在网上随便搜一搜资料就可以找到很多关于Mvc ,MVVM,StrangeIoc等有关显示与数据分离的博客,很多大神也是讲的蛮有道理的,但是这些框架理解起来有一定的难度,
这时候肯定有人说有现成的框架为什么不用,不用管它怎么实现的知道怎么用就行了,就我个人而言我也想用,比如去年unity开发者大会上unity开发者提出的uframe这个插件,我也曾具
体查过这个插件,大家对他的评价还是肯定的,但是国内用这个插件的人不是很多,并且全国所有网站上的文章有关于uframe的只有一个人写过,我也按照博客上写的具体进行操作了,可是
并没有实现成功,可能是的版本问题,也可能是版本的问题...所以我就有了这篇博客,一篇关于事件在u3d中的一些应用
下面简单的说一些我的思路!
ui的事件所有事件触发全部在放在一个类里面,类似的声音管理的全部放在一个类里,在外部类ui事件触发的地方只需要调用事件即可,在其他地方绑定自己的事件
这样简单的逻辑就可以实现不用管理事件处理的内容
首先写一个类定义所有的ui委托(也可以写在其它类的外部)
1 /// <summary> 2 /// 无参数的ui事件 3 /// </summary> 4 public delegate void UIDelegateNoParameters(); 5 6 /// <summary> 7 /// 有参数的ui事件 8 /// </summary> 9 /// <typeparam name="T"></typeparam> 10 /// <param name="t"></param> 11 public delegate void UIDelegate<T>(T t);
下面是委托实现的单例类,用来定义事件和调用事件的函数
1 using UnityEngine; 2 3 /// <summary> 4 /// ui所有的事件 5 /// </summary> 6 public class UIEvent 7 { 8 #region 类的单例 9 private UIEvent() 10 { } 11 private static UIEvent _instance; 12 public static UIEvent GetInstance 13 { 14 get 15 { 16 if (_instance == null) 17 { 18 _instance = new UIEvent(); 19 } 20 21 return _instance; 22 } 23 24 } 25 #endregion 26 27 #region 第一个界面button事件 28 public event UIDelegateNoParameters ButDebug; 29 public void ButDebugImplement() 30 { 31 if (ButDebug != null) 32 { 33 ButDebug(); 34 } 35 else 36 { 37 Debug.Log("事件为空"); 38 } 39 } 40 #endregion 41 }
事件已经定义了,我们再来在场景里面定义一个button(先简单的实现)
按钮的怎么触发就不用讲了吧,不会的可以在下面评论或者去百度谷歌都是可以的
下面来看事件的触发
1 public void OnClck() 2 { 3 UIEvent.GetInstance.ButDebugImplement(); 4 }
然后就是绑定事件了
1 void Start () 2 { 3 UIEvent.GetInstance.ButDebug += ck; 4 } 5 6 private void ck() 7 { 8 9 Debug.Log("执行了"); 10 }
代码就是简单的打印了一句话
现在我们来整理一下思路:首先我们定义了事件,,然后给事件绑定了函数.点击按钮的触发了事件
思路so easy,,,不出意外的话最后应该是会打印出 执行了 这句话
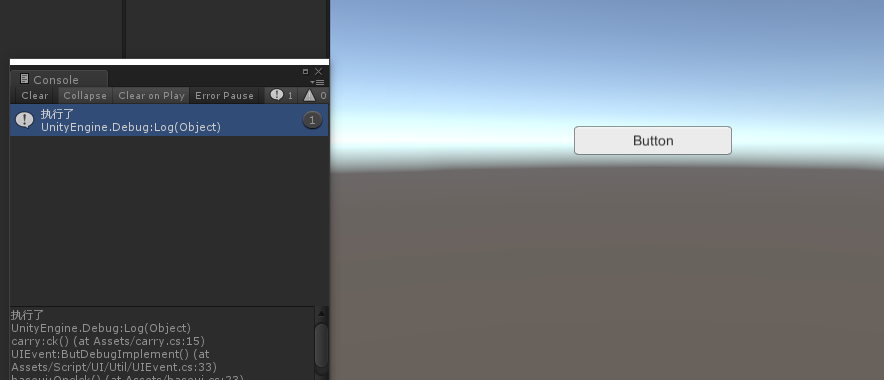
那我们来看一下结果

结果很明显和我们想的一样