Flutter Toast消息提示框插件
在开发flutter项目中,想必大家肯定会用到toast消息提示,说到这里, 大家肯定会想到https://pub.dev/ 插件库, 但是插件市场上有太多类似的插件.其中使用较多的就是fluttertoast(https://pub.dev/packages/fluttertoast), 但是当你使用它的时候, 你会发现一些问题,就是连续点击的时候,toast提示不能消失,甚至已经离开了当前页面,toast提示还存在,这就是个问题,但是网上一直都没有找到解决问题的办法......今天我要说的另一款toast插件,完美解决以上的出现的问题,
插件地址: https://pub.dev/packages/fluttertoast
1,导入包
# add this line to your dependencies
toast: ^0.1.5
2, 在需要用文件导入
import 'package:toast/toast.dart';
3, 使用
Toast.show("Toast plugin app", context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
举例说明:(考虑toast使用频繁,故抽离出来封装)
- 新建文件toast文件:
toast.dart 代码如下:
import 'package:toast/toast.dart';
class ToastCom {
static show(String msg, context){
Toast.show(
msg, //必填
context, //必填
duration: Toast.LENGTH_SHORT,
gravity: Toast.CENTER,
backgroundRadius:4
);
}
}
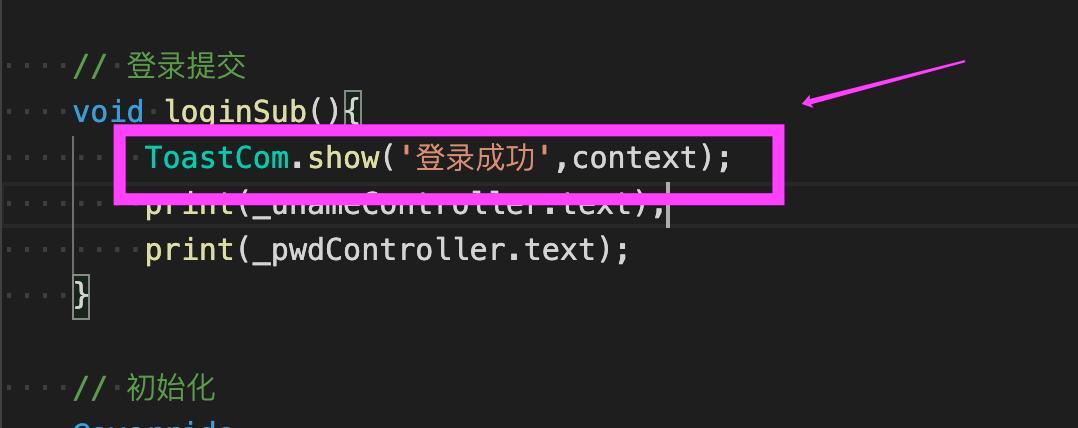
- 在需要的文件中引用此toast.dart文件即可.
代码如下:


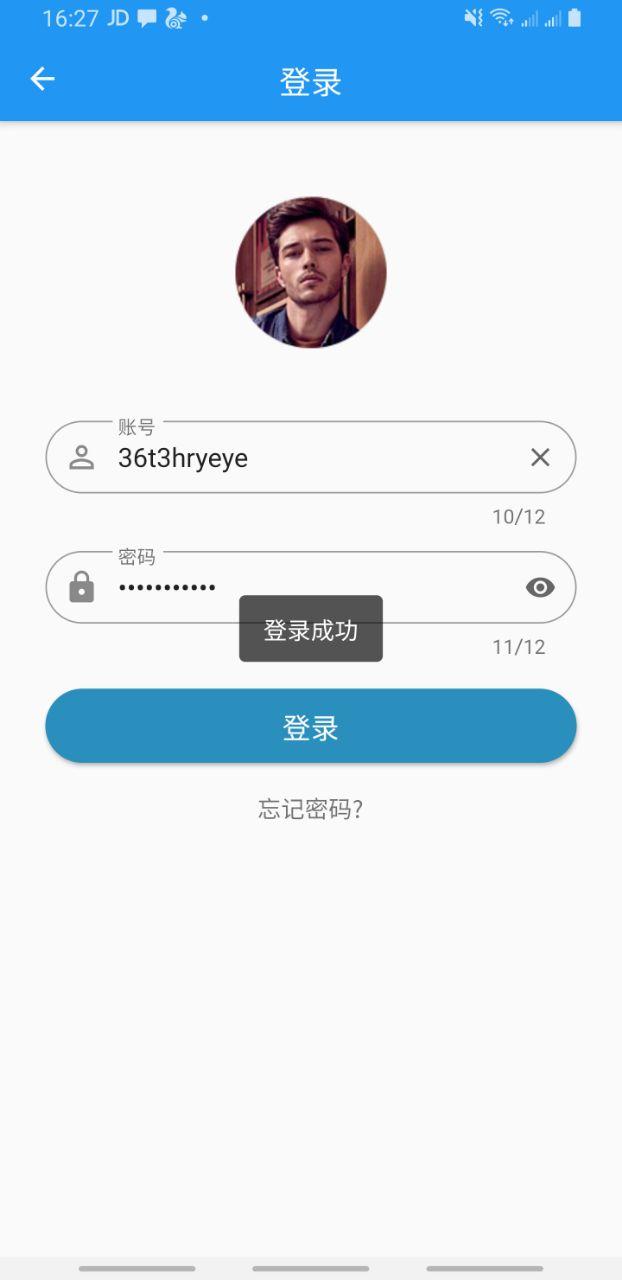
效果图:

谢谢大家,如果遇到什么问题,评论区见!!!