今日进度:今天是html+css,主要是函数的应用以及页面跳转、页面弹窗的设计
| 第一天 | 第二天 | 第三天 | 第四天 | 第五天 | |
| 所花时间(小时) | 4.5 | 6 | 3 | 6.5 | |
| 代码量(行) | 500 | 300 | 200 | 700 | |
| 博客量(篇) | 1 | 1 | 1 | 1 | |
| 了解到的知识点 |
html的多场景应用练习 |
CSS背景图像、背景重复 |
html+css应用练习 | html+css应用练习2 |
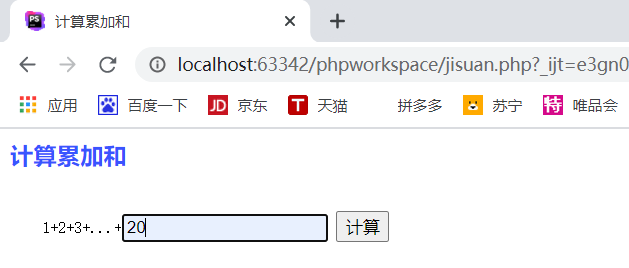
1、计算从 1 开始到你指定的数的累加和,指定数字由用户自己输入。
jisuan.php
<?php $sum=0; if(!empty($_POST)) { $n=$_POST['num']; for($i=1;$i<=$n;$i++) { $sum=$sum+$i; } echo "<script>alert('1+2+..+$n=$sum')</script>"; } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算累加和</title> </head> <style type="text/css"> h3 { color: #3954ff; } </style> <body> <h3>计算累加和</h3> <form action="" method="post"> <pre> 1+2+3+...+<input type="text" name="num"> <input type="submit" value="计算"> </pre> </form> </body> </html>


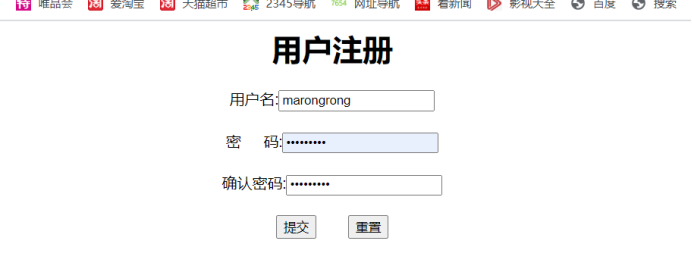
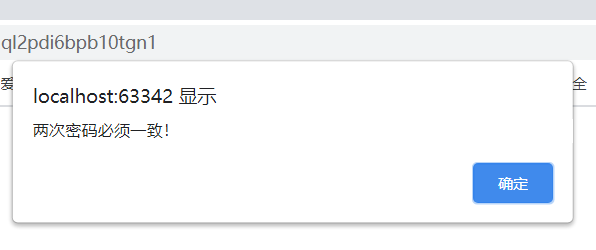
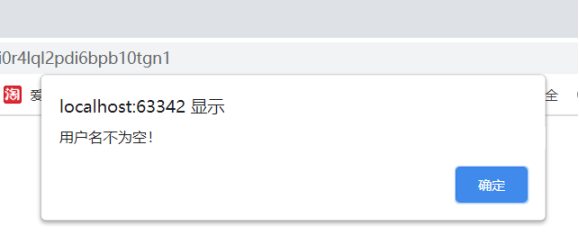
2、制作一用户注册页面,然后对用户输入的数据进行判断:如果用户名为空 则弹出警告框“用户名不能为空!”,否则进行下一步的判断,如果两次输入 的密码不一致则弹出警告框“两次密码必须一致!”,如果两次验证都通过页面跳转到第 3 题的静态页面。
zhuce.php
<?php $name=""; $pass=""; $repass=""; if(!empty($_POST)){ $name=$_POST["name"]; $pass=$_POST["password"]; $repass=$_POST["repassword"]; if($name==""){ echo "<script>alert('用户名不为空!')</script>"; } if($pass!=$repass){ echo "<script>alert('两次密码必须一致!')</script>"; } if(($name!=="")&&($pass==$repass)){ echo "<script>location.href='jisuan.php'</script>"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div align="center"> <h1><b>用户注册</b></h1> <form action="" method="post"> 用户名:<input type="text" name="name" id="name"/><br/><br/> 密 码:<input type="password" name="password" id="password"/><br/><br/> 确认密码:<input type="password" name="repassword" id="repassword"/><br/><br/> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </div> </body> </html>