
unity自从3.5版本之后,增加了NavMesh寻路的功能。在此之前,unity用户只能通过第三方插件(如Astar寻路插件)等做寻路功能。阿赵我也使用过A*寻路插件,A*的原理并不复杂,有兴趣的朋友可以自己百度一下。不过由于不是自带的功能,所以在设定网格和烘焙的过程难免会出现很多不便。NavMesh作为unity自带的功能,用法和之前的LightMapping烘焙或者遮挡剔除Occlusion Culling有很多相似之处。
这个功能有很多有趣的地方,而且用起来也很方便,我打算分开几篇日志来逐一介绍。这次的目的只是简单的认识一下NavMesh的基本用法,所以暂时不详细的翻译组件每一个参数和功能的意思。
先来看看怎么在unity打开NavMesh功能的窗口吧:
在window下拉列表中可以看到Navgation,点击:

在原来Inspector面板的旁边会出现Navigation的面板:

这个Objcet的面板是对应当前选择的物体的,旁边的Bake面板是对应全局选项的。结构和烘焙或者遮挡剔除是一样的。在选择了物体的情况下会出现上面的内容:
上面的All、MeshRenderers、Terranis是对Hirarchy面板里面显示的物品选择的一个筛选过滤:
all就是全部显示
MeshRenderers是只显示可渲染的网格物体
而Terrains当然就是只显示地形物体了。
下面的是重要的选项,第一个Navigation Static选项是选择该物体是否用做寻路功能的一部分。只有勾选了这个选项,下面的其他选项才会可操作。

OffMeshLink Generation选项是选择该物体是否根据高度、可跳跃宽带等全局的选项自动生成OffMeshLink,这个会在以后的讲解中详细说明,这次就暂时不讨论。
Navigation Layer是对参与寻路功能的地图物体的一个分类,用层来分类,默认有三个层可以选择,当然也可以自己添加层。
在Edit下拉列表,选择Project——NavMeshLayers

出现了NavMesh层的管理界面:

上面三个Buit-in Layer是系统默认的三个可选择层,我们可以在下面的User Layer里面输入自己需要的层的名称,比如我现在输入一个叫做“brigde”的层

这时候,刚才输入的“bridge”层,就会出现在可选择的列表里面
通过刚才的几步,NavMesh常用的几个面板我们都已经操作过了,接下来可以做一个小例子:

在场景里面,我放了一个摄像机(Camera),一个充当地面的面片(plane),一个角色模型(man)和一个目标点物体(target)
为了便于观察目标点的位置,我在目标点物体身上添加了Light组件让它会发光。角色模型(man)身上必须添加NavMesh组件,不然就不能寻路了。为了方便,我使用了官方的大兵模型,里面已经带有了动画和动画控制的脚本。不过这些动画的表现暂时是不重要的,你可以选择放一个胶囊或者Cube代替人物的模型。

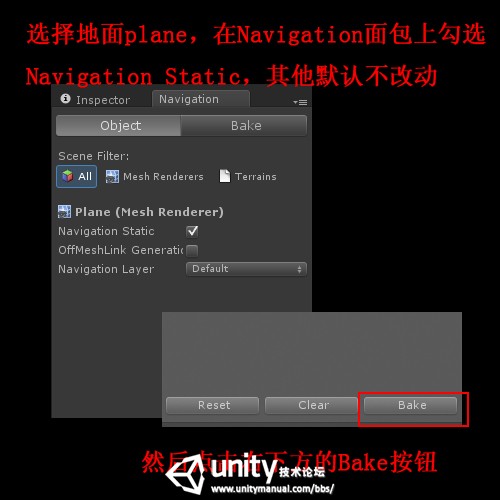
还记得刚开始介绍的Navigation面板吗?选择地面(plane),在Navigation面板里面里面勾选Navigation Static选项,其他的默认不改动。
然后点击右下角的Bake面板。这时候会有一个计算的过程,曾经用过烘焙或者遮挡剔除的朋友应该对这个过程很熟悉了。
不过和之前两个功能一样,如果你没有保存场景level,unity会提示你先保存,然后再bake。
由于现在场景里面的物体很少,所以Bake的过程很快就结束了。

留意看scene视窗,现在地面的颜色已经发生改变了,这是因为unity已经帮你生成了寻路用的NavMesh网格,由于现在没有遮挡的阻碍物,所以整个地面都是属于可以行走的范围。

写一个最简单的控制脚本吧,以上是C#,由于很简单,估计用Js的朋友也能对应的写出来。
简单的解释一下,这个脚本是直接拖放到角色(man)身上的,并把场景中的目标物体(target)拖放指定到该脚本的target变量上面进行了赋值。在脚本一开始的时候,我 先获取了man身上的NavMeshAgent脚本组件,然后在Update的过程中,man不断的进行对target的位移的一个寻路并移动到目标位置的操作。
在进行完以上的操作后,你应该已经可以点击unity的播放按钮,然后移动目标物体(target),这时候角色模型已经可以追着目标点跑了。
这里我还做了一个简单的鼠标点击plane设定目标点的功能

using UnityEngine;
using System.Collections;
public class MoveTarge : MonoBehaviour {
private NavMeshAgent girl;
public Transform Target;
private Vector3 TargetPos;
Ray ray;
RaycastHit hit;
// Use this for initialization
void Start () {
girl=gameObject.GetComponent<NavMeshAgent>();
TargetPos =gameObject.transform.position;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButtonUp(0))
{
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
}
if (Physics.Raycast(ray,out hit,100))
{
TargetPos =hit.point;
}
if(Vector3.Distance(TargetPos,gameObject.transform.position)>0.23)
{
girl.gameObject.animation.Play("Walk");
girl.SetDestination(TargetPos);
}
else
{
girl.gameObject.animation.Play("Idle");
}
}
}
进行到这一步,人物已经跑起来了,但由于没有遮挡的障碍物,所以人物只是会直线的行走,看不出寻路的感觉。接下来我们就做点更复杂的:

在场景里面添加一个Cube做为障碍物,具体的形状和位置请根据自己喜欢来调节,阿赵我是把它做成了一个长方形,并摆在了角色面前。

和刚才对地面的操作差不多,选择遮挡物Cube,在Navigation面板里面勾选Navigation Static选项,这次的Navigation Layer要选择Not Walkable。顾名思义,这是不能行走的意思,代表了这个Cube是不能通过的。
选择完成后,我们再次点击Bake,又是一个小等待的过程。
Bake完成后,我们回到scene视窗。

观察scene视窗,会发现刚才整个地面都是NavMesh的情况已经改变了,在障碍物的周围,NavMesh留出了一个缺口,这代表了角色已经不能从障碍物身上通过了。
再次点击unity的播放按钮
现在可以看到,人物已经可以绕着障碍物走了,我们的目的已经顺利达到了。
这次的例子就到此结束了。
在第二节里,我会详细的讲解高低落差、爬梯子以及跳跃等较为复杂一点的功能。然后会在第三节里面讲解分条件的寻路(不同人走不同的路),以及动态控制道路(如吊桥)等的功能。