背景
最近接到一个需求,因为不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改。因此,需要用webpack单独打包指定文件。
CommonsChunkPlugin
module.exports = {
entry: {
app: APP_FILE // 入口文件
},
output: {
publicPath: './dist/', //输出目录,index.html寻找资源的地址
path: BUILD_PATH, // 打包目录
filename: '[name].[chunkhash].js', // 输出文件名
chunkFilename: '[name].[chunkhash].js' // commonChunk 输出文件
}
}题外话
{
先说一下publicPath , 这边有一个注意的点,即路径写成 ./dist 相对路径。如果写成/dist/这种绝对路径,有一个弊端是当nginx把前端的包没有放在根目录的情况下,index.html会访问资源失败。因此推荐写成相对路径,但是当使用相对路径时,有会存在一个潜在的问题,即项目本身的路由访问如果是HTML5模式,而不是使用hash时(路由上有一个#号),那么项目一样会部署失败。angular,react都会有这样的问题,vue没用过,应该类似。此时的解决办法是,在index.html的head中添加base标签,即:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<base href="/">
</head>}
webpack本身基于模块化,因此大多数情况下,我们仅需要一个入口文件就可以搞定。而针对本次需求,需要在app,这个入口之外再添加一个入口文件。即:
entry: {
app: APP_FILE // 入口文件
ip: IP_FILE
},仅这样对webpack配置之后,dist文件会成功打出app.xxx.js及ip.xxx.js,但是打包出的项目还是会报错,解决办法是:维持IP的入口文件不变,但是把它当作commonChunk来处理。即在plugins中加入:
new webpack.optimize.CommonsChunkPlugin({name: 'ip', minChunks: Infinity}),这样保证优先加载ip.xxx.js,避免报错。
缺点:这样打包有一个很明显的缺点,即是打包出的文件是压缩的,不方便对文件进行二次修改。(没有找到解决压缩的办法)
CopyWebpackPlugin
最终解决办法,还是通过让ip.js这个文件脱离项目的模块化,然后在index.html中单独引用。(这是最开始就想到的解决办法,但并不是自己想要的解决方案,但无奈认知有限,没有解决掉之前的问题)。
解决流程:
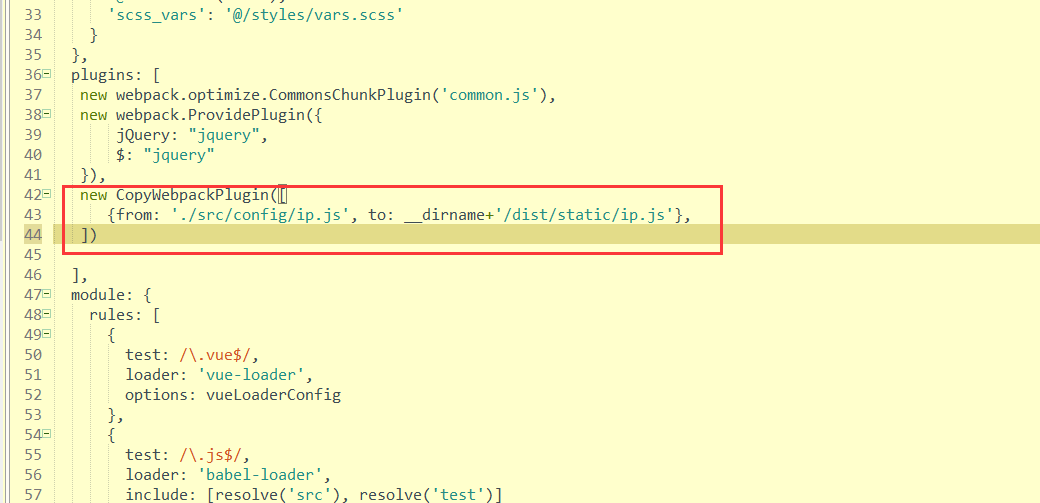
首先在webpack引入CopyWebpackPlugin, 配置代码:
new CopyWebpackPlugin([
{from: './src/config/ip.js', to: 'ip.js'},
])

在index.html中单独引入script标签,注意要配置一个随机后缀,即:
<script>
document.write("<s"+"cript type='text/javascript' src='./dist/ip.js?"+Math.random().toString(36).substr(2)+"'></scr"+"ipt>");
</script>防止ip.js因为缓存导致问题。
以上,就解决了webpack单独打包指定js的问题。
webpack---webpack中经典实用的插件copy-webpack-plugin拷贝资源插件
在webpack中拷贝文件和文件夹
cnpm install --save-dev copy-webpack-pluginnew CopyWebpackPlugin([{
from: __dirname + '/src/public'
}]);
//作用:把public 里面的内容全部拷贝到编译目录from 定义要拷贝的源目录 from: __dirname + ‘/src/public’
to 定义要拷贝到的目标目录 from: __dirname + ‘/dist’
toType file 或者 dir 可选,默认是文件
force 强制覆盖先前的插件 可选 默认false
context 可选 默认base context可用specific context
flatten 只拷贝文件不管文件夹 默认是false
ignore 忽略拷贝指定的文件 可以用模糊匹配
原文:https://blog.csdn.net/qq_44163269/article/details/106668415