目录
- 安装Xdebug extension
- 设定php.ini
- 安装Xdebug plugin for Sublime Text2
1.安装Xdebug extension
先从安装Xdebug开始,如果连到官网的话,我 们会发现只有提供source还有Windows binaries,看起来似乎是无法直接在Mac的OSX环境上使用的样子。经过一番搜寻之后,还好发现有一个网站有提供binary的档案供下载,当然 要下载source回来自己编译也是可以,这个部分官网上面有教学,就不赘述。
连结:xdebug.so
连进去之后下载 PHP Remote Debugging Client 的Mac端档案,解压缩之后会看到里面有一些资料夹,就对照我们本机上的PHP版本安装就可以了,如果不知道自己机器上的PHP版本,可以透过Terminal执行以下指令,就可以看到机器上的PHP版本。
php -v
找到对应版本资料夹中的Xdebug档案 xdebug.so之后,将档案复制到 /usr/lib/php/extensions/no-debug-non-zts-20090626/ 我自己电脑上资料中是原本就有一个xdebug.so的档案,可以先做更名之后再将档案复制过来,系统询问认证的时候输入有管理权限的使用者密码就可以复制了。
2.设定php.ini
接着我们要设定php.ini,让server可以顺利载入Xdebug的php extension。Mac预设的网页伺服器并没有设定对应的php.ini,我们可以复制范本档案php.ini.default到php.ini,这样子伺服器就可以读到PHP的相关设定,然后再用编辑器开启档案来做设定,这边是直接在终端机中打开所以直接使用vim指令开启档案。
cd /private/etc <- 等同于 /etc sudo cp php.ini.default php.ini sudo vim php.ini
开启php.ini档案之后,找到 zend_extension="/usr/lib/php/extensions/no-debug-non-zts-20090626/xdebug.so"
将前面的 ;移除掉以取消注解。接着搜寻 xdebug 找到 [xdebug] 区块,在底下加入相关的设定,xdebug.idekey="sublime.xdebug"这个是待会安装的Sublime Text2的外挂指定的key,编辑后存档关闭。
[xdebug] xdebug.idekey="sublime.xdebug" xdebug.remote_enable=1 xdebug.remote_handler=dbgp xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 xdebug.remote_log="/var/log/xdebug.log" xdebug.remote_autostart=1
接着重开Apache,可以从共享设定那边将网页共享关闭之后再开启,就有重开了,或是在Terminal中输入以下指令做重开Apache的动作
sudo apachectl restart
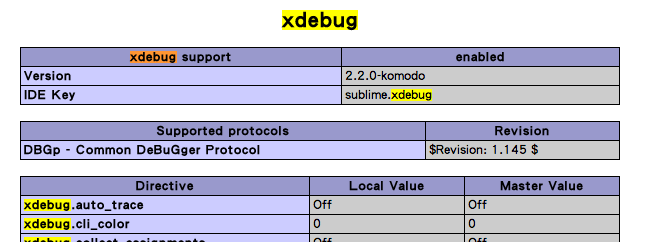
开好之后在网页资料夹底下新增一个网页档案,内容如下,存档后透过浏览器开启就可以看到PHP的相关设定,如果可以搜寻到xdebug的选项区块的话,代表Xdebug已经顺利安装好了,如下图一所示
<?php echo phpinfo(); ?>

图1
3.安装与设定 Xdebug plugin for Sublime Text2
这里使用一套叫做 SublimeXdebug的外挂来让Sublime Text2可以跟安装好的Xdebug沟通> 因为在Package manager中找不到该外挂,所以我们直接去github下载Sublime Text2的Xdebug plugin
下载解压缩后将整个资料夹贴到Sublime Text的Package资料夹中,可以透过选单中的 Preference->Browse Packages… 开启Package资料夹,然后将外挂档案复制进去,再重新开启Sublime就可以了。
将网站资料夹加入Sublime之后,存成Project Project->Save Project As 之后点选 Project->Edit Project 开启专案设定档后加入settings区块设定xdebug需要的路径
{
"folders":
[
{
"path": "/Users/Andy/Sites/work/my83"
}
],
"settings": {
"xdebug": { "url": "localhost/~andy/work/my83" }
}
}
到这边设定就完成了,使用上参照外挂的说明为主。设定好中断点之后就可以Start debugging了,画面如下。

附录
预设热键
Shift+f8: 开启Xdebug操作选单f8: 当debugger已连结时,开启Xdebug操作选单Ctrl+f8: 标示中断点Ctrl+Shift+f5: 执行至下一中断点Ctrl+Shift+f6: Step over ( 遇到函式呼叫时,确定该函式不会有问题时使用 )Ctrl+Shift+f7: Step into ( 遇到函式呼叫时跳进该函式 )Ctrl+Shift+f8: Step out ( 在函式中确认后面程式无误,跳至上一层 )
需要更改热键设定的话,打开该外挂的资料夹后开启 (OSX).sublime-keymap档案做修改,预设内容如下
[
{"keys": ["shift+f8"], "command": "xdebug" },
{"keys": ["f8"], "command": "xdebug_continue" },
{"keys": ["ctrl+f8"], "command": "xdebug_breakpoint"},
{"keys": ["ctrl+shift+f5"], "command": "xdebug_continue", "args": {"state": "run"}},
{"keys": ["ctrl+shift+f6"], "command": "xdebug_continue", "args": {"state": "step_over"}},
{"keys": ["ctrl+shift+f7"], "command": "xdebug_continue", "args": {"state": "step_into"}},
{"keys": ["ctrl+shift+f8"], "command": "xdebug_continue", "args": {"state": "step_out"}}
]
希望透过适当的工具,在开发上能够更得心应手。
转至:http://blog.andykuo.tw/blog/2012/10/16/xdebug_osx/
总结:
sublime text2作为是一个编辑器,已经很牛B了,但是作为一个IDE的话,在Debug这块还是有所欠缺。变量显示的过滤还是需要的,若是在一个框架中debug,那变量一长串的实在是不易看,操作性也太差了,至少在mac上是这样,还得按fn功能键,相当于同时四个键。只是个人意见,也许是并没有深入瞭解,若是有很好的解决办法,请告诉我。在mac上debug的话,还是netbeans吧,平时书写代码还是vim吧。