在echarts中,配置项提供了许多函数属性的设置。这些函数只能知道当前处理点数据,无法知道前一次处理的暂存数据。在有些场景下,需要利用前一次的处理数据,为这次处理提供依据。全局变量会造成不同图形间的数据污染,而闭包恰好可以完美的解决这个问题。
一、应用场景
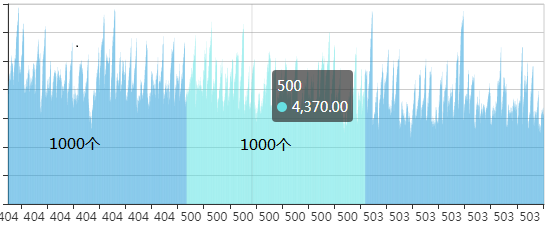
- 在bar类型的图形中,依据横轴dataIndex的数值,显示柱形的颜色,每隔1000个换一个颜色;
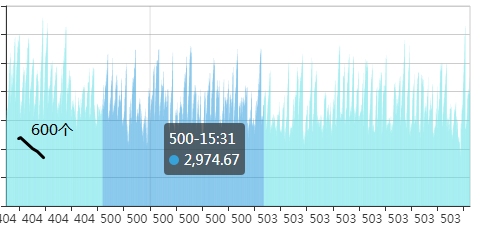
- 在bar类型的图形中,依据横轴的数值,显示颜色;如,数值的格式404-22:01,404-22:02,500-22:02等,其中404显示成一种颜色,500显示成另外一种颜色;
图形如下:


二、实现分析
在echarts中,柱形图的颜色控制需要设置如下参数:
{
series:{
type: "bar",
itemStyle: {
normal: {
color: ""//可以是function(){},控制颜色
}
}
}
}
//颜色列表
var colorList=['#191970','#1C86EE','#37A2DA','#67E0E3','#3C6188','#529BFF','#7CAE6B','#EAB839','#6ED0E0','#D48265', '#6E7074','#00FFFF']
var colorCount = 2;
场景一:
直接依据dataindex%1000设置颜色,即可符合要求
{
series:{
type: "bar",
itemStyle: {
normal: {
color:function(param){
var idx = parseInt(params.dataIndex/1000);
return colorList[idx%colorCount];
}//可以是function(){},控制颜色
}
}
}
}
场景二:
由于柱形图的颜色会依据X轴的数值变化,这个变化是取决于前一个数值[404-10:22]和当前数值[404-10:23]的[404]部分比较,如果与前一个数值相同,则颜色不变,如果数值变化就换一种颜色;
过程分析:param中不带前一个参数的值,只有当前数值的值,这样就需要存取前一个颜色和前一个数值;如果用全局变量,不同的图形之间就会出现相互污染;这个场景下只有用闭包,刚好满足这个需求,代码如下:
{
series:{
type: "bar",
itemStyle: {
normal: {
color:colorSwitchbyValue(colorCount,xAxisFormatter)//可以是function(){},控制颜色
}
}
}
}
//依据数值处理颜色,闭包实现
function colorSwitchbyValue(colorCountp,f) {
var LastVal=""
var colorIndex=0
return function(params){
var color=colorList[params.dataIndex%colorCountp];
var curVal=f(params.name)
if (curVal==LastVal){
color= colorList[colorIndex%colorCountp];
}else{
colorIndex=(colorIndex+1)%colorCountp
color= colorList[colorIndex];
}
LastVal=curVal
return color;
}
}
//对X轴数值进行处理的
function xAxisFormatter(value){
if (typeof value == "string"){
var indexStr=value.indexOf("-")
return value.substring(0,indexStr)
}
return value
}