前面我们学了对象,如何创建对象及使用对象。
内置对象不需要实例化,就可以使用。
可以通俗地理解,在内存里的东东是对象,也就是实例化好的。在磁盘里的东东是类,需要实例化才能使用。实例化后的东东在内存里。未实例化的东东在磁盘里。
接下来我们学习三组已经创建好的对象,且这3组对象在日常工作中使用频率非常高。
这3组对象是:
1、浏览器对象模型
2、文档对象模型
3、全局JavaScript对象
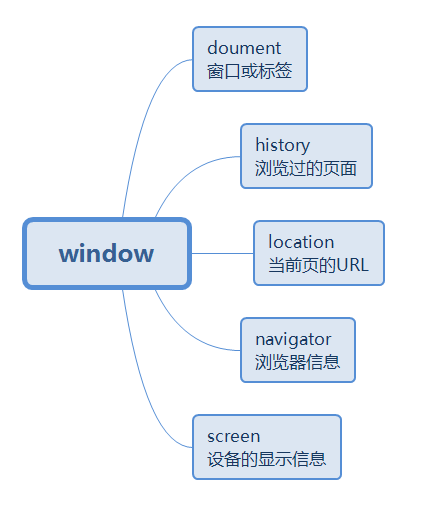
一 浏览器对象模型
浏览器对象模型用于创建浏览器窗口的模型。
最顶端是window对象。

window对象对象下面是子对象,子对象还可以有子对象,对象可以嵌套。就像盒子里可以再放盒子,数组里可以存放数组一样。
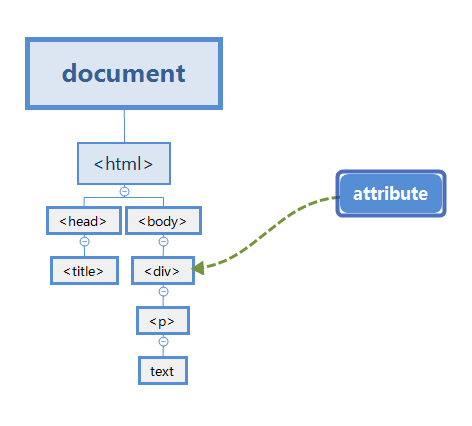
二 文档对象模型
文档对象模型(DOM)为当前网页创建模型。

document对方有很多方法可以操作HTML元素。
三 全局JavaScript对象
全局JavaScript对象的名字通常是首字母大写。
| 对象 | 作用 |
| String | 处理字符串 |
| Number | 处理数字 |
| Boolean | 处理布尔值 |
| Date | 处理日期 |
| Math | 计算和处理数字 |
| REgEx | 匹配文本的字符串模式 |