nuxt.js中如果在同级目录中建两个_xxxx.vue的动态路由文件,那么页面跳转始终是跳的一个页面,
如何解决这个问题呢?下面举个栗子:
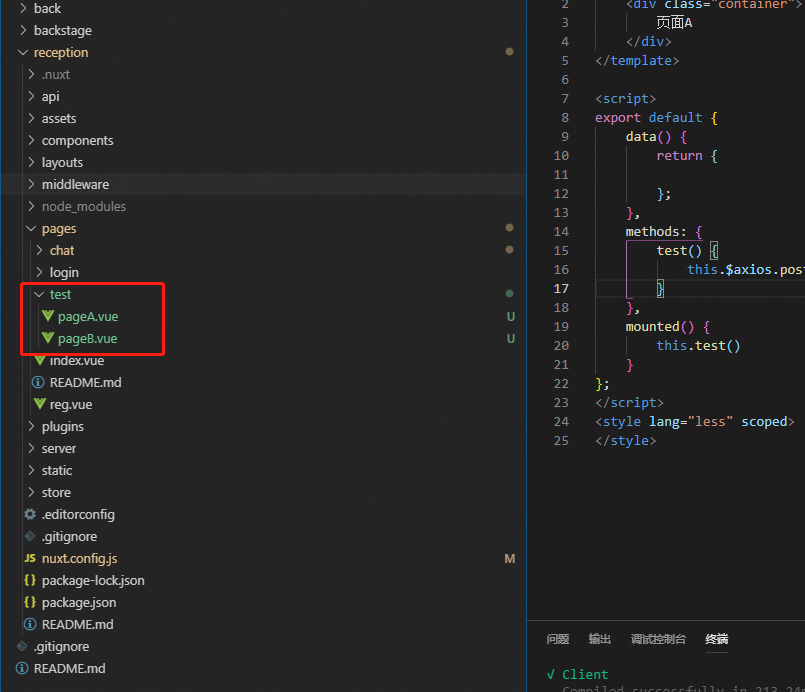
第一步:新建两个页面文件
第二步:在nuxt.config.js文件中配置两个页面的动态路由
router: { extendRoutes(routes, resolve) { routes.push( { name: "pageA", path: "/strA-:id", component: resolve(__dirname, "pages/test/pageA.vue") }, { name: "pageB", path: "/strB/:id", component: resolve(__dirname, "pages/test/pageB.vue") } ); } },
第三步:设置点击跳转,然后重启项目
<template>
<div class="container">
<a @click="$router.push(`/strA-${'参数id'}.html`)">去到页面A</a>
<a @click="$router.push(`/strB/${'参数id'}`)">去到页面B</a>
</div>
</template>
最后我们看跳转后的链接效果:
页面A:
页面B: