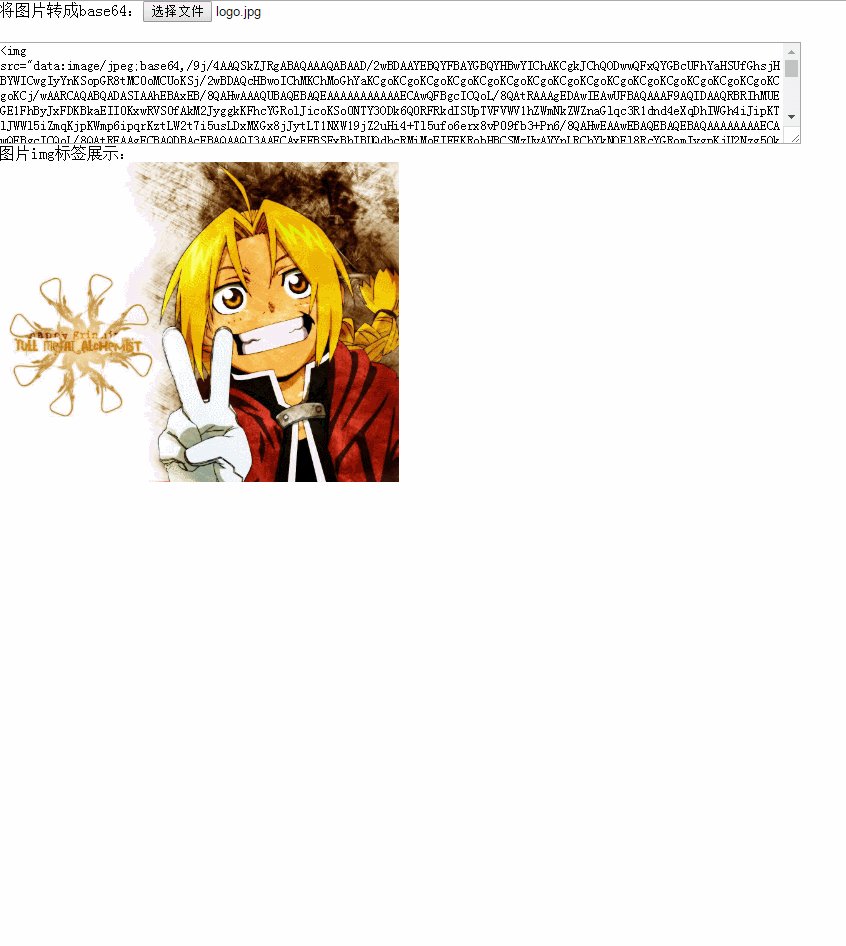
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的html5 File测试 for pic2base64</title>
<style>
*{margin: 0; padding:0;}
#result{ 800px; height: 100px; margin-top: 20px; display: block; }
#box{position: fixed; 100%; height: 100%; background-color: rgba(0,0,0,.4); top: 0; left: 0; text-align: center; line-height: 100%; padding-top: 30%; display: none;}
</style>
</head>
<body>
将图片转成base64:<input type="file" value="sdgsdg" id="demo_input" />
<textarea id="result"></textarea>
<p id="img_area"></p>
<div id="box"><img src="icon-loading.gif" /></div>
<script>
(function(){
var input = document.getElementById("demo_input");
var result= document.getElementById("result");
var img_area = document.getElementById("img_area");
var box = document.getElementById("box");
if ( typeof(FileReader) === 'undefined' ){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用现代浏览器操作!";
input.setAttribute( 'disabled','disabled' );
} else {
input.addEventListener('change',readFile,false);
}
function readFile(){
box.style.display = 'block';
var file = this.files[0];
//这里我们判断下类型如果不是图片就返回 去掉就可以上传任意文件
if(!/image/w+/.test(file.type)){
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
result.innerHTML = '<img src="'+this.result+'" alt=""/>';
img_area.innerHTML = '<div class="sitetip">图片img标签展示:</div><img src="'+this.result+'" alt="" width="400"/>';
box.style.display = 'none';
}
}
})();
</script>
</body>
</html>
转の-----http://www.2cto.com/kf/201308/232916.html