前言
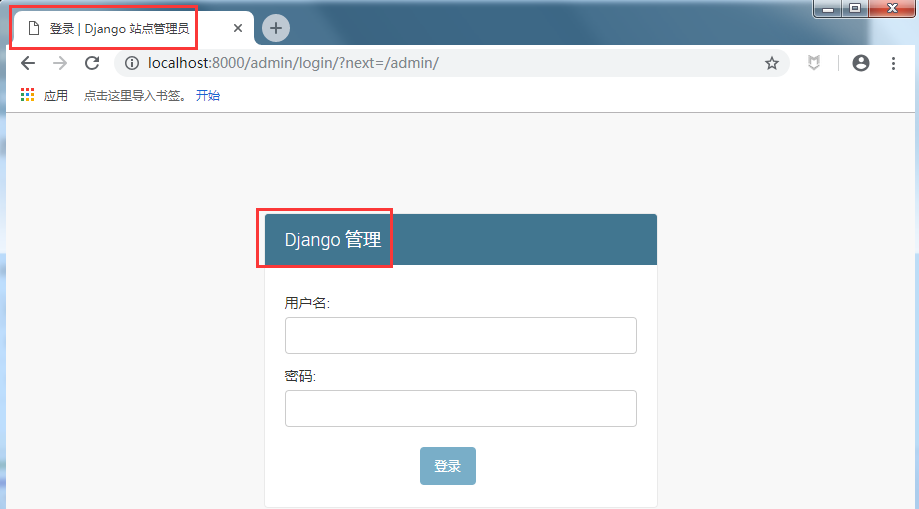
django的admin首页默认显示的"Django 管理",title显示的是"Django 站点管理员",这里的文案内容可以修改成自己项目的后台页面内容
首页和title
django后台首页点开,修改成项目对应的文案, 修改如下图2个地方

admin.py修改
sites.py源码里面AdminSite类下面有site_title、site_header、index_title这三个值
class AdminSite:
"""
An AdminSite object encapsulates an instance of the Django admin application, ready
to be hooked in to your URLconf. Models are registered with the AdminSite using the
register() method, and the get_urls() method can then be used to access Django view
functions that present a full admin interface for the collection of registered
models.
"""
# Text to put at the end of each page's <title>.
site_title = gettext_lazy('Django site admin')
# Text to put in each page's <h1>.
site_header = gettext_lazy('Django administration')
# Text to put at the top of the admin index page.
index_title = gettext_lazy('Site administration')
# URL for the "View site" link at the top of each admin page.
site_url = '/'在admin.py下重写admin.site里面的属性值
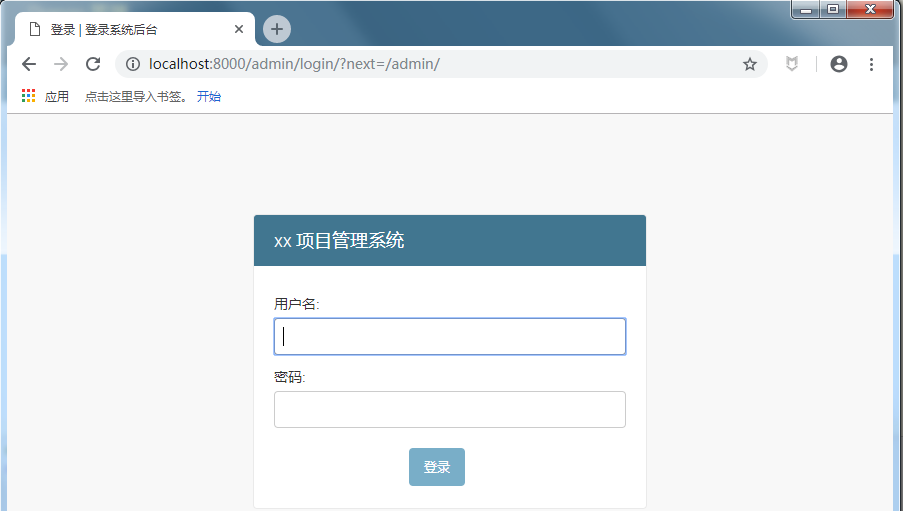
- site_header 设置页面上的内容
- site_title 页面左上角的title内容
- index_title 后台管理
# admin.py
admin.site.site_header = 'xx 项目管理系统'
admin.site.site_title = '登录系统后台'
admin.site.index_title = '后台管理'刷新页面,即可看到修改后的内容

index_title内容登录后即可看到已经修改成功了
