今日学习内容:
| 第一天 | 第二天 | 第三天 | 第四天 | 第五天 | |
| 所花时间(小时) | 4 | 5 | |||
| 代码量(行) | 600 | 700 | |||
| 博客量(篇) | 1 | 1 | |||
| 了解到的知识点 | html列表练习 | html表单练习 |
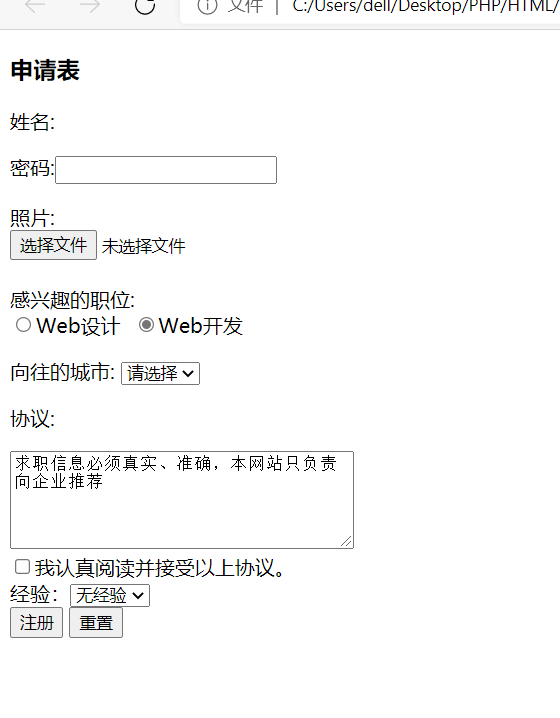
简易求职表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <FORM name="index.html" method="post" action=""> <h3>申请表</h3> 姓名:<INPUT type="hidden"value="马荣荣" ><br/> <p></p> 密码:<INPUT type="password" value="" size="22"><br/> <p></p> 照片:<br/> <INPUT type="file"><br/> <BR>感兴趣的职位:<br/> <INPUT type="radio" name="select" value="Web设计" size="21" >Web设计 <INPUT type="radio" name="select" value="Web开发" size="21" checked="checked">Web开发<br/> <p></p> 向往的城市: <select name="jingyan"> <option value="0">请选择</option> <option value="1">邢台</option> <option value="2">秦皇岛</option> <option value="3">北京</option> <option value="4">保定</option> <option value="5">沧州</option> </select><br/> <p></p> 协议:<br/> <p></p> <textarea rows="5" cols="35">求职信息必须真实、准确,本网站只负责向企业推荐</textarea><br/> <INPUT type="checkbox" name="xieyi" value="talk" size="20">我认真阅读并接受以上协议。<br/> 经验:<select name="jingyan"> <option value="wu">无经验</option> <option value="you">有经验</option> </select><br/> <INPUT type="submit" value="注册"/> <INPUT type="reset" value="重置"/> </FORM> </body> </html>