一、什么是less?
less是什么自然不用多言,乃一个css预编译器,可以扩展css语言,添加功能如如允许变量(variables),混合(mixins),函数(functions) 和许多其他的技术,让你的Css更具维护性,主题性,扩展性。
官网:http://lesscss.org/usage/
二、项目中使用less
1、less的安装
打开命名行,安装less和less-loader就可以了:
$ cnpm install less less-loader --save-dev

install
2、使用less
怎么使用,大概就这样,不需要引入什么的,直接用,定义下lang属性就行
<style lang="less" scoped>
</style>
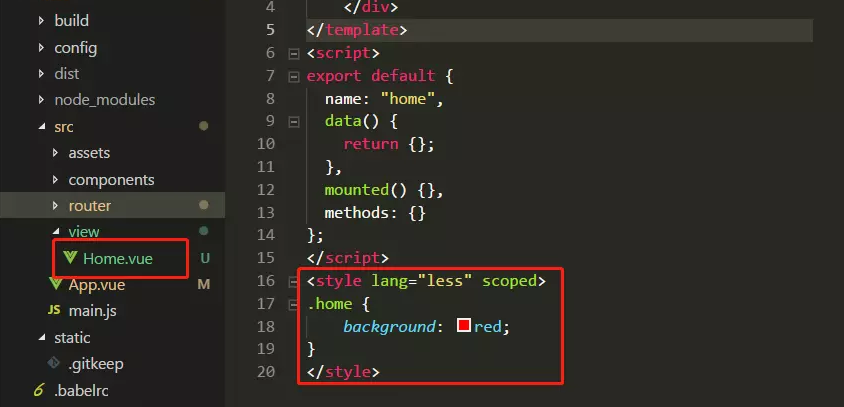
我们新建一个home.vue页面

home.vue
三、less与公共变量
一般在我们项目中,需要把所有统一的色调、样式提出出来作为公共变量使用,比如这里,假设红色是我们项目的基调色,很多页面都要用到,所以我们定义一下这个背景色。
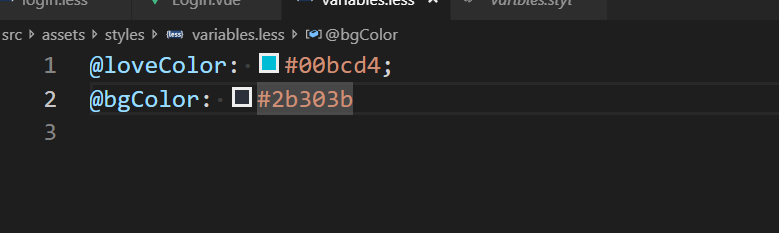
1、我们在styles下面新建一个variables.less文件,用于存放less公共变量,然后定义一下全局背景色

variables
这是定义less变量的语法,还有很多less的语法,大家可以去官网看看。
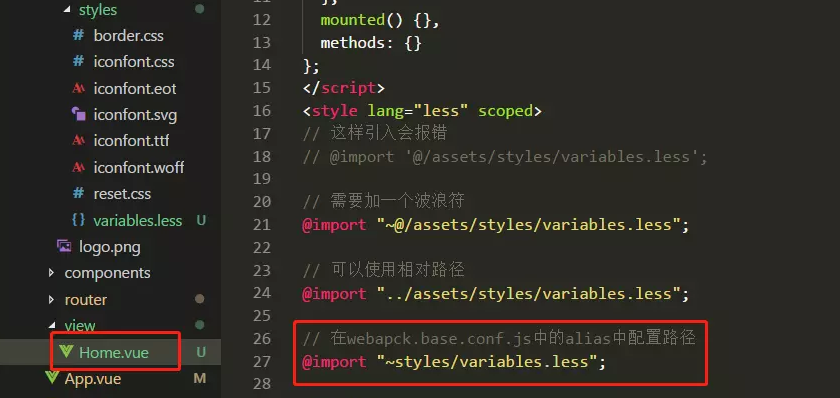
2、项目中引入

项目中引入
这里需要踩的坑我都注释了,看注释就行。
3、ok,我们去浏览器中看看效果