步骤一:下载ES压缩包

步骤二:安装ES服务
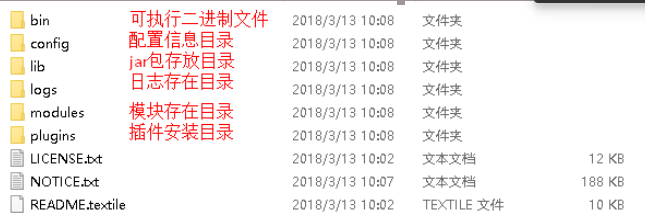
Window版的ElasticSearch的安装很简单,类似Window版的Tomcat,解压开即安装完毕,解压后的ElasticSearch的目录结构如下:

修改elasticsearch配置文件,config/elasticsearch.yml文件,增加文件内容如下:
http.cors.enabled: true http.cors.allow-origin: "*"
添加配置是为了允许elasticsearch跨域访问,如果不配置,后面有可能elasticsearch-head是可以不修改,直接启动;
步骤三:启动ES服务
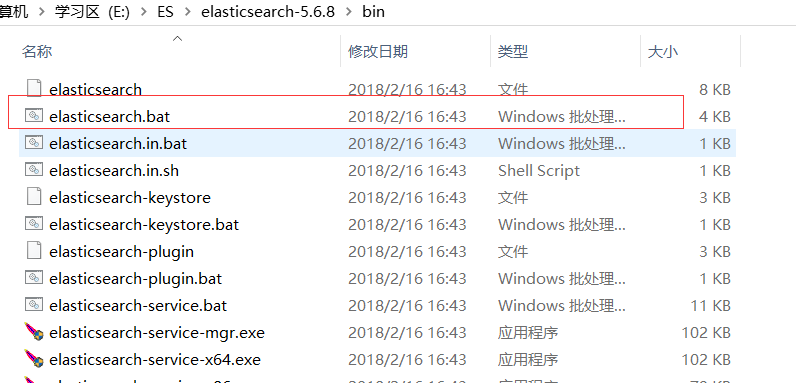
点击elasticsearch下的bin目录下的elasticsearch.bat启动:


注意:9300是tcp通讯端口,集群间和TCPClient都执行该端口,9200是http协议的RESTful接口;
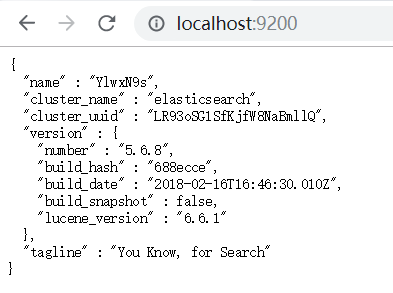
通过浏览器访问elasticsearch服务器,启动成功后的内容如下:

注意:elasticsearch是使用java开发的,且本版本的ES需要的jdk版本要是1.8以上,所以安装elasticsearch之前保证jdk1.8以上安装完毕,并正确的配置好jdk变量环境,否则启动elasticsearch失败;
步骤四:安装ES的图形化界面插件
elasticsearch不同于Solr自带图形化界面,我们可以通过安装elasticsearch的head插件,完成图形化界面的效果,完成索引数据的查看。安装插件的方式有两种,在线安装和本地安装。
4.1 下载head插件:https://github.com/mobz/elasticsearch-head

4.2 将压缩包解压到任意目录下,但是要和elasticsearch的安装目录区分开
4.3 下载nodejs:https://nodejs.org/en/download/

双击安装程序:具体步骤如下:





安装完毕后,通过cmd控制台查看版本号,命令如下:
node -v
![]()
4.5 将grunt安装为全局命令,grunt是基于Node.js的项目构建工具
在cmd控制台中执行如下命令:
npm install ‐g grunt‐cli
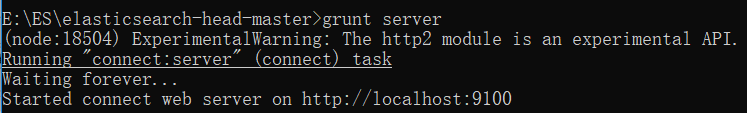
4.6 进入elasticsearch-head-master目录启动head,输入命令如下:
npm install
grunt server

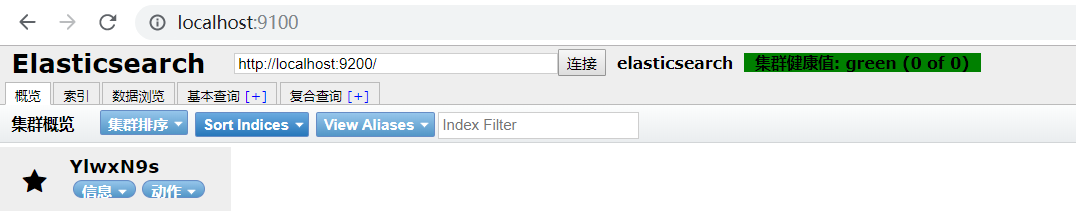
4.7 打开浏览器,输入http://localhost:9100/,页面效果如下:

注意事项:
启动elasticsearch.bat时,如果一闪而过,修改配置如下:
Elasticsearch默认会配置2G的JVM堆的初始值和最大值,该jvm参数被配置在/config/jvm.options里,可以将JVM参数该小:
|
1
2
|
-Xms512M-Xmx512M |