EasyUI ComboTree 异步加载 ( .net 版 )
大家好,好久没写博客了!
最近在做推广资源管理系统中,进行了大量的数据分析、计算。本以为可以安心不理,奈何部门的下拉列表总觉得不尽如人意。下图是我们凑合的结果:上菜

看了是不是很纠结,如果所在公司部门少还好,一旦多起来,使用者必疯。大家可能会问,为什么要这样做(一个字,懒!三个字,众人懒)。大家懒到能用就成的地步。无奈之下我来解决。
把百度都快搜烂了,发现 EasyUI Combotree能当此重任,随下军令状。
EasyUI Combotree 走你。
一、Combotree的数据加载方式有如下两种:
(1)、本地数据源加载
<input class="easyui-combotree" method='get' data-options="url:'../combotree/tree_data1.json',required:true" style="200px;">
注意: 大家可以看到,input控件中我加了一个 method 属性,值为get 。 如果不加的话,请求文件的方式会被默认置为 'Post' ,但服务器对于站内的 json,js后缀文件发起请求被视为不安全。(这是我自己的理解),所以将值设为get。
这也是很多同学们在配置好了本地数据文件后,combotree依然无法显示内容的原因。
顺便加上 Post 和 Get 的区别
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段 与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
(2)、异步加载
在介绍本地数据加载的时候,我们没有谈到数据源的数据格式,现在我说明一下。格式为json,属性有id,test,children。当然,id和test的属性你可以自定义。下面是异步加载的js代码。
$(function () { $('#selDepartmentFrom').combotree ({ url: '../Views/DownLoad.aspx?ExportType=getDepartment', valueField: 'id', textField: 'text', required: true, editable: false, onClick: function (node) { JJ.Prm.GetDepartmentUser(node.id, 'selUserFrom'); }, //全部折叠 onLoadSuccess: function (node, data) { $('#selDepartmentFrom').combotree('tree').tree("collapseAll"); } }); });
(3)、后台代码
/// <summary> /// 获取部门 /// </summary> private void GetDepartment() { string result = string.Empty; //949表示领导级别的查看权限 不是领导的只能查看本部门信息 var loginUserInfo = AuthCommon.GetUserOUInfo(); if (AuthCheck.CheckOperator(949, "EffectPage") == DicCheckOperator.Invalid) result= AuthCommon.GetOUJsonByOUID(loginUserInfo.OUID); else result = AuthCommon.GetOUJson(); Response.ContentType = "text/json;charset=UTF-8;"; Response.Write(result); }
以json的格式返回,GetOUJson() 这个是我获取部门的方法 ,由于 是调用别人的webservice,所以,代码就不写了。但数据格式是 id,text,children
children中的属性值依然是id,text,children。
至于 如何将List<T>转成json,大家可以在百度下。
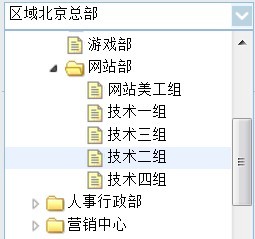
(4)、combotree实现部门下拉列表的效果如下:

关于 combotree 在.net中的异步加载,网上资料不大好找,希望这篇博客对大家有用。欢迎转载。我是jerry 百灵。
记得页面中别忘记引用 jquery.js 和 jquery.easyui.min.js ,对了,还有easyui.css。
好了,就写到这里,祝大家身体健康。万事如意。
补充:如果大家想要 数据格式的转换过程,可以留言,我再来补充完整。