参考:https://blog.csdn.net/letasian/article/details/75021656
有关fiddler基础用法的介绍详见我的上一篇博客:http://www.cnblogs.com/maxigang/p/5571151.html。
本文主要介绍fiddler在本地调试过程中的两种常见的应用场景:
1-静态请求调试
2-动态请求调试
一、设置映射规则和映射文件
在介绍调试之前先通过一个简单的例子了解一下fiddler AutoResponse的配置过程和注意事项。过程很简单,但是有一些细小的坑需要注意。
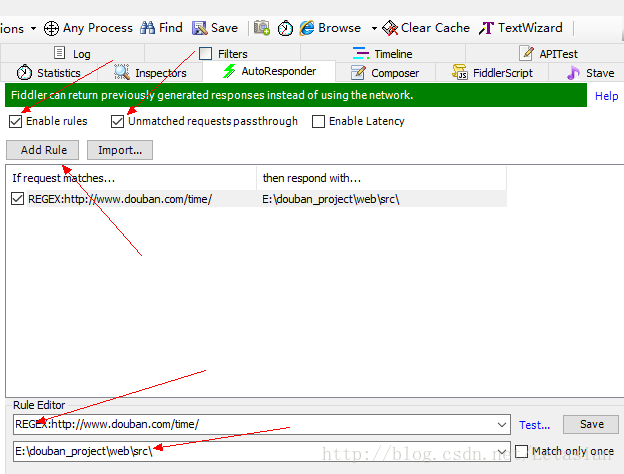
首先打开fiddler(笔者使用的版本是4),选中AutoResponder 然后将下面的前面两个选项进行勾选,第三个Enable Latency可以进行自由勾选,
点击Add Rule 上面填写线上地址,下面填写本地文件地址,可以单文件也可以整个文件夹目录,如下: 

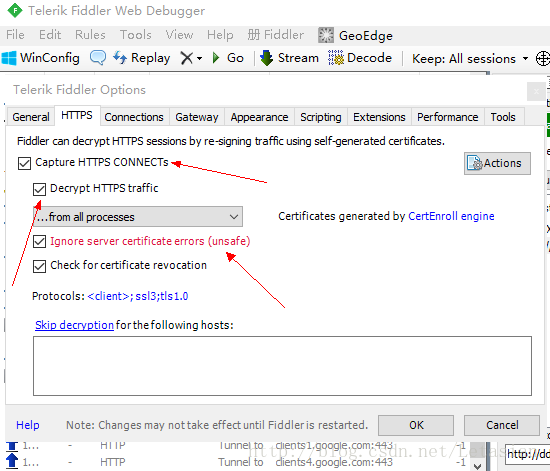
上面是对http协议地址进行文件映射,如果是对https协议的我们还需要安装证书,需要进入Tools –>Fiddler Options –>HTTPS进行设置,如下:

如图进行勾选,当出现弹窗提示安装证书操作全部点击确定即可。
完成上面的步骤之后,有可能会发现,fiddler只能捕捉到http请求,却无法捕捉https请求,是因为浏览器需要信任fiddler才能够将请求发过去,因此需要将fiddler的证书文件导入浏览器中。
生成fiddler证书的过程详情参考:https://www.cnblogs.com/FR-Long/p/7255388.html
二、静态请求调试
上面简要介绍了在使用Fiddler进行本地调试得时候进行基本配置,该小节简要介绍一下如何使用该工具对静态请求进行调试,为了简单起见,这里以笔者在博客园主页上一个图片请求为例进行说明。
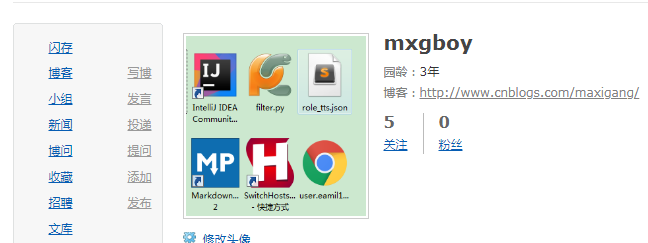
打开主页如下图所示:

可以看到笔者没有上传任何头像信息,那么如何在不上传的情况下可以尝试下本地图片作为头像是什么效果就是下面要要说的了。
首先在浏览器上点开调试模式,查看笔者的头像地址

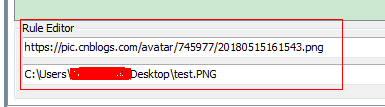
接下来按照1小节中的映射规则进行配置,将头像图片的请求映射到本地。配置示例如下图:

配置完成后重新刷新页面,会发现头像已经修改如下图所示:

至此,图片映射已经成功,js、html等静态资源的映射完全相同。
三、动态请求调试
第二小节中介绍的是静态请求的本地调试方法,本小节将介绍如果通过fiddler模拟服务器,为浏览器返回预置的body体,从而实现在本地动态请求的调试。
和静态请求类似,对于动态请求,同样需要配置映射规则,但是返回题是一个txt,里面是动态请求返回的正式内容,例如常见的json结构:
{
retCode: 0,
result:success
}
未完待续。。。
常见问题;
Q:只能拦截浏览器中走代理的请求 没有使用dialing的请求拦截不到
A:这种是chrome浏览器抓不到的情况;实际上fiddler是可以抓取chrome的请求的;
由于我安装了SwitchOmega代理切换工具(其他类似的工具也会有这种问题),这种插件会屏蔽Fiddler代理,因此就无法监听到请求了。
fiddler原理:Fiffler会自动给浏览器设置一个代理127.0.0.1端口8888,并且记录浏览器的设置的代理,所有的请求先走fidder代理再走浏览器代理;
使用fiddler之后一个完整的请求处理流程为:
1-浏览器发送请求;
2-浏览器将使用fiddler设置的代理将请求发送至本机的8888端口;
3-fiddler监听该端口并解析请求,将请求再次转发到浏览器设置的代理地址上;
4-请求回来之后,fiddler将请求返回结果输出至8888端口,并通过该端口返回给浏览器,因此对于浏览器而言是无法感知的;
因此,解除插件即可,不用删除,禁用该扩展工具即可。