渲染到纹理:
1. 新建一个OpenGL 空effect;
2. 添加渲染目标纹理, Add Texture-> Add Render Texture

3. 添加一个渲染pass
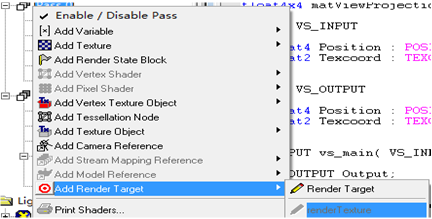
4. 将pass0 渲染到纹理上, add Render Target->renderTexture;

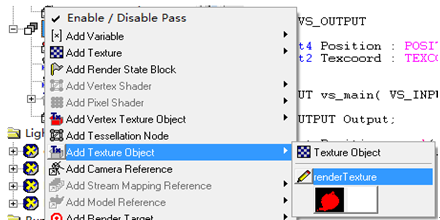
5. 在pass1中,引用纹理 Add Texture Object->renderTexture; 并改名为rttTexture;

6. 修改pass1的vertex shader 和pixel shader;
顶点shader:
varying vec3 vNormal;
varying vec2 texcoord;
void main(void)
{
gl_Position = ftransform();
vNormal = gl_NormalMatrix * gl_Normal;
texcoord = gl_MultiTexCoord0.xy;
}
片元shader:
varying vec3 vNormal;
varying vec2 texcoord;
uniform sampler2D rttTexture;
void main(void)
{
#if 0
// 法线参与颜色计算,改善输出颜色
vec3 N = normalize( vNormal ) * 0.5 + 0.5;
gl_FragColor = vec4( N * (texture2D( rttTexture, texcoord ).rgb * 0.5 + 0.5), 1.0 );
#else
gl_FragColor = texture2D( rttTexture, texcoord ) + vec4(0.3,0.3,0.3,1.0);
#endif
}
7.效果图

使用法线参与颜色计算,改善输出颜色 的效果
vec3 N = normalize( vNormal ) * 0.5 + 0.5;
gl_FragColor = vec4( N * (texture2D( rttTexture, texcoord ).rgb * 0.5 + 0.5), 1.0 );
