渐变(gradients)分为2种:
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
红色框表示可重复的线性渐变
语法
background: linear-gradient(angle, color-stop1, color-stop2);
angle可以用(to bottom、to top、to right、to left、to bottom right,等等) 也可以用0deg~180deg或负数deg。
代码分析:

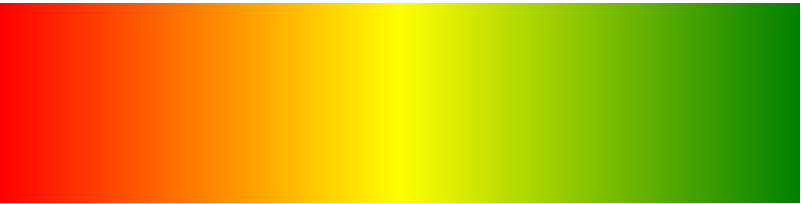
#test{ 800px; height: 200px; background-image: linear-gradient(to right,red, yellow 10%, green 20%);}
to right表示从左到右
red表示一个开始的颜色
yellow 10%到10%的位置才开始显示
green 20%到20%的位置才开始显示,由于后面没有参数了,所以是20~100%

如果不填值默认均匀分布
#test{ 800px; height: 200px; background-image: linear-gradient(to right,red, yellow , green );}

#test2{ 400px; height: 400px; background: radial-gradient(50% 50%, red, yellow , green); }
(语法与线性的相识)
background: radial-gradient(center, shape size, start-color, ..., last-color);
应用以上简单的方法写出复杂的渐变
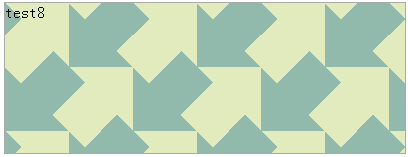
大家觉的这样的背景图难度如何:

这样的背景是有这样的代码实现的:
.test8{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px,
linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px),
linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
background-color: #e1ebbd;
400px; height: 150px; margin: 20px; border:1px solid #aaa;
}
大家也许觉得难,那就让我来说说是怎么实现的。
先说说大家知道瓷砖是怎么贴的吗?就是一块块重复一样的砖
所谓的砖就是这个128px * 128px的砖

实现原理是通过渐变角度,transparent到color在到transparent实现一个实体的颜色块。

代码如下
.test{ 128px; height: 128px; margin: 20px; border:1px solid #aaa; display: inline-block;}
.test3{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px;
background-size: 128px 128px;
}
.test4{ background: linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px);
background-size: 128px 128px;
}
.test5{ background: linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
}
.test6{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px,
linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px),
linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
}
就是这么简单啦~~~~
