父组件中定义: public detailbaseinfo = {}; //详情基本信息
其中detailbaseinfo 数据会通过请求获取
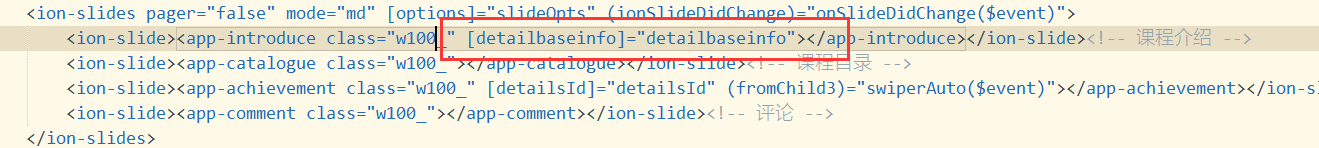
父组件传值给子组件如下:

子组件接收父组件传值
import { Component, Inject, OnInit, OnChanges, SimpleChange , Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-introduce',
templateUrl: './introduce.page.html',
styleUrls: ['./introduce.page.scss'],
})
export class IntroducePage implements OnChanges {
@Input() detailbaseinfo: any; //接收课程信息
constructor(@Inject('urlConfig')private urlConfig) { }
ionViewWillEnter() {
}
ngOnChanges(changes:{[propKey:string]: SimpleChange }) {
this.detailbaseinfo = changes['detailbaseinfo']['currentValue'];
console.log(this.detailbaseinfo)
}
}
detailbaseinfo 在请求完成之前传给子组件的值为{},那么不符合实际需求,则需用到ngOnChanges去监听,当父组件中请求完成,detailbaseinfo 会被赋值,此刻才满足需求