对于width的数值为百分比的时候,表示该元素的长度是相对于父容器来算的。
对于padding-right和padding-left比较好理解也是相对于父容器来算的,但容易出错的是padding-top和padding-bottom,很容易的以为是按height来算,其实,还是相对于width来算的
同样magin也是同样的道理。
以下转自w3school对width的解析:
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。
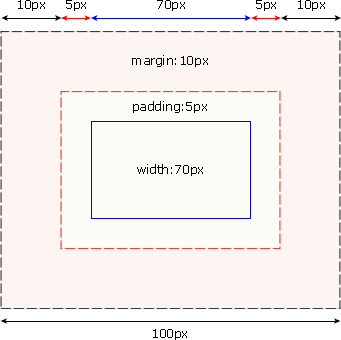
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box {
70px;
margin: 10px;
padding: 5px;
}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。