- 显示所有评论
{% for foo in ques.comments %}
{% for each in comments %} <li class="list-group-item" > <a class="author" href="">{{ each.author.username }}</a> <br> <br> <span >{{ each.create_time }}</span> <p class="abstract">{{ each.detail }}</p> </li> {% endfor %} - 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
question = db.relationship('Question', backref=db.backref('comment', order_by=create_time.desc())) - 显示评论条数
{{ ques.comments|length }}
<h4>评论:({{ ques.comment|length }})</h4> - 完成个人中心
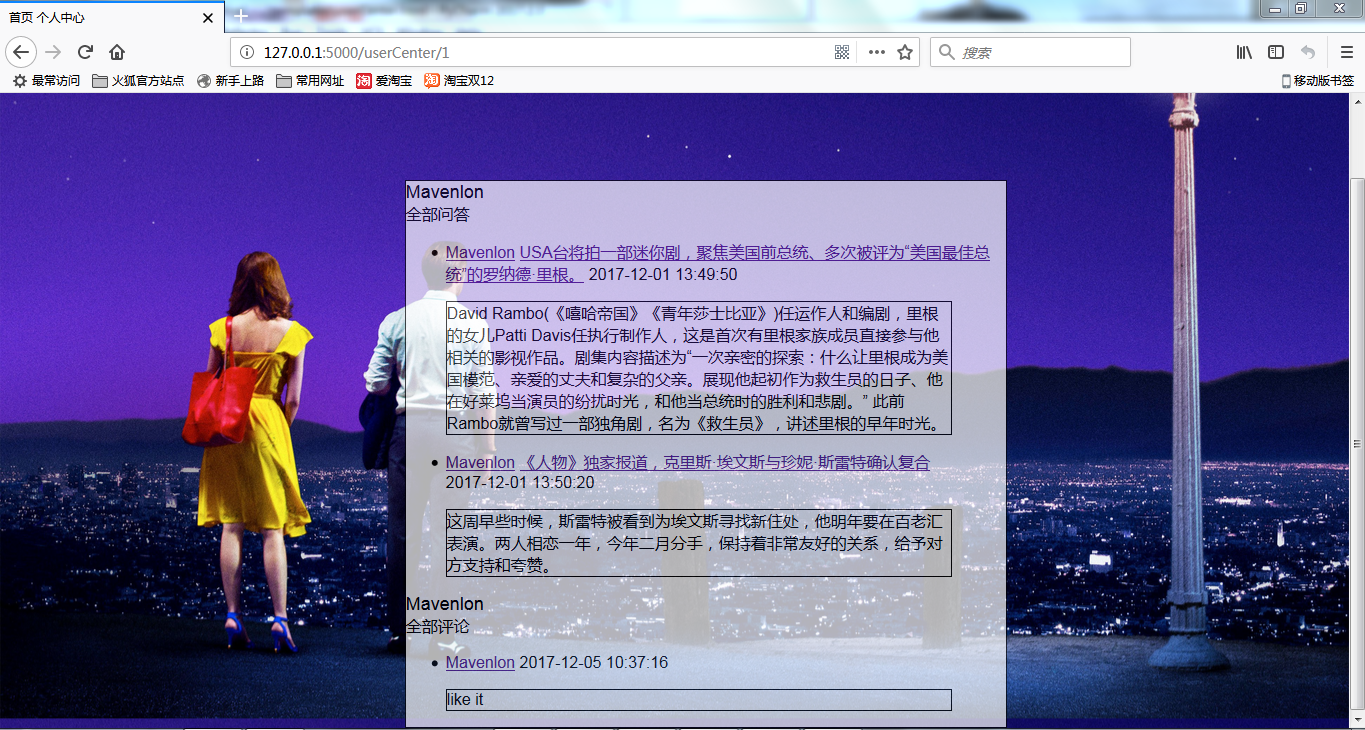
1.个人中心的页面布局(html文件及相应的样式文件)


2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
@app.route('/userCenter/<user_id>', methods=['GET'])
def userCenter(user_id):
user = User.query.filter(User.id == user_id).first()
context = {
'username': user.username,
'questions': user.question,
'comments': user.comment
}
return render_template('userCenter.html', **context)

5.各个页面链接到个人中心
href="{{ url_for ('userCenter',user_id=each.author.id) }}"
每个页面用这句代码做相应修改即可