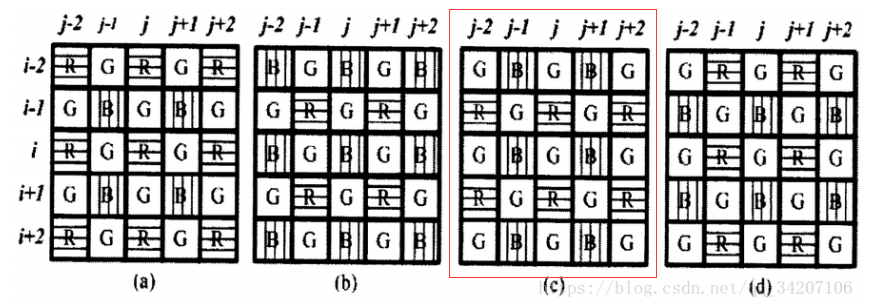
图像采集的功能一般用CCD和CMOS传感器来实现,但是这两种图像传感器在一个像素上智能采集RGB颜色的一个分量,为了获得最佳的图像效果,需要3个图像传感器分别采集不同的颜色分量,一般的拜尔模型如下图所示,系统中用到的模型如图中红框内所示,

摄像头时钟是:74.25Mhz,像素是1920*1080
以每个2*2的方阵为一个单位,由于人眼对绿光比较敏感,所以有两个绿色像素,一个红色像素和一个蓝色像素
在用硬件实现时,标记一个x和一个y,每个有效像素过后x进行一个翻转,每个有效行之后y进行一个有效翻转。这样就可以得到一个2*2的矩阵,构成一个基本的像素矩阵。
设计了一个5*5的矩阵,实现代码如下:o_pix_data[DATA_SIZE*(i+1)-1:DATA_SIZE*i] <= mem_r[(mem_wsel_s+LINE_SIZE-i)>=LINE_SIZE?mem_wsel_s-i:mem_wsel_s+LINE_SIZE-i]
五行数据一次排开,从最高位依次排到最低位。根据输出的行不同,排列顺序不同。当前输入的行永远在最低位。其中mem_r存储的数据对应于当前输入位。存储 到第5行数据的时候开始输出。
剩余的四行数据依次由低位到高位输出
如果当前输入是mem_wsel_s为0时,最低位数据为第一行,然后是第五行,然后是第四行,然后是第三行,然后是第二行
如果当前输入是mem_wsel_s为1时,最低位数据是第二行,然后是第一行,然后是第五行,然后是第四行,然后是第三行
依次排列。。。。。。
每次输出的数据做四个时钟的延时,就可以得到一个5*5的矩阵。然后对这个5*5像素点中间的3*3矩阵进行两个时钟的延时得到两个
处理后的数据是从第四行开始有效的
对每个像素进行插值,由GBGB.......得到RGBRGB....,经过了十六次的对边求和运算,然后再根据新的到的像素值再进行一次对边求和运算,8次运算。得到一个3*3的RGB全像素矩阵(中心的像素值通过延时得到没有做插值处理)
然后利用得到的新的RGB像素值减去该3*3像素点本身像素点的值(延时得到),就可以得到一个新的像素值。
根据当时输出像素点的值,再由新得到的3*3矩阵进行一个不同的插值计算,就可以得到该点的RGB像素值。