核心动画
*Core Animation是一组非常强大的动画处理API,使用它能做出非常绚丽的动画效果,而且往往是事半功倍。使用少量的代码就可以实现非常强大的功能。
*Core Animation可以用在Mac OS X和iOS平台
*Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程
*要注意的是,Core Animation是直接作用在CALayer上的,而不是作用在UIView。
Core Animation的使用步骤
1.初始化一个CAAnimation对象,并设置一些动画相关属性
2.通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了。
3.通过调用CALayer的removeAnimation:ForKey:方法可以停止CALayer中的动画
CAAnimation继承结构
一、CABasicAnimation
添加一条layer属性
@property(nonatomic,strong)CALayer *layer;
-(void)viewDidLoad { [super viewDidLoad]; CALayer *layer = [CALayer layer]; layer.bounds = CGRectMake(0,0,100,100); layer.anchorPoint = CGPointZero; layer.position= CGPointMake(100,100); layer.backgroundColor = [UIColor greenColor].CGColor; [self.view.layer addSublayer:layer]; self.layer = layer; //将layer赋值给控制器的layer属性 }
CABasicAnimation---移动
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //1.创建动画对象 CABasicAnimation *anim = [CABasicAnimation animation]; //2.设置动画对象 //keyPath决定了执行怎样的动画,调整哪个属性来执行动画 anim.keyPath = @"position"; //设置通过动画将layer从哪到哪 (因为需要传入id对象,所以将CGPoint包装成对象。) //PS:如果不设置这个”从哪“,则会从当前位置开始移动 anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(0,0)]; anim.toValue = [NSValue valueWithCGPoint:CGPointMake(200,300)]; //在当前位置的基础上增加多少 //anim.byValue = [NSValue valueWithCGPoint:CGPointMake(200,300)]; //2.1.设置动画执行完毕之后不删除动画 anim.removedOnCompletion = NO; //2.2.设置保存动画的最新状态 anim.fillMode = kCAFillModeForwards; //2.3.设置动画时间 anim.duration = 2; //3.添加动画 [self.layer addAnimation:anim forKey:nil]; }
CABasicAnimation---放大
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"bounds"; anim.removedOnCompletion = NO; anim.fillMode = kCAFillModeForwards; anim.duration = 1; anim.toValue = [NSValue valueWithCGRect:CGRectMake(0,0,200,200)]; [self.layer addAnimation:anim forKey:nil]; }
CABasicAnimation---旋转
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"transform"; anim.removedOnCompletion = NO; anim.fillMode = kCAFillModeForwards; anim.duration = 1; anim.toValue = [NSValue valueWithCATransform3D: CATransform3DMakeRotation(M_PI_4,1,1,0)]; [self.layer addAnimation:anim forKey:nil]; }
CABasicAnimation---移动,旋转和缩放的另一种方法
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //创建核心动画 CABasicAnimation *anim = [CABasicAnimation animation]; //设置动画类型 anim.keyPath = @"transform.translation";//移动 //anim.keyPath = @"transform.rotation"; //旋转 //anim.keyPath = @"transform.scale.x" //向x方向放缩 anim.removedOnCompletion = NO; anim.fillMode = kCAFillModeForwards; anim.duration = 1; //修改动画 anim.toValue = @(M_PI_2); [self.layer addAnimation:anim forKey:nil]; }
二、CAKeyframeAnimation(关键帧动画)
CAKeyframeAnimation---移动
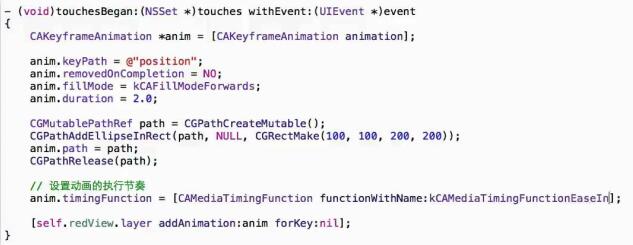
方法一
方法二
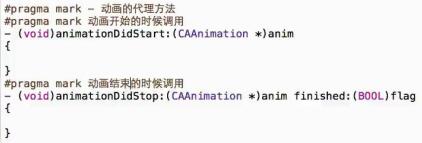
//在动画开始后或结束后想要做一些事情的时候,可以用代理(无需遵守协议)
实例:图标抖动
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"transform.rotation"; anim.values = @[@(Angle2Radian(-5)),@(Angle2Radian(5)),@(Angle2Radian(-5))]; anim.duration = 1; anim.repeatCount =MAXFLOAT; anim.removedOnCompletion = NO; anim.fillMode = kCAFillModeForwards; //移除动画的时候才能用到Key [self.iconView.layer addAnimation:anim forKey:nil]; }
三、CATransition(过渡动画)
图片翻页实例
1.添加一个int类型的属性来记录现在是第几张图片
//当前图片的索引(默认为0)
@property(nonatomic,assign)int index;
2.监听2个按钮(上一张和下一张)并实现方法
-(IBAction)previous { self.index--; if(self.index == -1) { self.index = 8; } NSString *filename = [NSString stringWithFormat:@"%d.jpg", self.index +1]; self.iconView.image = [UIImage imageNamed:filename]; //转场动画 CATransition *anim = [CATransition animation]; anim.type = @"cube"'; anim.subtype = kCATransitionFromLeft; //方向 anim.duration = 0.5; [self.iconView.layer addAnimation:anim forKey:nil]; }
-(IBAction)next { self.index++; if(self.index == 9) { self.index = 0; } NSString *filename = [NSString stringWithFormat:@"%d.jpg", self.index +1]; self.iconView.image = [UIImage imageNamed:filename]; //转场动画 CATransition *anim = [CATransition animation]; anim.type = @"cube"'; anim.subtype = kCATransitionFromRight; //方向 anim.duration = 0.5; [self.iconView.layer addAnimation:anim forKey:nil]; }
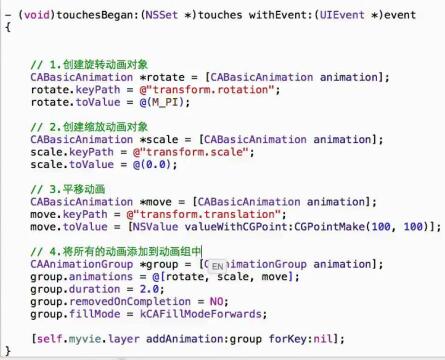
四、CAAnimationGroup(多个动画同时进行)