一、CSS介绍
CSS(Cascading Style Sheet),全称层叠样式,定义如何显示HTML内的元素,浏览器读取HTML文件时,读取到CSS样式时根据CSS规则来对内容进行渲染
1.CSS语法
选择器 { 属性:属性值; ... }
2.注释方法
/*注释内容*/
二、CSS引入方式
1.行内样式
在编辑的style属性中设定CSS样式,不推荐大规模使用
<div style="color:blue">行内样式</div>
2.内部样式
嵌入式:将CSS样式写在<head></head>标签内的<style></style>标签对中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌入式</title> <style> div { background-color: #ffffff; } </style> </head> <body> </body> </html>
3.外部样式
外部样式将CSS单独写在CSS文件内,然后在HTML中通过link标签导入
<link href="mystyle.css" rel="stylesheet" type="text/css"/>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--2.嵌入式--> <!-- <style> h1,p { color: #6a6115; font-size: 40px; text-align: center; } </style> --> <!--3.外部样式表之导入式--> <!-- <style> @import "css/mystyle.css"; </style> --> <!--外部样式表之链接式(企业开发中使用这种方式)--> <!-- 使做外部样式表 文件路径 文件类型(默认为text/css)--> <link rel='stylesheet' href="css/mystyle.css" type="text/css"> </head> <body> <h1>《金书侠隐·十四篇》</h1> <!--1.行内式--> <p style="color: #993366;font-size: 20px;text-align: center">诗/黄敬远</p> <p>花渐落青衫隐,久负琴匣名山寄。</p> <p>煮清风长倦卧,一溪明月吴钩洗。</p> <p>峰悬索数千丈,空谷绝响渺万里。</p> <p>光云掠采晨曦,檀香剑庐安如逸。</p> <p>弓沉埋深秋雨,谁与垂钓江湖意。</p> <p>马惊驰少年去,不复当时柳絮笛。</p> <p>鸣唯觉芳草远,而今徒作相知忆。</p> <p>酌恩仇翩然烬,人间过客再无题。</p> <p>冠南北道宗师,还教寂寞封笔底。</p> <p>踪归兮广陵奏,酒纵疏狂赋淋漓。</p> <p>骨但存国事倾,柔情犹在苍生济。</p> <p>楼醉看斜阳陌,满城红坠堪怜惜。</p> <p>螺春浅似初心,浮生浪迹终游戏。</p> <p>池萤火虚幻灭,佛照五蕴始皈依!</p> </body> </html>
三、选择器
1.基本选择器
1)元素选择器
div { color:"red"; }
2)ID选择器
#c1 { background-color: red; }
3)类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
4)通用选择器
* { font-family: 20px; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--2.嵌入式--> <style> /*根据id选择器*/ /*#p1 {*/ /*color: #6a1012;*/ /*font-size: 20px;*/ /*}*/ /*根据类选择器*/ .pp{ color: red; } /*根据标签选择器*/ p{ color: #993366; font-size: 40px; } </style> <!--3.外部样式表之导入式--> <!-- <style> @import "css/mystyle.css"; </style> --> <!--外部样式表之链接式(企业开发中使用这种方式)--> <!-- 使做外部样式表 文件路径 文件类型(默认为text/css)--> <!--<link rel='stylesheet' href="css/mystyle.css" type="text/css">--> </head> <body> <h1 class="pp">《金书侠隐·十四篇》</h1> <!--1.行内式--> <p id="p1">诗/黄敬远</p> <p>花渐落青衫隐,久负琴匣名山寄。</p> <p>煮清风长倦卧,一溪明月吴钩洗。</p> <p>峰悬索数千丈,空谷绝响渺万里。</p> <p>光云掠采晨曦,檀香剑庐安如逸。</p> <p>弓沉埋深秋雨,谁与垂钓江湖意。</p> <p>马惊驰少年去,不复当时柳絮笛。</p> <p>鸣唯觉芳草远,而今徒作相知忆。</p> <p>酌恩仇翩然烬,人间过客再无题。</p> <p>冠南北道宗师,还教寂寞封笔底。</p> <p>踪归兮广陵奏,酒纵疏狂赋淋漓。</p> <p>骨但存国事倾,柔情犹在苍生济。</p> <p>楼醉看斜阳陌,满城红坠堪怜惜。</p> <p>螺春浅似初心,浮生浪迹终游戏。</p> <p>池萤火虚幻灭,佛照五蕴始皈依!</p> </body> </html>
2.组合选择器
1)后代选择器
更改标签内部的某个标签的属性
div p { font-size: 10px; }
2)儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
3)毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
4)弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--2.嵌入式--> <style> /*后代选择器*/ /*div p{*/ /*color: #33cccc;*/ /*}*/ /*子元素选择器*/ /*div>ul>li>a{*/ /*color: red;*/ /*}*/ /*毗邻选择器 选定紧跟其后的那个标签如果是+号后的标签*/ /*li+p{*/ /*color: #993366;*/ /*}*/ /*弟弟选择器 给指定选择器后面的所有选择器中的所有标签设置属性*/ /*ul~p{*/ /*color: red;*/ /*}*/ /*序列选择器*/ /*同级别的第一个*/ /*p:first-child{*/ /*color: red;*/ /*}*/ /*同级别的最后一个*/ /*p:last-child{*/ /*color: #33cccc;*/ /*}*/ /*同级别的第n个*/ /*p:nth-child(2){*/ /*color: red;*/ /*}*/ /*同级别的倒数第n个*/ /*p:nth-last-child(2){*/ /*color: red;*/ /*}*/ /* 同级别同类型的第一个*/ /*同一级别的p标签的第一个*/ /*p:first-of-type{*/ /*color: red;*/ /*}*/ /* 同级别同类型的最后一个*/ /*同一级别的p标签的最后一个*/ /*p:last-of-type{*/ /*color: red;*/ /*}*/ /* 同级别同类型的第n个*/ /*同一级别的p标签的第n个*/ /*p:nth-of-type(2){*/ /*color: red;*/ /*}*/ /* 同级别同类型的倒数第n个*/ /*p:nth-last-of-type(2){*/ /*color: red;*/ /*}*/ /*同级别同类型唯一的一个*/ /*p:only-of-type{*/ /*color: red;*/ /*}*/ /*同级别唯一的一个*/ /*p:only-child{*/ /*color: red;*/ /*}*/ </style> </head> <body> <p>我是div下的段落1</p> <p>我是div下的段落2</p> <ul> <li class="aaa"> <p class="ccc">大儿子</p> <p class="ddd">小儿子</p> <a href="">点我啊1</a> </li> <li class="aaa"> <p class="ccc">独生子</p> </li> <li> <p>我是div下的段落3</p> <p>我是div下的段落4</p> </li> <li> <a href="#">独生子</a> </li> <p>我是div下的段落8</p> </ul> <p>我是div下的段落5</p> <p>我是div下的段落6</p> </body> </html>
3.属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; } 不怎么常用的属性选择器
4.分组和嵌套
1)分组
多个元素的样式相同时,可同时对多个选择器之间进行批量操作
div, p { color: red; }
2)嵌套
多种选择器可以混合起来使用
.c1 p { color: blue; }
5.伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
6.伪元素选择器
1)first-letter
/*给首字母设置特殊样式*/ p:first-letter { font-size: 48px; color: red; }
2)before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
3)after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*找到所有包含id属性的标签*/ /*[id]{*/ /*color: red;*/ /*}*/ /*找到所有包含id属性的p标签*/ /*img[src] {*/ /*color: red;*/ /*}*/ /*找到所有class属性值为part1的p标签*/ /*p[class=part1]{*/ /*color: #993366;*/ /*}*/ /*找到所有href属性值以https开头的a标签*/ /*a[href^="https"]{*/ /*color: red;*/ /*}*/ /*找到所有class属性值中包含part的标签*/ [class*="part"] { text-decoration: line-through; } </style> </head> <body> <h1 id="id1">我是标题</h1> <p id="id2">我是段落1</p> <p class="part1">我是段落2</p> <p class="xxx part2 yyy">我是段落3</p> <a href="#">超链接</a> <a href="http://www.baidu.com">跳转到百度</a> <a href="https://www.baidu.com">https</a> <img src="1.png" alt="照片1"> <img src="2.jpg" alt="照片2"> <p>我是段落</p> <p>我是段落</p> </body> </html>
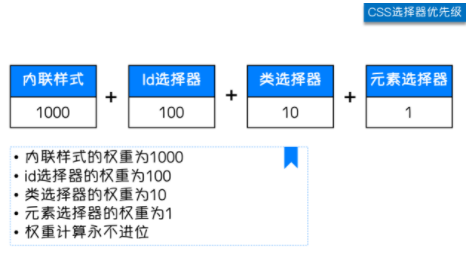
7.选择器的优先级
1)CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0,只要给对应的标签设置字体颜色就可覆盖掉它继承的样式,此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
2)选择器优先级
选择器间的权重关系

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护
四、CSS属性
1.宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容来决定
2.字体属性
1)文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
2)字体大小
/*如果设置成inherit表示继承父元素的字体大小值*/
p { font-size: 14px; }
3)字重(粗细)
font-weight用来设置字体的字重(粗细)
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
4)文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
3.文字属性
1)文字对齐
text-align 属性规定元素中的文本的水平对齐方式
值 描述
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
2)文字装饰
text-decoration 属性用来给文字添加特殊效果
值 描述
none 默认,定义标准的文本
underline 定义文本下的一条线
overline 定义文本上的一条线
line-through 定义穿过文本下的一条线
inherit 继承父元素的text-decoration属性的值
/*去掉a标签默认的下划线*/ a { text-decoration: none; }
3)首行缩进
/*首行缩进32px*/ p { text-indent: 32px; }
4.背景属性
/*背景颜色*/ background-color: blue; /*背景图片*/ background-image: url('bg.jpg'); /* 背景重复 repeat(默认) 背景图片平铺排满整个网页 repeat-x 背景图片只在水平方向上平铺 repeat-y 背景图片只在垂直方向上平铺 no-repeat 背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
/*可简写*/ background:#fff url('1.png') no-repeat right top;
5.边框
边框属性
border-width
border-style
border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
/*通用简写方式*/
#i1 {
border: 2px solid red;
}
边框样式
值 描述
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
border-radius属性
这个属性能实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆形
display属性
用于控制HTML元素的显示效果
值 意义
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响
display:"inline-block" 使元素同时具有行内元素和块级元素的特点
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间
也就是说,该元素虽然被隐藏了,但仍然会影响布局
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不
但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
6.盒子模型
margin 用于控制元素与元素之间的距离;
margin的最基本用途就是控制元素周围空间的间隔,从视觉上达到相互隔开的目的
padding 用于控制内容与边框之间的距离;
Border(边框) 围绕在内边距和内容外的边框。
Content(内容) 盒子的内容,显示文本和图像。

margin外边距
.margin-test { margin-top:10px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐简写方式
/*顺序 上 右 下 左*/ .margin-test { margin: 10px 20px 10px 20px; }
常用的居中方式
.setcenter { margin: 0 auto; }
padding填充
/*顺序 上 右 下 左*/
.padding-test { padding-top: 15px; padding-right: 20px; padding-bottom: 15px; padding-left: 20px; }
padding常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动----------很重要
padding常用简写方式: 提供一个,用于四边; 提供两个,第一个用于上-下,第二个用于左-右; 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下; 提供四个参数值,将按上-右-下-左的顺序作用于四边;
三种方式:
left 向左浮动
right 向右浮动
none 默认值,不浮动
练习:小米商城

body{ margin: 0; } .clearfix:after{ content: ""; clear: both; display: block; } a{ text-decoration: none; } ul{ list-style-type: none; padding: 0; margin: 0; } /*导航条*/ .nav{ height: 50px; width: 100%; background-color: black; position: fixed; top: 0; } /*导航条内的所有跳转均居中显示*/ .nav a{ color: #ccc; line-height: 50px; } /*鼠标放在跳转选项上面变白色*/ .nav a:hover{ color: white; } /*左边导航区*/ .nav-left li{ float: left; margin-left: 15px; } .container{ width: 1226px; margin: 0 auto; } /*右边导航区*/ .nav-right li{ float: right; margin-right: 15px; } /*导航条结束*/ /*菜单栏*/ .top-menu{ height: 88px; width: 100%; margin-top: 50px; padding-top: 20px; } .f1{ float: left; } .f1 > img{ max-width: 80%; } .top-list li{ float: left; margin-right: 10px; height: 55px; } .top-list{ padding-left: 20px; } .top-list a{ color: black; line-height: 55px; } .top-list a:hover{ color: #ff6700; } /*搜索栏*/ .fr{ float: right; } .search-tool{ height: 88px; width: 310px; position: relative; } .search-tool input[type='text']{ height: 45px; width: 240px; outline: 0; } .search-tool input[type='button']{ height: 51px; width: 54px; } .new-tv{ position: absolute; top: 14px; right: 68px; } .hold{ position: absolute; top: 14px; right: 160px; } /*左侧菜单栏*/ .left-menu{ width: 234px; padding: 20px 0; background-color: rgb(43,86,181); } .left-menu li{ height: 42px; padding-left: 40px; } .left-menu a{ color: white; line-height: 42px; } .left-menu li:hover{ background-color: #ff6700; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="test.css" rel="stylesheet" type="text/css"> </head> <body> <!--导航条--> <div class="nav"> <div class="container"> <div class="nav-left"> <ul> <li><a href="">小米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">IOT</a></li> <li><a href="">云服务</a></li> <li><a href="">小爱开放平台</a></li> <li><a href="">金融</a></li> <li><a href="">有品</a></li> <li><a href="">政企服务</a></li> <li><a href="">Select Region</a></li> </ul> </div> <div class="nav-right"> <ul> <li><a href="">购物车</a></li> <li><a href="">消息通知</a></li> <li><a href="">注册</a></li> <li><a href="">登录</a></li> </ul> </div> </div> </div> <!--菜单栏--> <div class="top-menu"> <div class="container"> <div class="logo f1"> <img src="https://dummyimage.com/234x55/FF6700/fff.png&text=mi.logo" alt="图片加载失败"> </div> <div class="top-list f1"> <ul> <li><a href="">小米手机</a></li> <li><a href="">红米</a></li> <li><a href="">电视</a></li> <li><a href="">笔记本</a></li> <li><a href="">盒子</a></li> <li><a href="">新品</a></li> <li><a href="">路由器</a></li> <li><a href="">智能硬件</a></li> <li><a href="">服务</a></li> <li><a href="">社区</a></li> </ul> </div> <div class="search-tool fr"> <input type="text"> <input type="button" value="搜索"> <span class="new-tv">电视新品</span> <span class="hold">618热卖</span> </div> </div> </div> <!--侧边选项--> <div class="page-main clearfix"> <div class="container"> <div class="left-menu f1"> <ul> <li><a href="">手机 电话卡</a></li> <li><a href="">电视 盒子</a></li> <li><a href="">笔记本</a></li> <li><a href="">智能家电</a></li> <li><a href="">健康家居</a></li> <li><a href="">出行 儿童</a></li> <li><a href="">路由器 手机配件</a></li> <li><a href="">移动电源 插线板</a></li> <li><a href="">耳机 音响</a></li> <li><a href="">生活 米兔</a></li> </ul> </div> <div class="add-img fr"> <img src="https://dummyimage.com/992x460/3469C7/fff.png" alt="图片加载失败"> </div> </div> </div> <!--侧边选项 结束--> <!----> <div class="page-ad"> <div class="container"> <div class="img-wrapper"> <img src=""> </div> </div> </div> </body> </html>
clear---很重要
规定元素的哪一侧不允许其他浮动元素
值 描述
left 在左侧不允许浮动元素
right 在右侧不允许浮动元素
both 在左右两侧均不允许浮动元素
none 默认值。允许浮动元素出现在两侧
inherit 规定应该从父元素继承 clear 属性的值
注意:clear属性只会对自身起作用,而不会影响其他元素
清除浮动的常用方法:
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
值 描述
visible 默认值,内容不会被修剪,会呈现在元素框之外
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
inherit 规定应该从父元素继承overflow属性的值
overflow 水平和垂直均设置
overflow-x 设置水平方向
overflow-y 设置垂直方向
练习:博客相框设计
 HTML文件
HTML文件 CSS文件
CSS文件7.position定位
1)static
默认值,无定位,不能当做决定定位的参照物,并且对设置标签对象的left、top等值无作用
2)relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。值得注意的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物
3)absolute(绝对定位)
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义
4)fixed(固定)
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意: !!!一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float!!!这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
z-index
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
8.opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明
综合练习:博客页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>博客主页</title> <link rel="stylesheet" href="css/mycss.css" type="text/css"> </head> <body> <!--左侧视图--> <div class="left"> <!--博客头像--> <div class="logo_area"> <a href="#" class="logo"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1527692949814&di=5a075cee7dce00eadbc57c6788aab169&imgtype=0&src=http%3A%2F%2Fqimg.hxnews.com%2F2018%2F0423%2F1524439881422.jpg" alt=""> </a> <div class="author">我的博客</div> <div class="info">这个人很懒什么都没留下!</div> </div> <!--跳转标签--> <div class="other_account"> <a href="#">关于我</a> <a href="#">微博</a> <a href="#">微信公众号</a> </div> <div class="course_list"> <a href="#">JavaScript</a> <a href="http://www.cnblogs.com/mdzzbojo/">Python</a> <a href="#">Golang</a> </div> </div> <!--左侧视图结束--> <!--右侧视图--> <div class="right"> <div class="article-list"> <div class="article"> <div class="article-header"> <h3>错误</h3> <span class="article-date">2018-05-30</span> </div> <div class="content"> 我打江南走过 那等在季节里的容颜如莲花的开落 东风不来,三月的柳絮不飞 你底心如小小寂寞的城 恰若青石的街道向晚 跫音不响,三月的春帷不揭 你底心是小小的窗扉紧掩 我达达的马蹄是美丽的错误 我不是归人,是个过客…… </div> <div class="article-tag"> <a href="#">诗歌</a> <a href="#">古诗文</a> </div> </div> <div class="article"> <div class="article-header"> <h3>错误</h3> <span class="article-date">2018-05-30</span> </div> <div class="content"> 我打江南走过 那等在季节里的容颜如莲花的开落 东风不来,三月的柳絮不飞 你底心如小小寂寞的城 恰若青石的街道向晚 跫音不响,三月的春帷不揭 你底心是小小的窗扉紧掩 我达达的马蹄是美丽的错误 我不是归人,是个过客…… </div> <div class="article-tag"> <a href="#">诗歌</a> <a href="#">古诗文</a> </div> </div> <div class="article"> <div class="article-header"> <h3>错误</h3> <span class="article-date">2018-05-30</span> </div> <div class="content"> 我打江南走过 那等在季节里的容颜如莲花的开落 东风不来,三月的柳絮不飞 你底心如小小寂寞的城 恰若青石的街道向晚 跫音不响,三月的春帷不揭 你底心是小小的窗扉紧掩 我达达的马蹄是美丽的错误 我不是归人,是个过客…… </div> <div class="article-tag"> <a href="#">诗歌</a> <a href="#">古诗文</a> </div> </div> <div class="article"> <div class="article-header"> <h3>错误</h3> <span class="article-date">2018-05-30</span> </div> <div class="content"> 我打江南走过 那等在季节里的容颜如莲花的开落 东风不来,三月的柳絮不飞 你底心如小小寂寞的城 恰若青石的街道向晚 跫音不响,三月的春帷不揭 你底心是小小的窗扉紧掩 我达达的马蹄是美丽的错误 我不是归人,是个过客…… </div> <div class="article-tag"> <a href="#">诗歌</a> <a href="#">古诗文</a> </div> </div> </div> </div> <!--右侧视图结束--> </body> </html>

/*这是博客页面的CSS样式*/ /*通用样式*/ /*去掉浏览器内默认的外框填充*/ *{ margin: 0; } body{ background-color: #fdfdfe; line-height: 1.2; } /*清除浮动*/ .clearfix:after{ content: ""; clear: both; display: block; } /*去掉超链接底下的横线*/ a{ text-decoration: none; color: inherit; } /*通用样式结束*/ /*页面样式*/ /*左边视图*/ .left{ height: 100%; width: 20%; background-color: #33cccc; /*固定背景*/ position: fixed; /*左浮动*/ float: left; /*字体颜色*/ color: blue; } /*左视图内的所有标签的位置*/ .left > *{ padding: 20px 15px; } /*头像框的位置*/ .logo_area{ margin: 10px 0; } .logo_area .logo{ display: block; /*头像框的边界为白色、2像素的实线*/ border: 2px solid white; height: 120px; width: 120px; /*logo区域为半径100的圆*/ border-radius: 50%; margin: 0 auto; position: relative; /*照片移出的部分设置为隐藏*/ overflow: hidden; } /*头像的设置*/ .logo > img{ max-width: 100%; } .logo_area .author, .logo_area .info { text-align: center; } .left .other_account a, .left .model_list a{ display: block; padding: 5px; color: blue; transition: color 200ms; text-align: center; } /*选中跳转选项的时候变色*/ .left .info a:hover, .left .author a:hover, .left .other_account a:hover, .left .course_list a:hover{ color: red; } .left .author a{ font-weight: bold; } /*右边视图*/ .right{ height: 100%; width: 80%; background-color: #888; float: right; } .article-list{ padding: 20px; margin-right: 10%; } .right .article{ background-color: white; padding: 10px; margin-bottom: 20px; box-shadow: 3px 3px 3px rgba(0,0,0,0.2); } .article-header{ padding-bottom: 15px; } .article-title{ font-size: 24px; font-weight: bold; } .article-date{ float: right; font-size: 15px; } .article-tag{ margin-top: 20px; border-top: 1px solid #eee; padding: 20px 0; }
