教程视频地址

七层模型 有
7. 应用层
6.表示层
5.会话层
4.传输层
3.网络层
2.数据链路层
1.物理层
PDU: 处理的数据单元 Processed Data unit
7. 应用层 application layer
这一层处理网络应用,比如email 和 浏览器
PDU : User Data
6.表示层 presentation layer
这一层的作用主要是 为展示数据对数据进行处理,可能包含
数据的压缩和加密处理
PDU : formatted Data
5.会话层 session layer
这一层构建,管理,终结两个communicate【链接】 的host 【主机】 之间的session【会话】
例子:客户端软件登录
PDU : formatted data
举例 你可能同时登陆 google facebook skype 等 你关掉之后再次登陆 或者别人登陆需要另外的输入密码 这些应用为什么不会混淆 为什么你打开浏览器的隐身模式可以同时登陆两个youtube账号,这些都是由session 层来完成
查看 可以使用 netstat 查看
dingmac@~$ netstat
Active Internet connections
Proto Recv-Q Send-Q Local Address Foreign Address (state)
tcp4 0 0 192.168.1.103.50478 123.58.182.251.https ESTABLISHED
tcp4 0 0 192.168.1.103.50477 123.58.182.251.https ESTABLISHED
tcp4 0 0 192.168.1.103.50476 123.58.182.251.https ESTABLISHED
可以查看到 从我本地 192.168.1.103.50476 访问 远程 123.58.182.251.https 通过 https 协议访问 现在的状态是 ESTABLISHED 访问 就需要建立到服务器的会话 【https 表示我现在在用浏览器】
列表里面有很多session【会话】 一旦进程结束 session 将会被终止
port number 和协议 在下一次传输层讲到
【 上面三层在PC 上面执行 软件level】
这和浏览器中的session 优点不一样 泛指
4. 传输层 transport layer
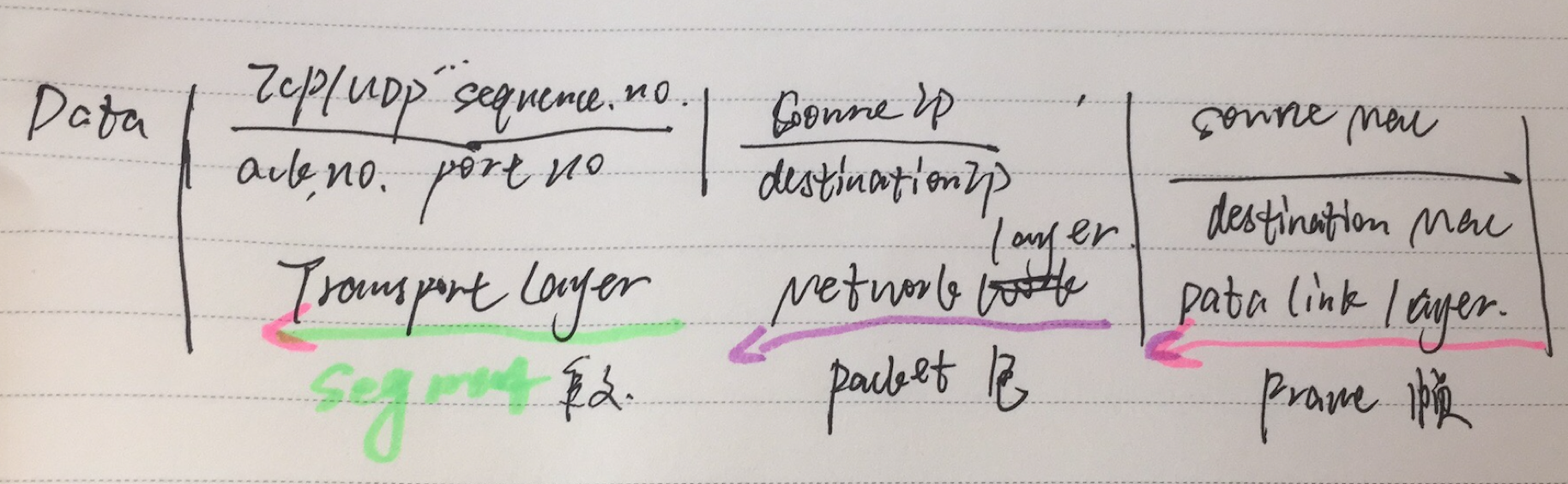
PDU segment 【段】
这一层的作用是将数据拆分成很多段,然后分配发送 从发出端到最终的server
这一层也用来确认网络上可靠的数据传输
数据传输不是一整块一整块的传输的,而是拆分成很多块,我们叫他segment【段】 这个segment 的大小和你的pc router 等有关
数据被拆分成segment 的大小 我们称之为 maximum segment size 【mss】
1. 分割 segmentation
sequence number 拆分号
这个号将被加入到 segment 中的 传输层头部【transport layer header】
2.和其他东西 the other stuff
1) reliably send data [可靠传输] eg. http
{TCP connection oriented 面向连接 需要acknowledge 【确认】然后才能传输下一段数据}
使用场景: 想要使用可靠地数据的时候 data is important ,使用确认机制
================= 确认连接 使用 3 way handshake 三次握手方式建立连接
里面的信息可能包含有多少数据需要传输 还有mss 的大小
-------s.1---->
<-------ack.2--- 这个也会带一个no. 这个2的意思是我已经确认好了1 现在我想要你传输2 过来
-------s.2---/-> 一旦这个lost 之后
-------s.2----> 重复传输
<-------ack.3---
2) unreliably send data [不可靠传输]
{UDP connection less 非面向连接 直接传输数据}
----------s----->
----------s----->
问题 如果有数据丢失怎么办? udp 的解决方案是 永远没法重新拿到
使用场景: time on which u receiving the data is more important than data
比如 live video streaming 视频直播
voice calling比如skype
online games
特殊的内容:
TCP 比如 HTTP 80 HTTPS 443 FTP 20/21 Telnet 23 ..
UDP 比如 live stuff ,RIP 520 【language of routers 了解就可】
还有其他的协议
EIGRP OSPF etc
可以同时使用 TCP 和UDP 的例子
DNS 通常视同TCP 也会使用UDP
system log 系统log
port num 也会被加入到transport layer 头部 但是有的协议 比如EIGRP 在transport 层 不使用port number
总结
会在开头的部分包含 序列号 确认号 还有 port 号等 还有使用的传输协议 TCP/UDP 或者其他
3. network layer 网络层
在segment 的基础上 加上了一个 network layer header
最重要的 就是local ip 和 destination ip [目标ip]
ip v4 和ip6 是两种不同的ip地址
这一层也被称之为 “CISCO 层”
作用:根据逻辑地址(通常是 IP地址) 决定最优路由方案
PDU packet 【包】
就像邮件 你要写从哪里发出 哪里收到
2. data link layer 数据链路层
在原来的基础上 又加了一层header 叫做 data link layer header 或者叫做 Enternet header
最重要的信息 就是 source mac 和 destination mac
这一层用来在物理层提供可靠的数据传输,基于物理地址,通常情况下是MAC 地址
数据传输不是一下子就到目的地的 需要多次跳转 hop by hop 或者 router 到 router
从一个设备跳转到另外一个设备,只关心下一挑是在哪里
所有 switcher 【交换机】 是第二层的设备 交换机只知道这一层
PDU frame 【帧】
my pc [198.161.0.1] ------> google [8.8.8.8]
mac [a1.....] mac[a2......]
帧里面的Enternet header 里面的目标 MAC 地址不会是真正的google 的mac 地址 而是下一跳的路由地址 next router 或者又叫做 默认网关 default gateway

1. 物理层 physical layer
现在数据已经在你的wifi port 或者 wifi adapter【适配器】准备在网络上面传输了 现在转换成 数据流
这一层数据只支持 01010101011101 这样的数据
接受数据的是完全反过来 一层一层最后到数据