链:
1.作用域链:从上往下依次查找 -----衍生出来 闭包。
2.原型链:从下往上依次查找
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain,不简称sc)来保证对执行环境有权访问的变量和函数的有序访问。作用域第一个对象始终是当前执行代码所在环境的变量对象(VO)
function a(x,y){
var b=x+y;
return b;
}
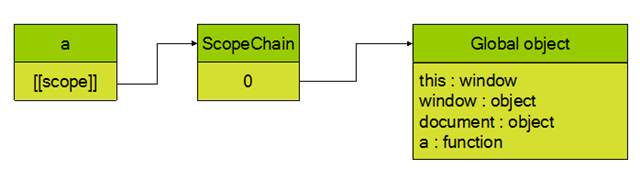
在函数a创建的时候它的作用域链填入全局对象,全局对象中有所有全局变量

如果执行环境是函数,那么将其活动对象(activation object, AO)作为作用域链第一个对象,第二个对象是包含环境,下一个是包含环境的包含环境。。。。。
function a(x,y){
var b=x+y;
return b;
}
var tatal=a(5,10);
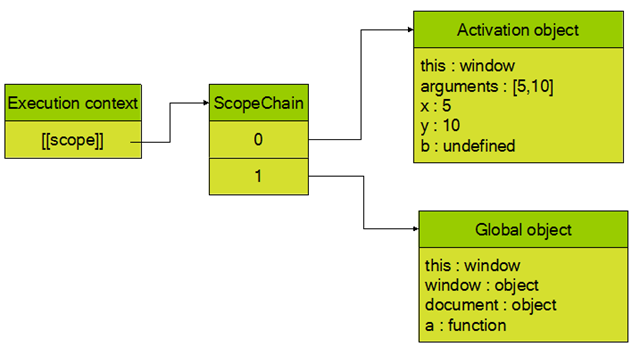
这时候 var total=a(5,10);语句的作用域链如下

由于内部函数(click事件处理程序时刻有调用可能),所以其作用域链不能被销毁(更别说本例中i在全局作用域中,只能页面卸载是销毁),i的值一直保持for循环执行完后的length值,所以每次触发onclick的时候才会alert length。
for(var i=0;i<elements.length;i++){ (function(n){ elements[n].onclick=function(){ alert(n); } })(i); }
为什么这样就行了呢,这时候onclick引用的变量变成了n,而由于立即执行函数的原因,每个onclick函数在作用域链中分别保持着对应的n(0~length-1),这时候就可以了。