
项目符号样式
对于一个有序的(编号)列表
可以使用以下值
decimal 阿拉伯数字
123
decimal-leading-zero
01 02 03
lower-alpha :小写字母
a bc
upper-al pha: 大写字母
A B c
lower-roman:小写罗马数字
i, ii, iii
upper -roman:大写罗马数字
I ll IIl
项目图像
利用list-style-image属性将一个图像作为项目符号使用
该属性的值以字母ur1开头,后面跟着一对圆括在括号里面,图像的路径在双引号中给出
该属性可在应用到<u1>元素和<li>元素的规则中使用.
本页中的示例还展示了margin属性的用法,它用来增加垂直方向上列表项目之间的空隙
标记的定位
默认情况下,列表会缩进到页面中.list- style-position属性用于表明标记显示的位置,是在包含主
体内容的盒子的内部,还是在其外部。
该属性可以选用以下两个值:
inside:该值表明标记位于文本块的内部,同时文本块会被缩进.
在本页的示例中,列表的宽度为250像素,这个宽度可以确保文本会被截断并换行显示,因此你能看到inside值是如何在首行文本中放置项目符号的
每个列表项目上增加了外边距,因此它们之间有明显的空隙
outside:该值表明标记位于文本块的左侧这也是未使用该属性时的默认处理方式)。
表格属性
width:用于设置表格的宽度
padding:用于设置每个单元格边框与其内容之间的空隙。
text- trans form:用于将表格标题中的内容转换为大写。
letter-spacing,font-size:用于为表格标题的内容增加额外的样式
border- top, border-bottom 用于设置表格标题上方和下方的边框
text-align 用于将某些单元格中的书写方式设置为向左对齐或向右对齐。
background-color 用于交替改变表格行的背景颜色。
:hover 在用户把光标悬停在某个表格行时将此行高亮显示。
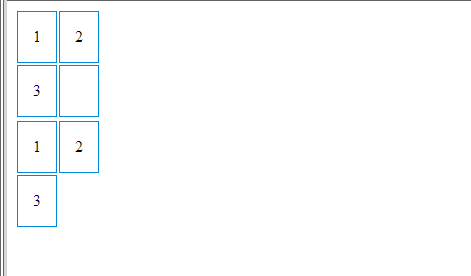
空单元格的边框
empty-cells:show 该值用于显示空单元格的边框
empty-cells:hide 该值用于隐藏空单元格的边框。
empty-cells:inherit 如果一个表格嵌套在另个表格中,那么 inherit值表明单元格遵循外部表格的规则在本页的示例中,左边第一个表格中的空单元格边框是显示的,第二个表格中的空单元格边框则隐藏起来。
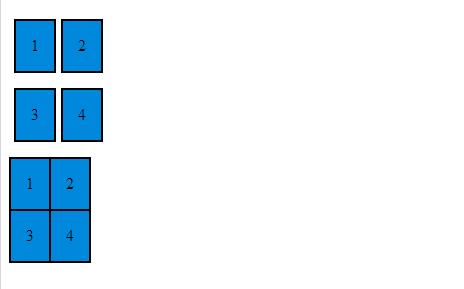
单元格之间的间隙
border- spacing属性允许你控制相邻单元格之间的距离。默认情况下,浏览器经常在每个单元格之间留有个较小的空隙,如果你想增加或者减小这个空隙,可利用 border- spacing属性来进行控制。
collapse 该值表示尽可能将单元格相邻的边框合并为单独的边框(这时 borderspacing属性会被忽略并且单元格会被挤压在起, empty- cells属性也会被忽略)。
separate
该值表示将相邻的边框分离(此时border-spacing属性会生效)
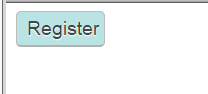
定义提交按钮样式
有一些属性可以用来定义提交按钮的样式。本页的示例以上一页中的示例为基础,并且提交按钮会继承页示例中为<input>元素设置的样式
color用于控制按钮上文本的颜色
text一 shadow可在支持该属性的浏览器中展示3D效果的文本
border-bottom使按钮的下方边框稍粗一点,从而使3D效果更加逼真
background- color 可以使提交按钮从周围的项目中突显出来。
当用户将光标悬停在按钮上时,: hover伪类用于改变按钮的外观。此时,按钮背景会改变,文本变暗,按钮上方的边框也会变粗。
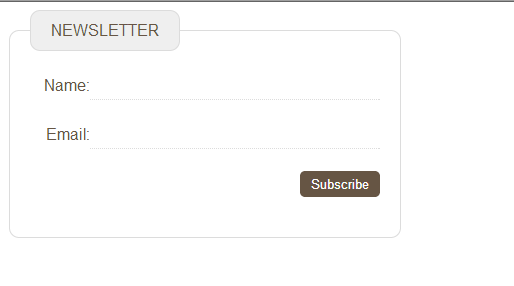
定义字段集及其说明的样式
border 用于控制字段集和/或说明周围的边框的外观。
border- radius 属性用于在支持该属性的浏览器中将这些元素的边缘进行柔化
padding 属性可用来增加这些元素的内边距
光标样式
cursor:move
cursor:auto 默认。浏览器设置的光标
cursor:crosshair 光标呈现为十字线。
cursor:default 默认光标(通常是一个箭头
cursor:pointer 光标呈现为指示链接的指针(一只手)
cursor:move 此光标指示某对象可被移动
cursor:text 此光标指示文本。
cursor:wait 此光标指示程序正忙(通常是一只表或沙漏)
cursor:help 此光标指示可用的帮助(通常是一个问号或一个气球)
cursor:ur( "cursor. gif”) 需使用的自定义光标的 URL
项目符号样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目符号样式</title>
<style type="text/css">
ol{
list-style-type: lower-roman;}
/* upper 大写 */
</style>
</head>
<body>
<h1>The Complete Poems</h1>
<h2> Emily Dickinson</h2>
<ol>
<li>Life</li>
<li>Nature</li>
<li>Love</li>
<li>Time and Eternity</li>
<li>The Single Hound</li>
</ol>
</body>
</html>
项目图像

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目图像</title>
<style type="text/css">
ul{
list-style-image: url("images/star.png");}
li{
margin: 10px 0px 0px 0px;}
</style>
</head>
<body>
<h1>Index of Translated Poems</h1>
<h2>Arthur Rimbaud</h2>
<ul>
<li>Ophelia</li>
<li>To Music</li>
<li>A Dream for Winter</li>
<li>Vowels</li>
<li>The Drunken Boat</li>
</ul>
</body>
</html>
标记的定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标记的定位</title>
<style type="text/css">
ul{
250px;}
li{
margin: 10px;}
ul.illuminations{
list-style-position: outside;}
ul.season{
list-style-position: inside;}
</style>
</head>
<body>
<h3>Illuminations</h3>
<ul class="illuminations">
<li>That idol, black eyes and yellow mop, without parents or court ...</li>
<li>Gracious son of Pan! Around your forehead crowned with flowerets ...</li>
<li>When the world is reduced to a single dark wood for our four ...</li>
</ul>
<h3>A Season in Hell</h3>
<ul class="season">
<li>Once, if my memory serves me well, my life was a banquet ...</li>
<li>Hadn't I once a youth that was lovely, heroic, fabulous ...</li>
<li>Autumn already! - But why regret the everlasting sun if we are ...</li>
</ul>
</body>
</html>
列表快捷方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表快捷方式</title>
<style type="text/css">
ul{
list-style: inside circle;
300px;}
li{
margin: 10px 0px 0px 0px ;}
</style>
</head>
<body>
<h1>Quotes from Edgar Allan Poe</h1>
<ul>
<li>I have great faith in fools; self-confidence my friends call it.</li>
<li>All that we see or seem is but a dream within a dream.</li>
<li>I would define, in brief, the poetry of words as the rhythmical creation of Beauty.</li>
</ul>
</body>
</html>
空单元格的边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>空单元格的边框</title>
<style type="text/css">
td{
border: 1px solid #0088dd;
padding: 15px;}
table.one{
empty-cells: show;}
table.two{
empty-cells: hide;}
</style>
</head>
<body>
<table class="one">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td></td>
</tr>
</table>
<table class="two">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td></td>
</table>
</body>
</html>
单元格之间的间隙

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格之间的间隙</title>
<style type="text/css">
td{
background-color: #0088dd;
padding: 15px;
border: 2px solid #000000;}
table.one{
border-spacing: 5px 15px;}
table.two{
border-collapse: collapse;}
</style>
</head>
<body>
<table class="one">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table class="two">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
定义提交按钮样式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义提交按钮样式</title>
<style type="text/css">
input{
font-size: 120%;
color: #5a5854;
background-color: #f2f2f2;
border: 1px solid #bdbdbd;
border-radius: 5px;
padding: 5px 5px 5px 10px;
background-repeat: no-repeat;
background-position: 8px 9px;
display: block;
margin-bottom: 10px;}
input#submit{
color: #444444;
text-shadow: 0px 1px 1px #ffffff;
border-bottom: 2px solid #b2b2b2;
background-color: #b9e4e3;
boakground: -webkit-gradient(linear, left top. left bottom, from(#beeae9),to(#a8cfce));
background: -moz-linear-gradient(top, #beeae9 ,#a8cfce);
background: -o-linear-gradient(top, #beeae9, #a8cfce);
background: -ms-linear-gradient(top, #beeae9, #a8cfce);}
input#submit:hover{
color: #333333;
border: 1px solid #a4a4a4;
border-top: 2px solid #b2b2b2;
background-color: #a0dbc4;
background: -webkit-gradient(linear, left top, left bottom, from(#a8cfce), to(#beeae9));
background: -o-linear-gradient(top, #a8cfce, #beeae9);
background: -ms-linear-gradient(top, #a8cfce, #beeae9);
}
</style>
</head>
<body>
<form>
<input type="submit" value="Register" id="submit"/>
</form>
</body>
</html>
定义字段集及其说明的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义字段集及其说明的样式</title>
<style type="text/css">
*{
font-family: Arial, Verdana, sans-serif;
color: #665544;}
input{
border-bottom: 1px dotted #dcdcdc;
border-top: none;
border-right: none;
border-left: none;
padding: 5px;
280px;
margin-bottom: 20px;}
input:focus{
border: 1px dotted #dcdcdc;
outline: none;}
input#submit{
color: #ffffff;
background-color: #665544;
border: none;
border-radius: 5px;
80px;}
input#submit:hover {
color: #665544;
background-color: #efefef;}
fieldset{
350px;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 20px;
text-align: right;}
legend{
background-color: #efefef;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 10px 20px;
text-align: left;
text-transform: uppercase;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Newsletter</legend>
<label for="name">Name:</label><input type="text" id="name"/>
<label for="email">Email:</label><input type="text" id="email"/>
<input type="submit" value="Subscribe" id="submit"/>
</fieldset>
</form>
</body>
</html>
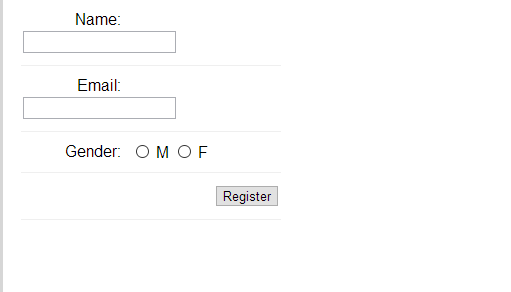
表格控件的对齐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控件的对齐:问题</title>
<style type="text/css">
body{
font-family: Arial, Verdana, sans-serif;}
div{
border-bottom: 1px solid #efefef;
margin: 10px;
padding-bottom: 10px;
260px;}
.title{
float: left;
100px;
text-align: right;
padding-right: 10px;}
.radio-buttons label{
float: none;}
.submit{
text-align: right;}
</style>
</head>
<body>
<form action="example.php" method="post">
<div>
<label for="name" class="title">Name:</label>
<input type="text" id="name" name="name"/>
</div>
<div>
<label for="email" class="title">Email:</label>
<input type="email" id="email" name="email"/>
</div>
<div class="radio-buttons">
<span class="title">Gender:</span>
<input type="radio" name="gender" id="male" value="M" >
<label for="male">M</label>
<input type="radio" name="gender" id="female" value="F">
<label for="female">F</label><br/>
</div>
<div class="submit">
<input type="submit" value="Register" id="submit"/>
</div>
</form>
</body>
</html>
光标样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>光标样式</title>
<style type="text/css">
a{
cursor: move}
</style>
</head>
<body>
<p>
<a href="http://www.whitmanarchive.org">Walt Whitman</a>
</p>
</body>
</html>