- 新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<div class="group">
<ul class="nav_ul">
<li role="presentation" ><a href="#">全部问答</a></li>
<li role="presentation" ><a href="#">全部评论</a></li>
<li role="presentation" ><a href="#">个人资料</a></li>
</ul>
</div>
2.user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。
{% extends 'index.html' %}
{% block title %}个人中心{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/centerFormat.css">
{% endblock %}
{% block Content %}
<label style="font-size: large ">用户名:</label>
<span style="font-size: large ">{{ username }}</span>
<ul class="nav_ul">
<li role="presentation" ><a href="#">全部问答</a></li>
<li role="presentation" ><a href="#">全部评论</a></li>
<li role="presentation" ><a href="#">个人资料</a></li>
</ul>
{% block userCenter %}
{% endblock %}
{% endblock %}
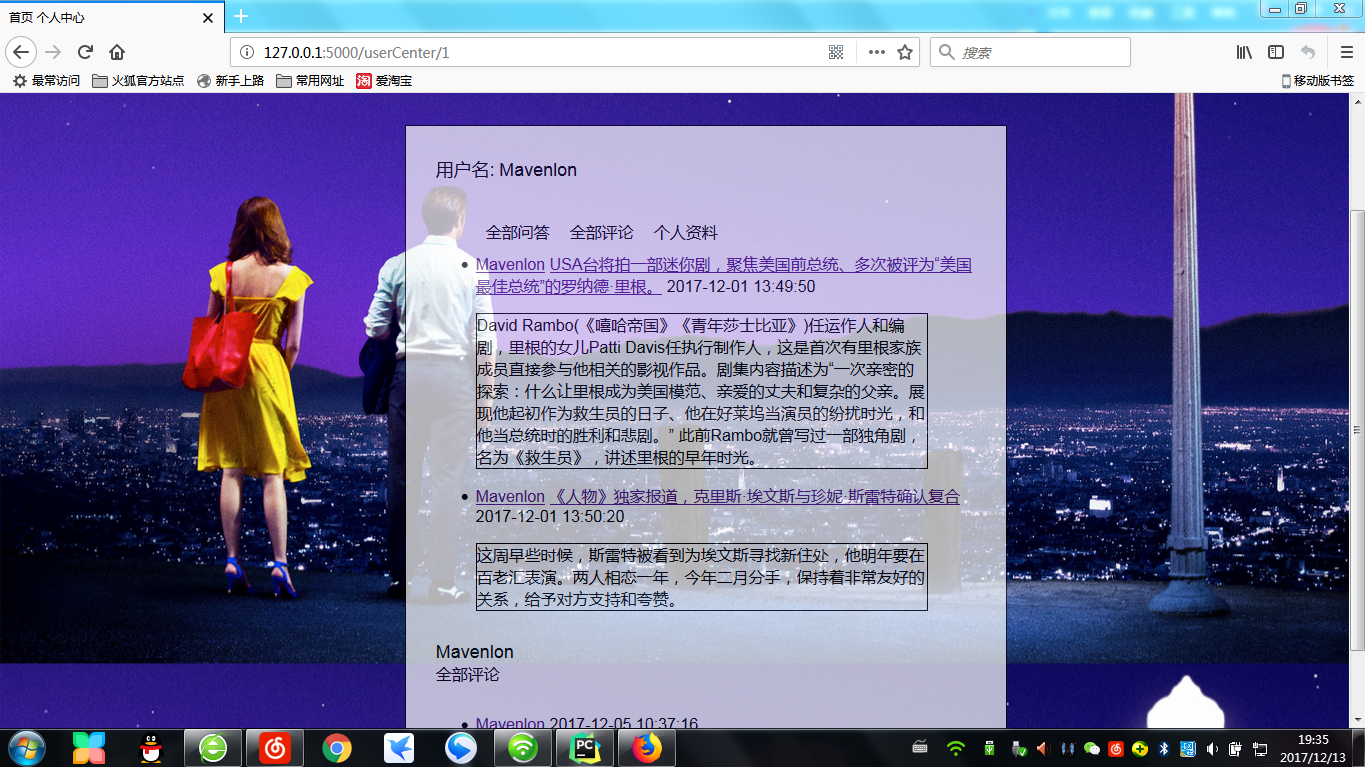
3.让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
4.制作个人中心的三个子页面,重写user.html中定义的user块。
{% extends 'user.html' %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/centerFormat.css">
{% endblock %}
{% block userCenter %}
<ul class="list-group">
{% for each in questions %}
<li class="list-group-item" >
<a href="">{{ each.author.username }}</a>
<a href="">{{ each.title }}</a>
<span class="badge">{{ each.create_time }}</span>
<p class="abstract">{{ each.detail }}</p>
</li>
{% endfor %}
</ul>
<span style="font-size: large ">{{ username }}</span>
<br>
<label for="title">全部评论</label>
<ul class="list-group">
{% for each in comments %}
<li class="list-group-item" >
<a href="">{{ each.author.username }}</a>
<span class="badge">{{ each.create_time }}</span>
<p class="abstract">{{ each.detail }}</p>
</li>
{% endfor %}
</ul>
{% endblock %}

5.思考 如何实现点标签页导航到达不同的个人中心子页面。