博客二——智能家居的项目实践过程
小组成员:黄友勤 马勋帅 张硕 李添翼(北航) 王圣杰 刘铮
贡献区分:
黄友勤:29
马勋帅:28
张硕:18
李添翼(北航):16
王圣杰:15
刘铮:14
我们项目的实现过程主要如下:
| 2018.7.13 | 所有人进行项目事宜的讨论,进行基本的分工工作 | 完成 |
| 2018.7.14 | 实现的程序的基本框架,完成多轮语音输入功能 | 完成 |
| 2018.7.15 | 由于TTS功能文档描述不详细,进行深入的研究中,暂时未成功实现TTS功能 | 进行中 |
| 2018.7.16 | 使用百度的AI功能,成功完成了TTS功能,并完成了语音输出,且对“智能家居”增加了多个控件,并且对Luis进行相应的训练 | 完成 |
| 2018.7.17 | 实现个性化语音进行反馈,并且实现根据智能家居的状态与语音两个方面进行反馈 | 完成 |
| 2018.7.18 | 完成博客,以及最后对程序进行测试 | 完成 |
对于项目的使用方法如下:
一、运行程序:
默认为 “女声“,说话速度适中,音量适中
说话内容为“欢迎您使用智能家居服务”

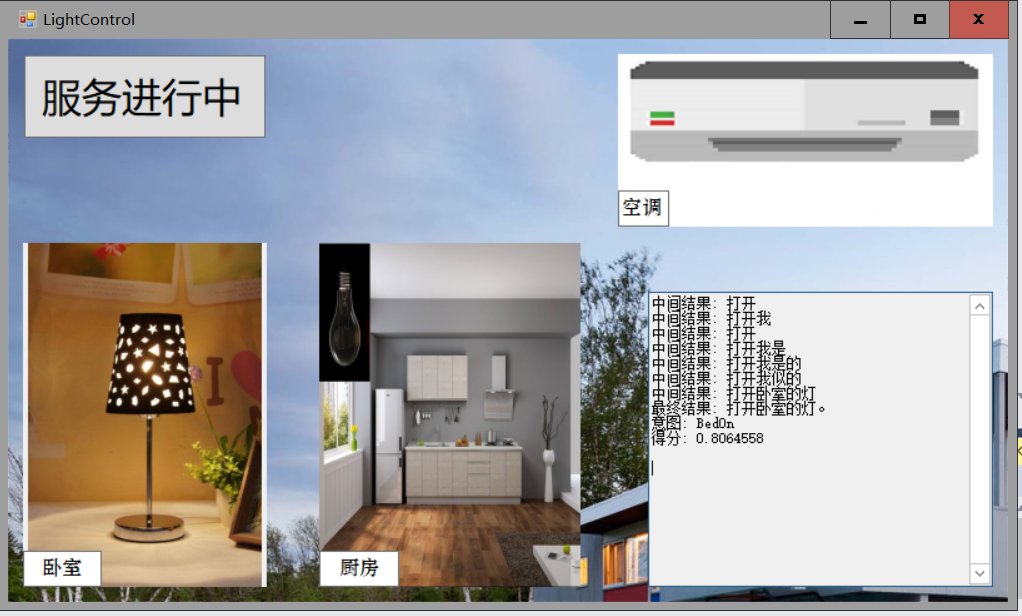
二、打开卧室的灯:
当语音输入为,
“打开卧室的灯”
进行语音反馈:
“收到指令,正在打开卧室的灯”
同时,卧室的灯的图片进行改变,展现为打开的状态

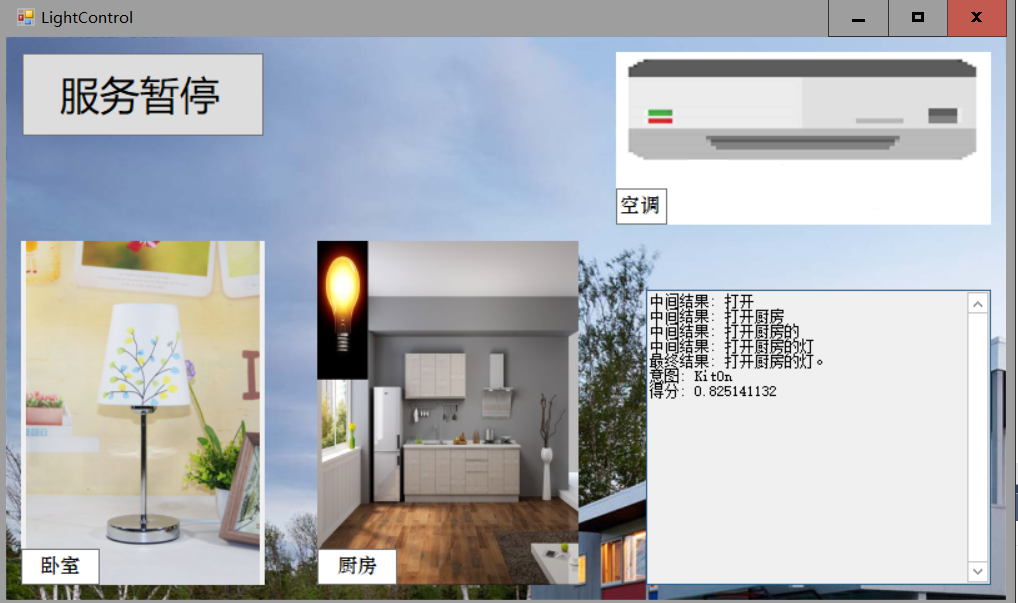
三、打开厨房的灯:
当语音输入为,
“打开厨房的灯”
进行语音反馈:
“收到指令,正在打开厨房的灯”
同时,厨房的灯的图片进行改变,展现为打开的状态

四、打开所有的灯:
当语音输入为,
“打开所有的灯”
进行语音反馈:
“收到指令,正在打开所有的灯”
同时,所有的灯的图片都改变,展现为打开的状态

五、关闭所有的灯:
当语音输入为,“关闭所有的灯”
进行语音反馈:“收到指令,正在关闭所有的灯”
同时,所有已经打开灯的图片都改变,呈现为关闭的状态

七、打开空调与关闭
当语音输入为,“打开空调”
进行语音反馈:“收到指令,正在打开空调”
并且进行空调的切换
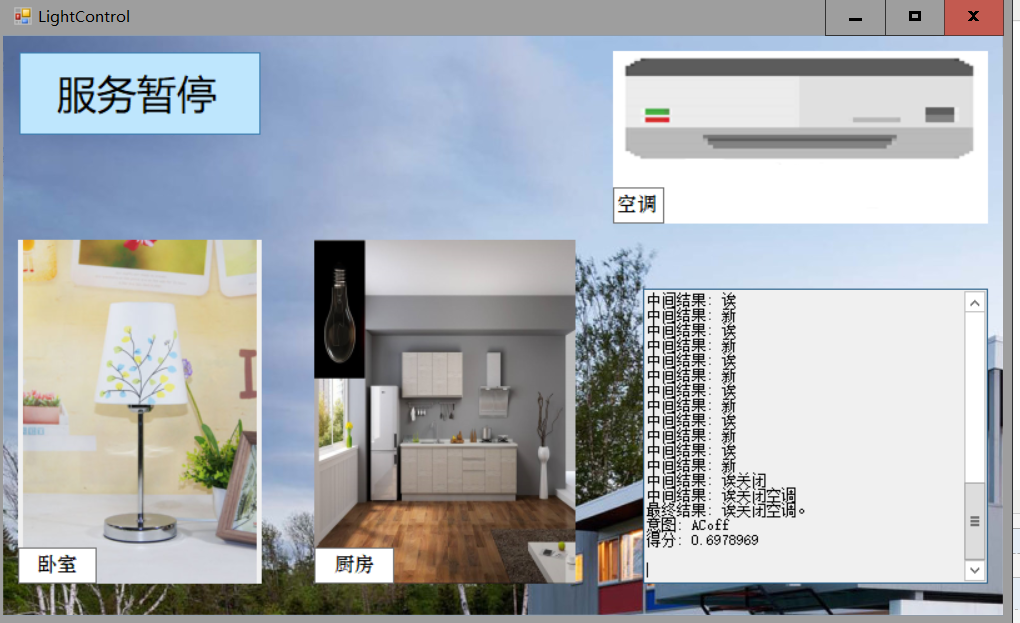
当语音输入为, “关闭空调”
进行语音反馈:“收到指令,正在关闭空调”
并且进行空调的切换


八、重复指令的反馈:
当空调已经打开时,再说“打开空调的灯”,那么得到的反馈会有所不同
得到的语音反馈为“卧室的灯已经打开了”
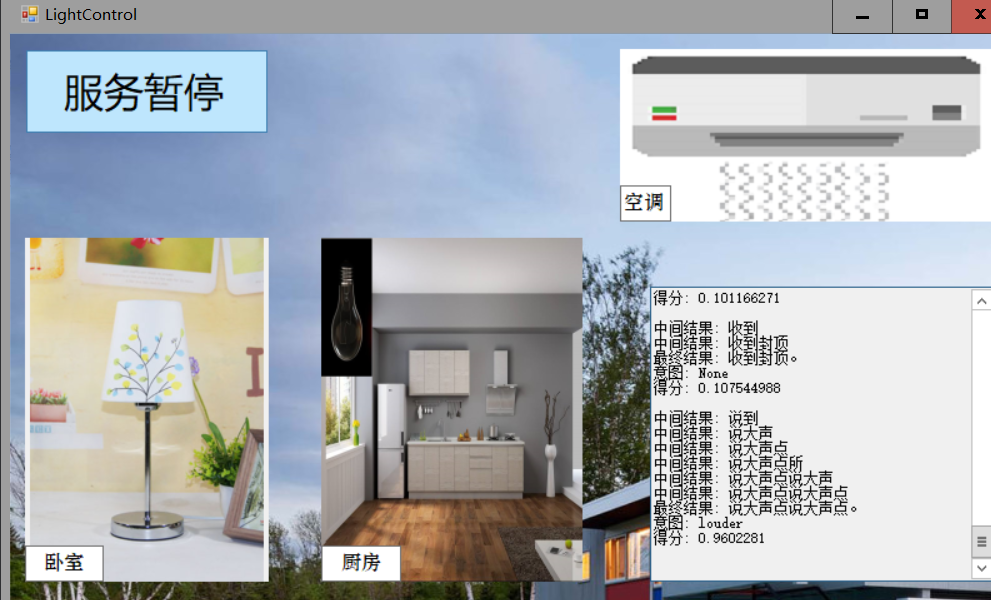
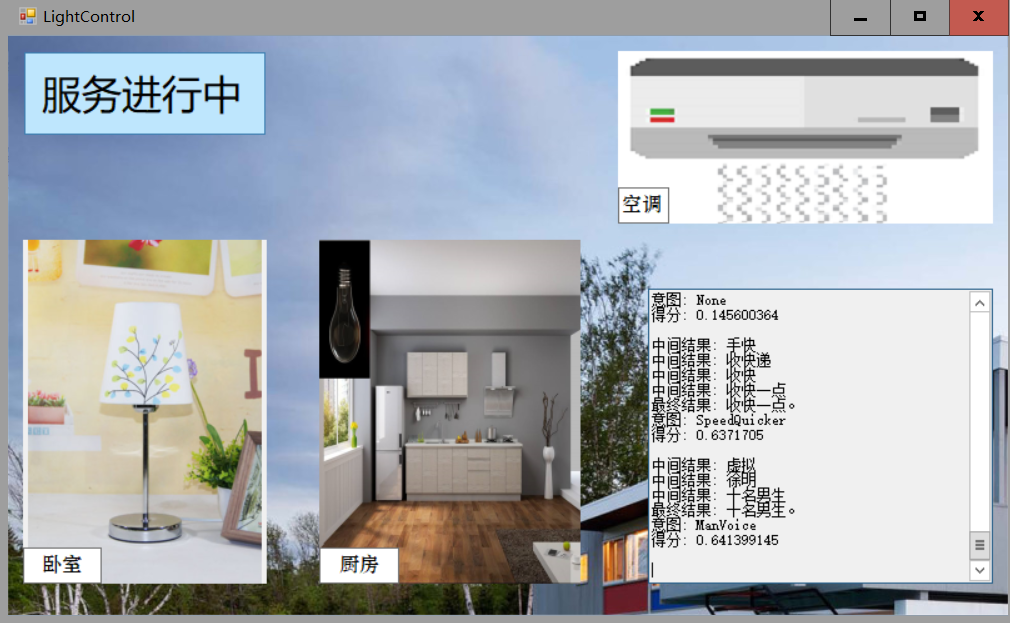
九、调整音量、音速、音色
当我说“说快一点”,说话的声音会增快

当我说“说大声点”,说话的声音会变大

当我说“男声”,那么说话的声音会变成男声

这实现了个性化语音的输出
并且会根据调整后的声音反馈“调整完成”。
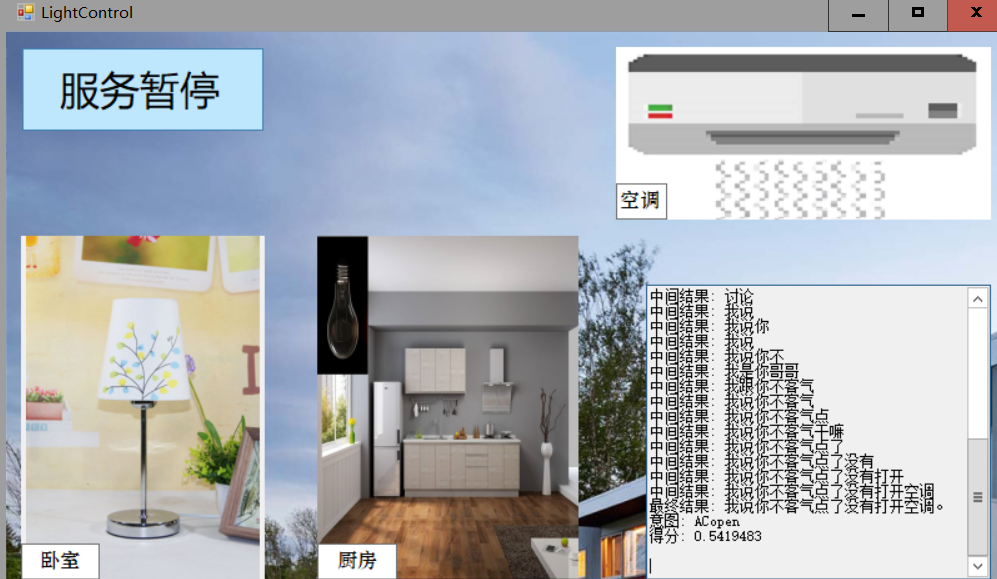
九、停止服务:
当我想结束智能家居服务时,
我会说“停止服务”,那么服务就会终止,你再说话它不会进行反馈

对AI工具反馈
本次完成主要的AI工具有
1、微软提供的Luis服务
这一项服务还是非常好用的,不需要掌握太多的人工智能的知识,不需要了解它的训练方式,但是可以直接根据你创建的“短语”来进行反馈,是一个相当好用的工具
然而它的缺点在于,需要手工进行数据集的输入,如果想要精确,那么需要很多的手工操作,尤其是对于None而言,数目多才能做得精确,这部分有些麻烦。
2、百度提供的tts服务
百度提供的tts服务也是相当方便的,它提供的接口很多,并且调用方便,也非常好用。然而缺点在于,没有办法合成自定义的音色,一开始想做根据音频来进行“音色的合成”,但是微软的服务不对普通用户开放,百度的没有这样功能,说明百度的tts还是没有微软做得更好,但是百度已经合成的音色也已经很出色了,富有感情。
遇到的困难
一开始进行项目的时候,我是毫无头绪的,不知道从何下手。
但是很感谢我们是一个team,马同学给我提供了非常多的帮助与建议,并且与其他同学进行了分工,我专注于我负责的tts服务,不断地查阅资料,尝试了微软、腾讯、百度、科大讯飞等等的服务,最终经过筛选得到了最优的方案。
并且,距离灵活运用还有很大的差距,我又恶补了相关知识,阅读了很多大牛的博客,才终于实现功能。
而经过小组的其他成员帮助与辛勤工作,最终才能成功地完成整个项目。
在这里,我体会到了团队合作的重要性,虽然我们人数偏多,但是每一个人都在尽力地发挥自己的能力,完成了本来看似不可能的工作。