在SharePoint使用中,数据展示是一块很重要的部分,很多时候我们会采用webpart的形式,但是有一些情况,我们不必使用开发,仅需使用Designer即可,下面让我简单介绍下数据视图的使用。
1、创建一个测试列表,以下为测试列表的字段,如下图:
2、插入一些测试数据(纯属捏造,仅供娱乐),如下图:
3、创建一个测试页面,如下图:
4、在PlaceHolderMain节点里,插入webpartzone,然后插入数据视图,选择我们的测试列表News,如下图:
5、切换到设计标签,选择第四个视图样式,如下图:
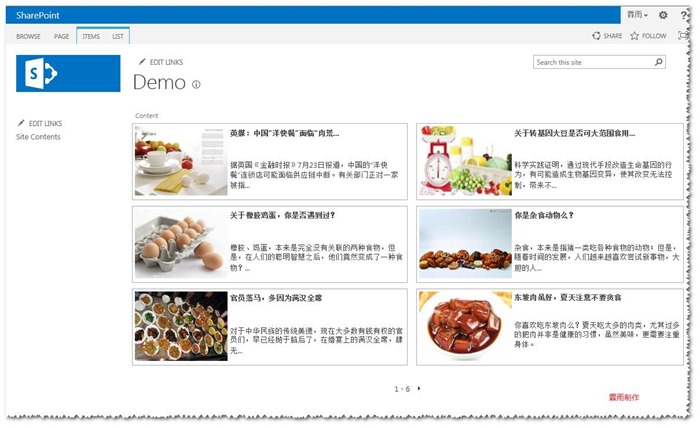
6、查看一眼demo页面,如下图:
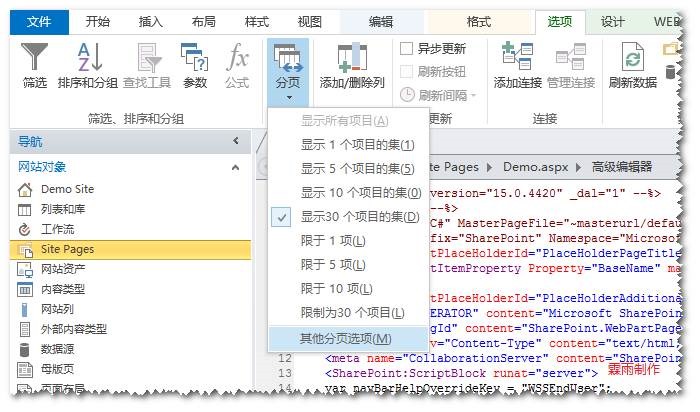
7、设计一下分页,点击ribbon里的其他分页选项,如下图:
8、我这里6个项目分成一页,如下图:
9、然后在ribbon上,点击自定义xslt,选择自定义整个视图,如下图:
10、搜索”ms-stylebox”找到如下位置,修改里面的xslt,注意不要改错了,否则整个视图报错;然后加上相关的样式,如下图;
11、由于内容部分可能过长,我这里使用jq处理了一下长度,脚本附下:
<script type="text/javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js"></script>
<script type="text/javascript">
function ContentLimit()
{
var Id = "customContent";
var Num = 50;
var td = $('td[class=' + Id + ']');
//alert(td.length);
for(var i = 0;i < td.length;i++)
{
if(td[i].innerText.length > Num)
{
td[i].innerText = td[i].innerText.substring(0,Num) + "...";
td[i].style.display = "block";
}
else
{
td[i].style.display = "block";
}
}
}
setInterval(ContentLimit,500);
function TitleLimit()
{
var Id = "customTitle";
var Num = 15;
var td = $('td[class=' + Id + ']');
//alert(td.length);
for(var i = 0;i < td.length;i++)
{
if(td[i].innerText.length > Num)
{
td[i].innerText = td[i].innerText.substring(0,Num) + "...";
td[i].style.display = "block";
}
else
{
td[i].style.display = "block";
}
}
}
setInterval(TitleLimit,500);
</script>
12、保存完页面后,前台查看,我们使用数据视图制作的页面,还算不错吧?!
13、如果对分页不满意,可以找到如下位置,搜”ms-paging”即可,如下图:
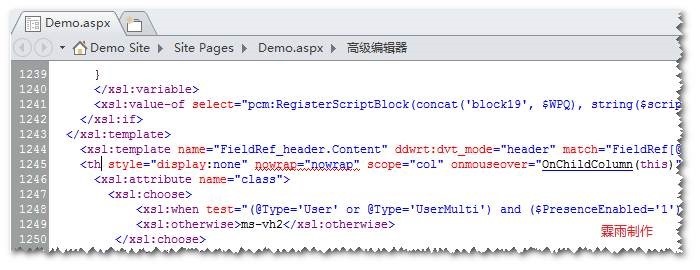
14、如果想隐藏上面的工具栏的栏名称,可以找到<th标签,然后通通隐藏,如下图:
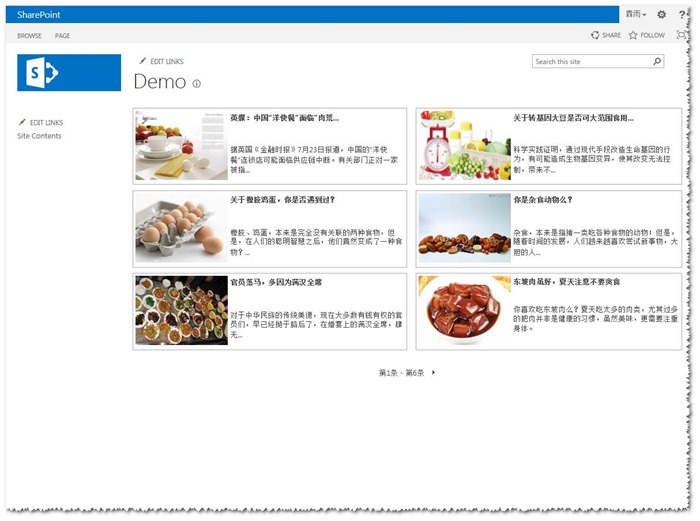
15、最后页面的效果,大家可以看一看,是不是挺棒的?!呵呵。
总 结
数据视图,顾名思义就是展示数据使用的视图,包含了筛选、分组等多种展现形式,大家有兴趣可以多多尝试,这里仅举一小例子介绍一下,希望能对有需要的人以帮助。