使用构建工具之前我觉得前端好蠢,css没有变量,不能写循环,为了兼容要写好多前缀,hmtl写多页面中有同一个header,我就粘贴复制,然后修改的时候每个都要改。
我还不会压缩和合并,每次都要按F5刷新。其实这些问题也是网页优化的问题。
构建工具正是解决这些问题的集合。虽然网上gulp和webpack的教程很多,我还是根据自己的需求整理了一下。
gulp安装: https://markgoodyear.com/2014/01/getting-started-with-gulp/
webpack安装: http://webpack.github.io/docs/installation.html
基本的需求:
css:要能编译sass,要压缩,要能自己补前缀
js:要压缩,要丑化(就是把变量名换成简单的字母,即省空间又不容易被看懂),要合并
img: 要压缩
html:可以引入文件(就解决一开始说的问题,多页面下共同的组件)
gulp中的watch功能可以监听文件,通过livereload和gulp的监听来实现保存后自动构建并刷新页面十分带感。
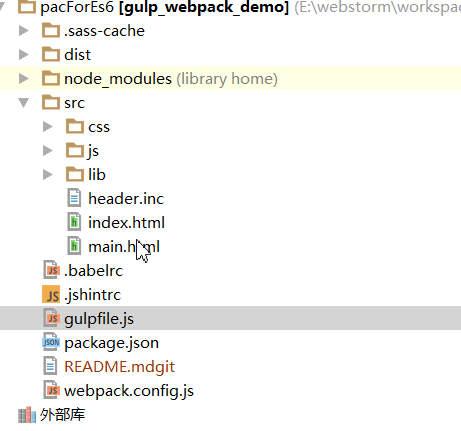
在给gulpfile之前,先看一下我的目录结构:

src是生产目录,就是代码都是在这了面编写的
dist是发布目录,里面装的就是经过压缩合并等,构建好的文件目录
我把html也放在src目录里了(可能有些人写在dist中),然后构建的时候在移到dist目录中,这样生产和发布的目录就分离的比较好,你上传到git上的时候可以只上传src中的东西
.jshintrc是一个叫gulp-jshint插件对应的配置文件,这个插件是用来检查你的js的书写规范和错误的,配置是配置它的规则
.babelrc是配置es6的,这个后面再说。
gulpfile
// 载入外挂 var gulp = require('gulp'), sass = require('gulp-ruby-sass'), autoprefixer = require('gulp-autoprefixer'), minifycss = require('gulp-minify-css'), jshint = require('gulp-jshint'), uglify = require('gulp-uglify'), imagemin = require('gulp-imagemin'), rename = require('gulp-rename'), clean = require('gulp-clean'), order = require("gulp-order"), concat = require('gulp-concat'), notify = require('gulp-notify'), cache = require('gulp-cache'), livereload = require('gulp-livereload'), fileinclude = require('gulp-file-include') ; // 样式 gulp.task('styles', function() { return sass('src/css/*.scss') .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4')) .pipe(gulp.dest('dist/css')) .pipe(rename({ suffix: '.min' })) .pipe(minifycss()) .pipe(gulp.dest('dist/css')) .pipe(notify({ message: 'Styles task complete' })); }); // 脚本 gulp.task('scripts', function() { return gulp.src(['src/**/*.js']) .pipe(order([ "lib/jquery-2.0.3.min.js", "lib/*.js", "js/*.js" ])) .pipe(jshint('.jshintrc')) .pipe(jshint.reporter('default')) .pipe(concat('main.js')) .pipe(gulp.dest('dist/js')) .pipe(rename({ suffix: '.min' })) .pipe(uglify()) .pipe(gulp.dest('dist/js')) .pipe(notify({ message: 'Scripts task complete' })); }); // 图片 gulp.task('images', function() { return gulp.src('src/images/**/*') .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))) .pipe(gulp.dest('dist/images')) .pipe(notify({ message: 'Images task complete' })); }); //html gulp.task('html', function() { return gulp.src('src/**/*.html') .pipe(fileinclude({ prefix: '@@', basepath: '@file' })) .pipe(gulp.dest('dist/')) .pipe(notify({ message: 'html task complete' })); }); // 清理 gulp.task('clean', function() { return gulp.src(['dist/css', 'dist/js', 'dist/images'], {read: false}) .pipe(clean()); }); // 预设任务 gulp.task('default', ['clean'], function() { gulp.start('styles', 'scripts', 'images', 'html'); }); gulp.task('watch', function() { // 看守所有.scss档 gulp.watch('src/css/**/*.scss', ['styles']); // 看守所有.js档 gulp.watch('src/js/**/*.js', ['scripts']); // 看守所有图片档 gulp.watch('src/images/**/*', ['images']); //看守html gulp.watch('src/**/*.html', ['html']) ; livereload.listen(); gulp.watch(['dist/**']).on('change', livereload.changed); });
有几个插件说明一下:
1.gulp-notify这个插件是用来完成任务后给你一个提示音的,因为如果项目大第一次构建会很慢。
2.gulp-concat插件合并js的时候是没有顺序的,所以我用了gulp-order来解决依赖的问题,比如好多文件依赖jquery
3.gulp-cache插件是缓存img,因为img压缩很费时间,所以这个插件就是指构建有变更的img
4.gulp-livereload这个插件需要chrome中的插件支持,在chrome浏览器中右上角,设置->扩展程序->获取更多扩展程序 在这里搜索livereload,并下载安装
安装完成后会有这样的图标 ,在要用的时候点一下,让中间的方形变成实心的就好了
,在要用的时候点一下,让中间的方形变成实心的就好了
编译sass遇到的坑:
编译sass使用的是插件是gulp-ruby-sass,之前经常报错是编码的问题,后面将项目路径的中文名改成英文名就解决了问题。
网上还有最终方案是在SASS 项目中 config.rb 配置文件 指定SASS的字符集
encoding = “utf-8”
出处: http://wuyixiang.sinaapp.com/sass-compass-compile-error/
感觉gulp这些功能都蛮不错,但我其实还有一些需求没说,是关于js的
1.模块化(避免命名冲突)
2.要用es6(跟上潮流嘛)
3.js能不能按需加载?比如说我有页面A和页面B,他们都依赖一个base.js,然后又分别各自依赖a.js和b.js,这种情况我用刚才的gulpfile打包以后合并出来的一个公共的js是将三个js都包括了,但显然页面B不需要a.js,所以当用户单独访问页面B的时候加载的js就显得多余了,就多费了流量啊,速度也会慢。
上述的前两个gulp还是能解决,但是第三个问题好像并不好解决。。。在查找各方资料后我决定用webpack,所以就是其他css,html的部分还是gulp来处理,但是把js交给webpack来处理
webpack登场!!
其实使用了es6后就可以用新特性export和import写模块化的东西了,所以前两个需求算是合并了。
import和export举例:
export class animal{ constructor(name){ this.name = name; } sayhi(){ //console.log(`hi ${this.name} !`); alert(this.name); } } export var myname = "mtjs " ;
import {animal,myname} from './animal' ;
第三个需求使用webpack中的CommonsChunkPlugin这个插件实现的
这个插件可以把多个html中公共依赖的部分打包成一个和多个公共依赖包(chunk),这样每个页面只需要引入这个公共chunk和自己单独的js就可以了。
webpack和gulp一样,都是用配置文件的:
const webpack = require('webpack');
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
entry: {
index:'./src/js/index.js',
main:'./src/js/main.js'
},
output: {
filename: '[name].js'
},
module: {
loaders: [{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
}]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),//压缩和丑化
new webpack.ProvidePlugin({
$: 'jquery'
}),//直接定义第三方库
new CommonsChunkPlugin({
name: "commons",
// (the commons chunk name)
filename: "commons.js",
// (the filename of the commons chunk)
minChunks: 2,
// (Modules must be shared between 2 entries)
chunks: ["index", "main"]
// (Only use these entries)
})//定义公共chunk
]
};
在webpack中每个页面都要有一个entry,这里index和main就是两个页面的entry,在这个entry中定义依赖就好了,output中本来还可以指定生成文件的路径,但我们将路径放在gulpfile中统一处理
配置中我们用了babel的loader来编译用es6标准写的js文件,这个loader需要前面说到的.babelrc文件来配置
CommonsChunkPlugin的参数:
name:chunk名
filename:生成的文件名
minChunks:最小引用次数,一个依赖最少被引入这个次数才会被加到公共的chunk中
chunks:指定这个chunk是由哪些页面构成的
好了js处理完了,现在将gulp和webpack结合起来就好了
在gulpfile中把原来的处理js的task删掉,添加下面的代码
var webpack = require('gulp-webpack'); gulp.task('scripts', function(callback) { return gulp.src('src/entry.js') .pipe(webpack( require('./webpack.config.js') )) .pipe(gulp.dest('dist/js')); });
这样就大功告成了,键入gulp和gulp watch来感受一下吧
项目github地址:https://github.com/jokermask/gulp_webpack_demo