1、条件语句:
(1)比较操作符:
==:判断是否相等
!=:判断是否不相等
> :判断是否大于
>=:判断是否大于等于
< :判断是否小于
<=:判断是否小于等于
【例1】
if(iNum1==iNum2) //如果iNum1与iNum2相等
{
iNum3=iNum1; //将iNum1的值赋给iNum3
}
else{ //否则
iNum3=iNum2; //将iNum2的值赋给iNum3
}
【补充】以上也可写作:
iNum3 = iNum1==iNum2 ? iNum1 : iNum2
这是一个三目运算符,结构为:
a = 判断式 ? 值1 :值2
意思是,先对“判断式”进行判断,若结果为真,则a=值1;若为假,则a=值2。
所以上式可以理解为,先判断“iNum1==iNum2”是否为真:若为真,则iNum3=iNum1;若为假,则iNum3=iNum2。
(2)逻辑运算符:
&&:与运算 (a && b:a与b,代表同时满足a与b时,判断式才为真)
||:或运算 (a || b:a或b,代表只要满足a或者满足b,满足其中一项判断式就为真)
!:非运算 (!a :非a,与a相反,意思是 如果a为真,则!a为假;a为假,则!a为真。)
【例2】
if(iNum1>iNum2 && iNum1>iNum3) //当 iNum1>iNum2 且 iNum1>iNum3 同时满足时,
{
alert("第一个值最大"); //输出"第一个值最大"
}
if(iNum1>iNum2 || iNum1>iNum3) //当 iNum1>iNum2 或者 iNum1>iNum3 时,
{
alert("第一个值不是最小"); //输出"第一个值不是最小"
}
if(!(iNum1>iNum2 || iNum1>iNum3)) //取(iNum1>iNum2 || iNum1>iNum3)的相反意思,
{
alert("第一个值最大"); //输出"第一个值最小"
}
(3)if语句:
if(条件一)
{
……行为一
}
else if(条件二)
{
……行为二
}
else if(条件三)
{
……行为三
}
……
else
{
……行为N
}
此语句可理解为:
如果是“条件一”,则进行“行为一”;
另外,如果是“条件二”,则进行“行为二”;
另外,如果是“条件三”,则进行“行为三”;
……(else if 可以有多个)
以上情况都除外(既不是“条件一”也不是“条件二”也不是“条件三”……),则进行“行为N”。
【补充】
if(条件一)
{
……行为一
}
if(条件二)
{
……行为二
}
else
{
……行为三
}
如果是if后面跟着的是else,则此else仅针对它上面最近的那个if。
此语句可理解为:
如果是“条件一”,则进行“行为一”;
如果是“条件二”,则进行“行为二”;
另外,除“条件二”外的情况,则进行“行为三”(此处的else与第一个if无关)
2、弹出框:
(1)消息框:alert()
(2)输入框:prompt()
*在输入框里输入的内容,程序按照字符串形式读取。
【例3】
var sInput=prompt("请输入一个1-10之间的数字"); //在弹出的输入框中,输入字符串,存入sInput中

(3)询问框:confirm()
*弹出一个询问框,有“确定”和“取消”的按钮。返回的结果是布尔类型,真或假。
【例4】
if(confirm("你确定喜欢蓝色吗?")) //询问框询问的内容
{
alert("你喜欢蓝色"); //选择“确定”,弹出此框
}
else{
alert("你不喜欢蓝色"); //选择“取消”,弹出此框
}
(4)字符串转数字:Number()
*对输入框输入的内容,程序都按照字符串形式读取。当我们输入数字,希望以数字方式读取怎么办呢?就可以用Number()
【例5】
var sInput=prompt("请输入一个1-7之间的数字");
var nInput=Number(sInput);
此例子的作用:先将输入框里输入的字符串信息读取到sInput中,然后用Number()将sInput里的字符串信息转换成数字,存放到nInput中。
(5)判断是否为数字:isNaN()
*用Number()只能转数字,所以我们需要用语句判断一下我们输入的是否是数字,此时用isNaN()
isNaN()的意思就是:is not a number,“不是数字”。
【例6】
var sInput=prompt("请输入一个1-7之间的数字");
var nInput=Number(sInput);
if(isNaN(nInput)) //如果 nInput 不是数字
{
alert("你输入的不是数字"); //则输出“你输入的不是数字”
}
else //否则
{
alert("你输入的是数字"); //输出“你输入的是数字”
}
(6)在此基础上,还可以顺便判断一下输入的是否是整数,此时用parseInt(),转成整数:
【例7】
var sInput=prompt("请输入一个1-7之间的数字");
var nInput=Number(sInput);
if(isNaN(nInput))
{
alert("你输入的不是数字");
}
else
{
if(nInput==parseInt(nInput)) //判断转成数字的值,是否与它取整后的值相等
{
alert("你输入的是整数");
}
else
{
alert("你输入的不是整数");
}
}
(7)在此基础上,还可以顺便判断一下输入的是否在1-7范围之间,此时用逻辑运算符:
【例8】
var sInput=prompt("请输入一个1-7之间的数字");
var nInput=Number(sInput);
if(isNaN(nInput))
{
alert("你输入的不是数字");
}
else
{
if(nInput==parseInt(nInput))
{
if(nInput>7 || nInput<1) //判断,如果此数大于7或者小于1
{
alert("你输入的不在1-7之间") //则输出此框
}
}
else
{
alert("你输入的不是整数");
}
}
(8)在此基础上,还可以判断每个输入的值对应执行一个行为,用switch..case:
【例9】
switch(nInput) //判断nInput的值
{
case 1: //如果为1
alert("星期一"); //则输出“星期一”
break; //然后跳出循环
case 2: //如果为2
alert("星期二"); //则输出“星期二”
break; //然后跳出循环
case 3: //以此类推
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default: //default就是如果没有符合的case就执行它,default并不是必须的
语句;
break;
}
*用switch..case的好处是:只需要判断一次后即可退出循环,更加效率。
【补充】break 是跳出所在循环的意思。
3、循环语句:
(1)while
while(..) //当...时
{
.. //进行此操作
}
(2)do...while
do
{
.. //进行此操作
}
while(..) //当...时
*以上两种类型,都是当...时,进行...操作
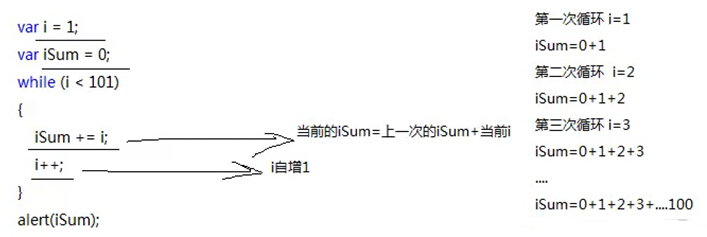
【例10】
var i=1;
var iSum=0;
while(i<101) //当i<101时
{
iSum+=i; //iSum=iSum+i
i++; //i=i+1
}
alert(iSum);
解读:

答案:iSum=1+2+3+..+100=5050
(3)for循环:此循环用的最多
【例11】
var iSum=0;
for(var i=1;i<101;i++)
{
iSum+=i;
}
alert(iSum);
解读:同例10
(4)break:跳出整个for循环体
【例12】
var iSum=0;
for(var i=1;i<101;i++)
{
if(i==5)
{
break;
}
iSum+=i;
}
alert(iSum);
解读:当i==5时,break跳出所在for循环体,所以直接输出之前的iSum=1+2+3+4=10
(5)continue:跳出当前条件下的循环,继续往后执行
【例13】
var iSum=0;
for(var i=1;i<101;i++)
{
if(i==5)
{
continue;
}
iSum+=i;
}
alert(iSum);
解读:当i==5时,continue跳出此次循环,直接进入下一个循环i=6,所以iSum=1+2+3+4+6+……+100=5045
(6)return:有两种用法
第一种是:结束整个方法体function{}
【例14】
function
{
var iSum=0;
for(var i=1;i<101;i++)
{
if(i==5)
{
return;
}
iSum+=i;
}
alert(iSum);
}
解读:直接跳出方法体,直接出现在最末尾的}外,所以就不执行了。
第二种是:返回一个值
【例15】
var iSum=0;
for(var i=1;i<101;i++)
{
if(i==5) //i=5时,
{
i=B(i); //i=调用方法B(i)的值=10
}
iSum+=i;
}
alert(iSum);
}
function B(i)
{
i+=5; // i=i+5=10
return i;
}
解读:当i=5时,i=调用方法所返回的值=10,所以iSum=1+2+3+4+10+11+12+..+100
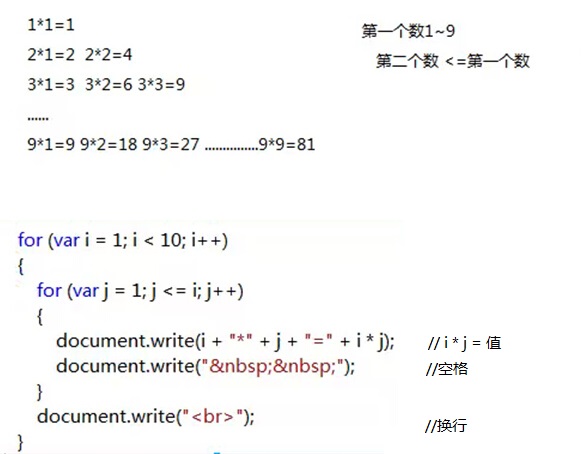
(7)九九乘法表: