('app01.urls',namespace='app01')),
url(r'^app02/',include('app02.urls',namespace='app02'))
# 后端
print(reverse('app01:reg'))
print(reverse('app02:reg'))
# 前端
<a href="{% url 'app01:reg' %}"></a>
<a href="{% url 'app02:reg' %}"></a>
其实上面的名称空间知识点可以完全不用 你只需要保证起别名的时候 在整个django项目中不冲突即可
参考建议
起别名的时候统一加上应用名前缀
urlpatterns = [
url(r'^reg/',views.reg,name='app02_reg')
]
urlpatterns = [
url('^reg/',views.reg,name='app01_reg')
]
伪静态
在动态页面加上.html后缀
虚拟环境
给每一个项目 装备该项目所需要的模块 不需要的模块一概不装
每创建一个虚拟环境就类似于你重新下载了一个纯净python解释器
之后该项目用到上面 你就装什么(虚拟环境一台机器上可以有N多个)
Django版本区别
django1.X django2.X
urls.py中路由匹配的方法有区别
django2.X用的是path
urlpatterns = [
path('admin/', admin.site.urls),
]
django1.X用的是url
urlpatterns = [
url(r'^reg.html',views.reg,name='app02_reg')
]
区别 django2.X里面path第一个参数不是正则也不支持正则 写什么就匹配什么
虽然path不支持正则 感觉也好用 django2.X还有一个re_path的方法 该方法就是你django1.X里面url
虽然path支持 但是它提供了五种转换器 能够将匹配到的数据自动转黄成对应的类型
除了有默认五种转换器之外 还支持你自定义转换器
视图层
form表单上传文件,后端如何获取文件
form表单传文件需要注意的事项:
- method必须改成post
- enctype改成formdata格式
前期在使用post朝后端发请求的时候 需要去settings配置文件中注释掉一个中间件csrf