
QRoundProgressBar类
1. 详细描述
QRoundProgressBar类能够实现一个圆形的进度图表,并且有和QProgressBar类似的API接口
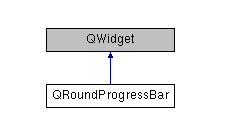
1.1 继承关系
#include<QRoundProgressBar.h>

1.2 类型
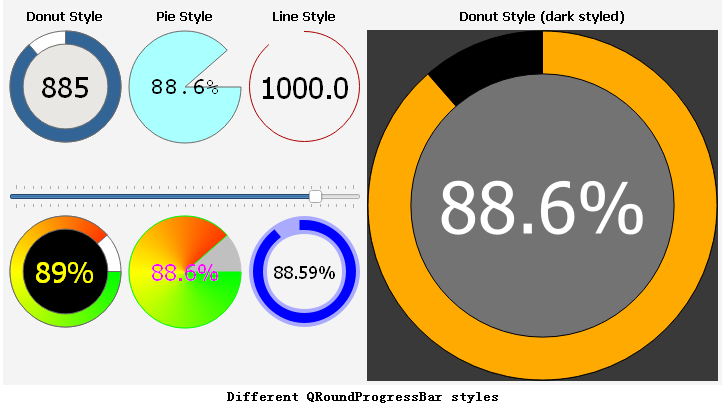
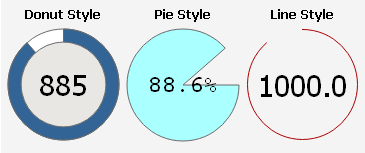
QRoundProgressBar当前支持圆圈、饼状、线状这3钟图形。

1.3 颜色
一般QRoundProgressBar使用调色板(palette)和字体属性来定义外观。
创建一个QPalette通过setPalette与给定的属性和应用()。
1.3.1 QPalette::Window background
widget的背景色一般设置为Qt::NoBrush
1.3.2 QPalette::Base
未填充的部分,如果需要透明需要设置为 Qt::NoBrush
1.3.3 QPalette::AlternateBase
中心字体的背景色
1.3.4 QPalette::Shadow
未填充的前景色
1.3.5 QPalette::Highlight
填充部分的背景色
1.3.6 QPalette::Text
中心字体的前景色
1.4 颜色梯度变化
圆圈和饼状风格支持颜色梯度的功能,详情见setDataColors()
1.5 字体
2. 公有类型(Public Types)
2.1 (enum)BarStyle
2.1.1 StyleDonut
2.1.2 StylePie
2.1.3 StyleLine
3. 公有槽函数(Public Slots)
3.1 void setRange (double min, double max)
3.2 void setMinimum (double min)3.3 void setMaximum (double max)3.4 void setValue (double val)3.5 void setValue (int val)
4. 公有成员方法(Public Member Functions)
4.1 double nullPosition () const
4.2 void setNullPosition (double position)
4.2 void setNullPosition (double position)
设置Value最小的时候起始位置。
4.3 void setBarStyle (BarStyle style)
4.4 BarStyle barStyle () const
返回当前进度条的类型。
4.5 void setOutlinePenWidth (double penWidth)
4.6 double outlinePenWidth () const
4.7 void setDataPenWidth (double penWidth)
设置园的宽度。penWidth单位为像素
4.8 double dataPenWidth () const
4.9 void setDataColors (const QGradientStops &stopPoints)
设置颜色的梯度值。提示:此函数会重写palette的值来动态创建画刷。
4.10 void setFormat (const QString &format)
format分为3种:%v->UF_VALUE->显示当前数据%p->UF_PERCENT->显示百分比%m->UF_MAX->显示最大值
4.11 void resetFormat ()
4.12 QString format () const
4.13 void setDecimals (int count)
设置数值的有效位
4.14 int decimals () const
4.15 double value () const
4.16 double minimum () const
返回设置的最小值
4.17 double maximum () const
返回设置的最大值