1. 下载chrome的扩展程序包
github地址:https://github.com/vuejs/vue-devtools
2. 下载完成后,解压到先关文件夹下。进入vue-devtools文件夹,开始安装项目所需依赖包
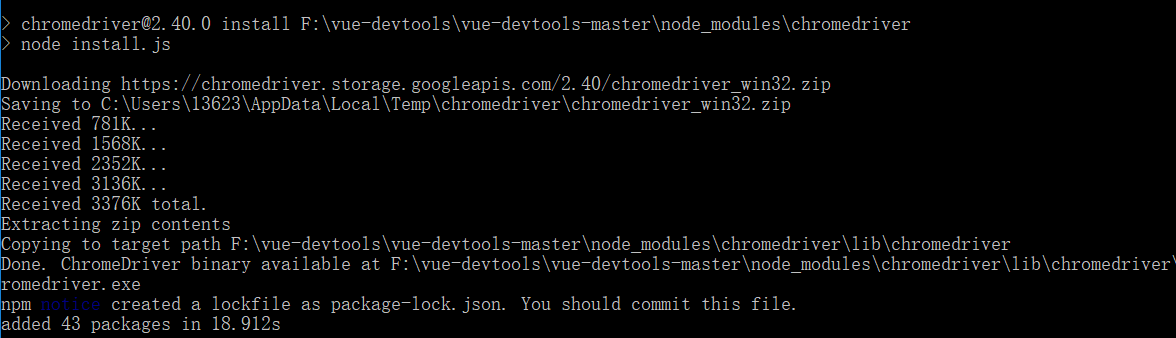
命令:npm install (如果有国内镜像环境,直接cnpm install就好了)
下载成功出现如下状态:

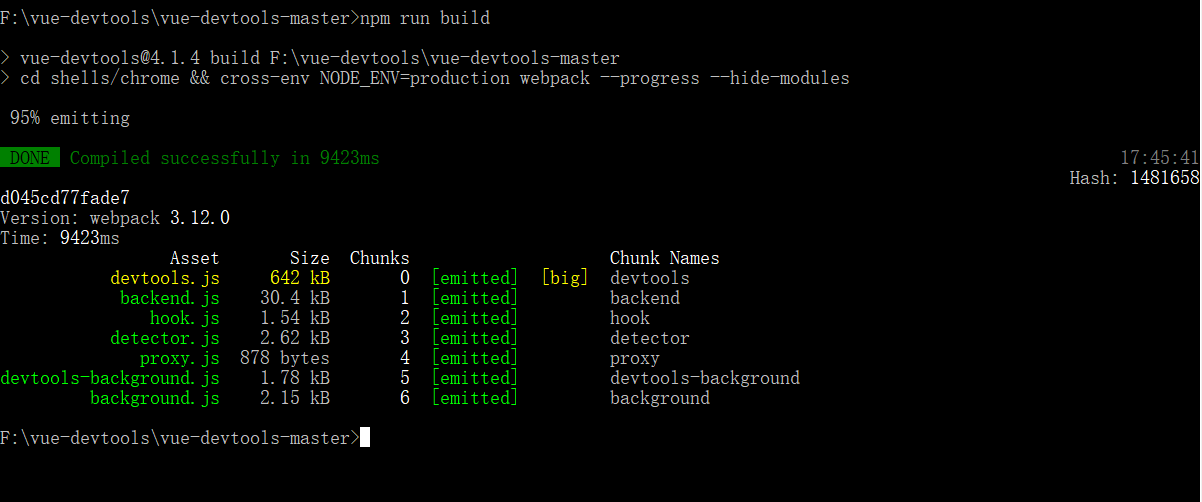
3. 开始编译项目文件:
命令: npm run build

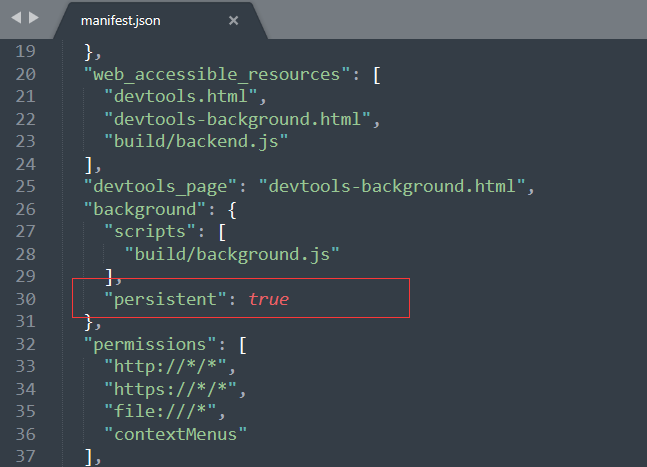
4. 在vue-devtools文件夹下:shells>chrome>manifest.json,将配置里的persistent的值修改为true;

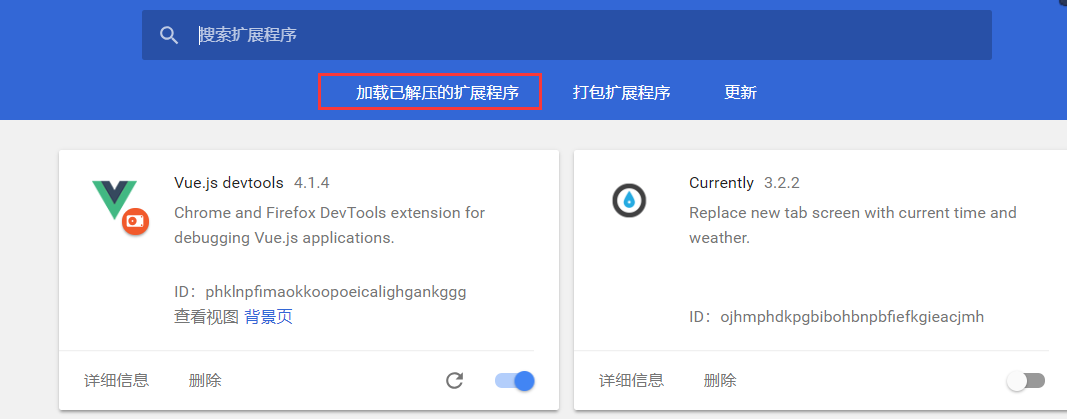
5. 打开chrome,进入扩展程序管理界面(chrome://extensions/),加载已解压的扩展程序。选择vue-devtools>shells>chrome。加载完成就会出现以下的Vue.js devtools扩展程序。然后重启浏览器,再打开vue项目页面就可以在chrome的Devtools(就是console的那一栏,一般都排在最后面的。)找到Vue面板了。