一、MVC设计模式介绍
(一)Model1模式
Model1 模式的出现,让混沌世界出现一丝曙光
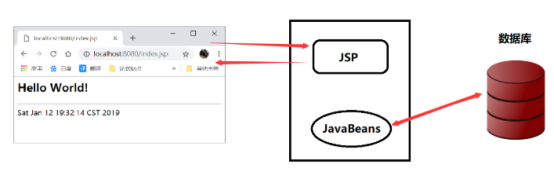
Model1 模式十分简单,它使用 JSP 页面和 JavaBean 相结合的方式,由 JSP 页面来接收客户端请求,用 JavaBean 或其他服务完成业务逻辑、数据库操作和返回页面。JavaBean 是指能完成特定功能的 Java 类。

Model1 模式的优缺点:
优点:架构简单,比较适合小型项目开发
缺点:JSP 职责不单一,职责过重,不便于维护
(二)Model2模式
Model2 (MVC) 开发模式,让刀耕火种的原始时代迈入了石器时代,社会开始分工,生产更加有秩序
Model1 虽然在一定程度上实现了解耦,但 JSP 依旧即要负责页面控制,又要负责逻辑处理,职责不单一。此时 Model2 应运而生,使得各个部分各司其职。 Model2 基于 MVC 模式:
Controller:应用程序中用户交互部分(Servlet)
Model:应用程序数据逻辑部分(JavaBeans)
View:数据显示部分(JSP)
Model2 模式的优缺点:
优点:职责清晰,较适合于大型项目架构
缺点:分层较多,不适合小型项目开发
(三)MVC设计模式
MVC 是 Model-View-Control 的简称,即模型-视图-控制器。它是一个存在于服务器 表达层的模型,它将应用分开,改变应用之间的高度耦合。
MVC 模式将应用分为模型、视图和控制器三个部分:
1、视图
视图是用户看到并与之交互的界面。视图向用户显示相关的数据,并能接收用户的输入数据,但是它并不进行任何实际的业务处理。视图可以向模型查询业务状态,但不能改变模型。视图还能接受模型发出的数据更新事件,从而对用户界面进行同步更新。
2、模型
模型是应用程序的主体部分。 模型代表了业务数据和业务逻辑; 当数据发生改变时,它要负责通知视图部分;一个模型能为多个视图提供数据。由于同一个模型可以被多个视图重用,所以提高了应用的可重用性。
3、控制器
逻辑处理、控制实体数据在视图上展示、调用模型处理业务请求。
当 Web 用户单击 Web 页面中的提交按钮来发送 HTML 表单时,控制器接收请求并调用相应的模型组件去处理请求,然后调用相应的视图来显示模型返回的数据。
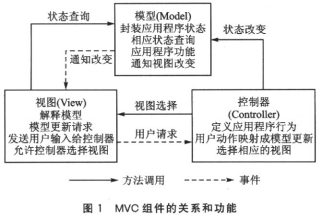
4、MVC执行流程图

5、MVC设计模式的优缺点
(1)优点:
各司其职、互不干涉;有利于开发中的分工;有利于组件的重用;
(2)缺点:
系统结构和实现复杂;视图与控制器过于紧密;不适用于小型甚至中型应用程序;