本节内容
前端概要
HTML
head标签
p标签
br标签
span标签
div标签
body标签
input系列标签
多行文本textarea标签
下拉框select标签
a标签
CSS
用id设置样式
class选择器
标签选择器
层级选择器
组合选择器
属性选择器
css的优先级
CSS其他常用样式
前端概要
HTML,CSS,JS 三把利器
HTML
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。所有的web服务器的根源就是客户端和服务端的通过socket进行交互。
访问一个网站,服务端返回一个字符串。浏览器把字符串给解析了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
HTML的本质
1、一套规则、浏览器认识的规则
2、开发者:
学习html的规则
开发后台程序:
写html文件(充当模板的作用) 数据库获取数据,然后替换到html文件的指定位置WEB框架
本地测试
找到文件路径,直接浏览器打开
pycharm打开测试
如果pycharm打开显示不出你想要的效果,试试第一种方式打开
编写html文件
doctype 对应关系
html标签,标签内部可以写属性
注释 <!-- -->
docType对应关系
遵循统一的规范<!DOCTYPE html>,默认就是统一的规范
<!DOCTYPE html> #头部,第一句话,声明规范 <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<html></html>标签
起始标签,结束标签,必须成对出现,html标签只能有一对
把html比作一个人,只能有一个head,和一个Body
<html>这是一对标签,把它称作html标签</html>
<head>是head标签</head>
<body>是body标签</body>
标签内部属性
lang="en"是标签内部的属性,标签内部,可以写属性
<html lang="en">
注释
<!--注释的内容-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--这里是注释 单行,多行都可以--> </body> </html>
head标签
其实这个head标签的部分就相当于人的大脑,除了title之外,所有的标签都是看不到,所以我们今天我们就来仔细研究一下这个html的大脑部分,head标签的东西。
标签分类
自闭合标签
说明:只有开头没有结尾的,是自动闭合的,所以称为自闭合标签,自闭合标签就那么几个,记住就好
<meta> 标签<link> 标签主动闭合标签
说明:有开头也有结尾,是主动闭合的,称为主动闭合标签,我们用到的大部分都是主动闭合标签
<title></title> <style></style> <script></script> <body></body> <head></head>
注:自闭和的标签,pycharm没有提示结束符,主动闭合的是有提示主动闭合的
Meta标签(head内部标签)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键字
1.页面编码
<meta charset="UTF-8"> #pycharm的写法,一般默认这个就可以了 <meta http-equiv="content-type" content="text/html;charset=utf-8"> #第二种写法
2.刷新和跳转
<meta http-equiv="Refresh" Content="3"> #网站每3秒刷新一次 <meta http-equiv="Refresh" Content="3; Url=http://www.baidu.com" /> #网站过三秒跳转到另外一个网页
3.关键字
说明:在百度网上什么关键字,可以搜索到这个网站,做搜素引擎的,关键字搜索
<meta name="keywords" content="看看,说说,小白,钉钉" >
4.描述
说明:描述你的网站是干嘛的
<meta name="description" content="此网站描述是用来做什么的。" />
5.X-UA-Compatible,兼容问题
微软的IE6是通过XP、win2003等操作系统发布出来,作为占统治地位的桌面系统,也使得IE占据了统治地位,许多网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码调整后,才能够正常运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准都抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在IE版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版的错误、文字重叠、显示不全等各种兼容性错误。
<meta http-equiv="X-UA-COMPATIBLE" content="IE=IE9;IE=IE8" /> #按照这种方式先找IE9,再找IE8...
Title(head内部标签)
<head> <title>Title</title> </head>
Link(head内部标签)
icon
说明:在标题前加图标,rel的内容不能改变,固定这个名字,说明:在标题前加图标,这边要强调的是,添加的图片的位置image文件夹要跟index.html在同一层目录下。
<head> <meta charset="UTF-8"> <title>在标题前加图标</title> <link rel="shortcut icon" href="image/favicon.ico"> #在标题前加图标,rel的内容不能改变,固定这个名字 </head>
css
说明:加载css样式文件
<head> <meta charset="UTF-8"> <title>加载CSS文件</title> <link rel="stylesheet" type="text/css" href="css/common.css"> #加载css样式文件 </head>
Style
在页面中写样式
<head> <meta charset="UTF-8"> <title>在页面中写样式</title> <style type="text/css"> #定义css样式 .bb{ background: red; #定义背景色为红色 } </style> </head>
Scipt
说明:Script两种方式
引进js文件
<script type="text/javascript" src="http://www.baidu.com/tag/js/gpt.js"></script>
写js代码
<script type="text/javascript">....js代码</script>
Body标签
标签使用的符号
<body> <a href="http://www.baidu.com">百 <a>度</a> </body>
p标签
说明:p标签表示段落,默认段落之之间是有间隔的
<body> <p>少时诵诗书所</p> <p>是发给发给</p> <p>是的分公司电饭锅电饭锅</p> </body>
段落之间的间隔

br标签
说明:换行,这边br标签是自闭合标签,可以直接写<br>,也可以写成<br />,但是最好写成后面一种形式,这样就知道这是自闭合标签,不然搞混淆了
<body> <p>少时诵诗书顶顶顶顶顶顶<br>顶顶顶顶顶顶顶顶顶顶顶顶顶所</p> </body>
运行结果:

其他标签
h标签
说明:标题标签,h1~h6,字体大小和粗细从大到小
<body> <h1>AAAAAAAAAAAA</h1> <h2>AAAAAAAAAAAA</h2> <h3>AAAAAAAAAAAA</h3> <h4>AAAAAAAAAAAA</h4> <h5>AAAAAAAAAAAA</h5> <h6>AAAAAAAAAAAA</h6> </body>
运行结果

span标签
作用:白板标签,自身什么特性都不带
<body> <span>hello</span> <span>hello</span> <span>hello</span> </body>
问:为什么会出现这么一个白板标签呢?
答:因为我们以后学css的时候,就可以把这个白板转换自己想要的,因为白板自己想画什么就是什么,学了css之后,可以把白板标签变成任何一个标准。
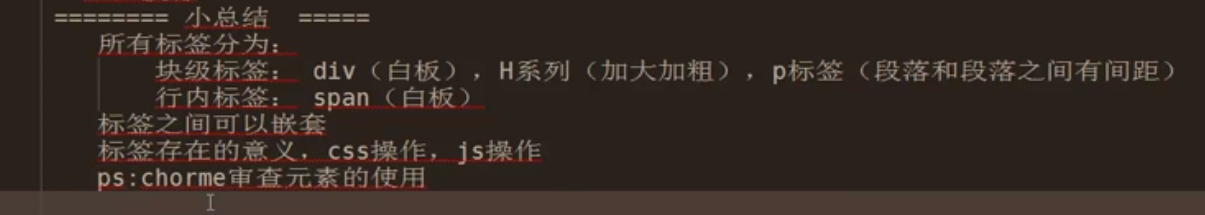
总结
到目前为止,我们把所有标签分为两类:
- 块级标签:div标签(白板)、H系列标签(加大加粗)、p标签(段落与段落之间有间距)
- 行内标签(内联标签):span(白板)
问:块级标签和行内标签区别是什么?
答:块级标签:只要我写上这么一个标签,即使它的内容特别少,它也把整行都给占了
行内标签:你自己有多少内容,就占多少地方

div标签
div标签是块级标签,也是属于一个白板标签
<body> <div>我是DIV</div> <div>我是DIV</div> <div>我是DIV</div> </body>

很明显,div属于块级标签,一个div占了一整行。
标签之间的嵌套
之前我们都是单行标签,没有做嵌套,其实标签之间是可以作嵌套,通过各种嵌套达到自己想要的效果
<body> <div> <div> <span>嵌套span标签</span> #嵌套span标签 </div> </div> <div> <p>div下嵌套了p标签</p> #div下嵌套了p标签 </div> </body>
问:那标签存在的意义是什么呐?
答:页面的动态效果出来以后,要对页面上的某个文本进行操作,标签里面可以写属性,方便我们进行css和js的后期操作。
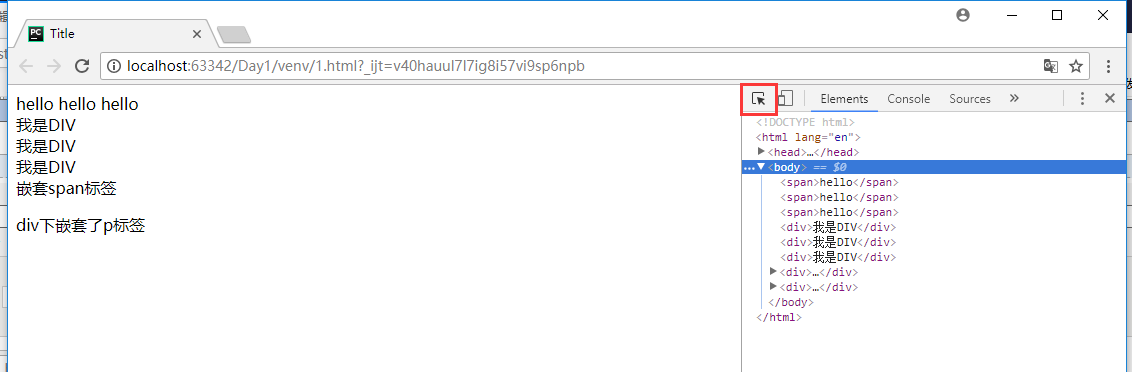
Chrome 查看HTML元素
1.Chrome打开页面
2.空白处右键-检查/或者F12

3.在页面上定位标签,点一下小箭头


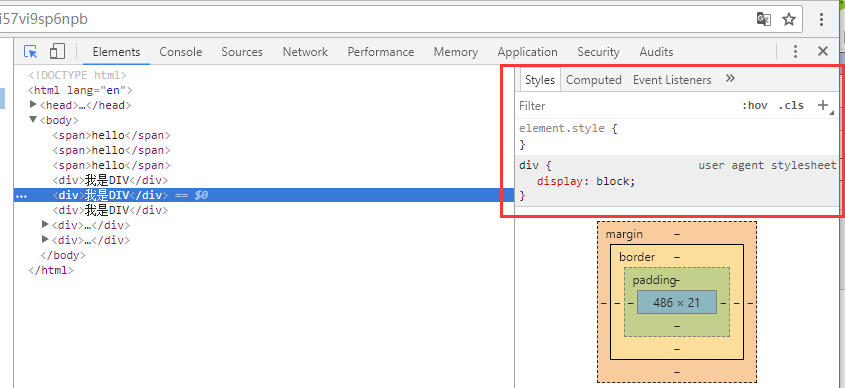
4、查看标签样式

Body标签之input
接下来我们来看一下input标签
1.input标签的类型
说明:input标签是一个自闭和标签,所以在标签最后面最好加上 /,写法也就是<input />。
<body> <input type="text"/> <!--文本input标签--> <input type="password"/> <!--密码类型的input标签--> <input type="button" value="登录1"/> <!--按钮类型的--> <input type="submit" value="登录2"/> <!--提交类型的--> </body>
运行结果

填好数据,点按钮,发现没有办法提交,想要提交数据到后台咋办?
2.form表单提交
作用:form标签配合action属性,告诉你提交的数据到哪里。
<body> <form action="http:www.baidu.com" method="GET"> <input type="text" name="username"/><br /> <!--input标签需要加上name这个属性--> <input type="password" name="pwd"/><br /> <input type="button" value="登录1"/> <input type="submit" value="登录2"/> <!--提交表单,只能type="submit"类型的input标签--> </form> </body>
form表单中属性的功能:
- action:指定你需要发送的后台的url
- method:你提交的表单需要用到什么方法,这边有POST和GET,如果不写method方法,默认请求是get请求
注意:
对于一个input标签,如果想向后台提交数据的时候,input标签一定要加上name这个属性,当你点击submit哪个登录按钮的时候,在html里面就会把你输入的数据做一个打包,把包打成一个类似于字典类型的数据类型,{"user_name":"zhangqigao","pwd":"0808"},然后再提交到后台,我就能拿到这个数据,然后做出相应响应。
问:post和get方法有什么区别?
答:post方法请求的参数是在body中,而get方法的请求参数是在head中
3.text设置默认值
<body> <form action="http:www.baidu.com" method="GET"> <input type="text" name="username" value="user1"/><br /> <!--input标签需要加上name这个属性--> <input type="password" name="pwd"/><br /> <input type="button" value="登录1"/> <input type="submit" value="登录2"/> <!--提交表单,只能type="submit"类型的input标签--> </form> </body>
运行效果:

安装一个web框架

。。。
4.单选框
<form> <div> <p>请选择性别</p> <span>男</span><input type="radio"/> <!--type=radio是单选框--> <span>女</span><input type="radio"/> </div> <input type="submit" value="登录"/> </form>
运行结果

因为是单选框,所以要加一个name属性,只做单选必须要给一组radio起一个相同的name
<div> <p>请选择性别</p> <span>男</span><input type="radio" name="sex"/> <!--type=radio是单选框--> <span>女</span><input type="radio" name="sex"/> </div>

但是还是有个疑问,那就是,我怎么想后台发我选中的值呐?所以再加一个value属性
<form> <div> <p>请选择性别</p> <span>男</span><input type="radio" name="sex" value="1"/> <!--value赋值--> <span>女</span><input type="radio" name="sex" value="2"/> </div> </form>
那如果我还需要搞一个默认值,这里就需要加一个checked属性了
<form> <div> <p>请选择性别</p> <span>男</span><input type="radio" name="sex" value="1" checked="checked"/> <!--默认选中--> <span>女</span><input type="radio" name="sex" value="2"/> </div> </form>
5.checkbox 复选框
<form> <div> <p>爱好</p> 足球:<input type="checkbox" name="favor" value="1" checked="checked"/> <!--checked默认值可以写多个--> 篮球:<input type="checkbox" name="favor" value="2"/> 台球:<input type="checkbox" name="favor" value="3" checked="checked"/> </div> <input type="submit" value="登录"/> </form>
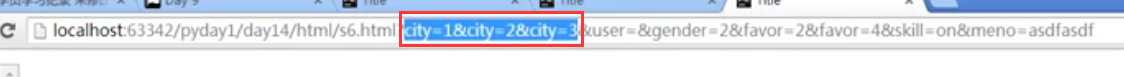
这边要注意了,因为多选框,发过去的值有对个,效果就像如图所示:

所以后台一般是这样取的:
favor_list = self.get_arguments('favor') #后台通过这个方法去拿 favor_list = [1,2,3] #把值存在一个列表中获取到
6.文件上传
<form> <div> <input type="file" name="filename"/> <!--文件类型为file,表示上传文件,后台根据name,拿到文件 --> </div> <input type="submit" value="登录"/> </form>
但是即使 你设置了name也不能上传文件,因为上传文件必须依赖form一个属性,这个属性是enctype="multipart/form-data"
<form enctype="multipart/form-data"> <!--上传文件必须添加enctype="multipart/form-data"属性--> <div> <input type="file" name="filename"/> <!--文件类型为file,表示上传文件,后台根据name,拿到文件 --> </div> <input type="submit" value="登录"/> </form>
这个属性表示你本地的文件需要一点一点的发送给服务器,服务器接收到,然后写到服务器的磁盘上。
7.重置
作用:可以把所有输入框,恢复初始化状态
<form> <div> <input type="text" name="username"/><br /> <input type="password" name="pwd"/><br /> </div> <input type="submit" value="登录"/><input type="reset" value="重置"/> </form>
点击重置按钮,文本被清空

总结
input系列:
- input type='text' - name属性 , value='123'
- input type='password' - name属性 , value='123'
- input type='submit' - value='提交' 提交表单按钮
- input type='button' - value='登录' 普通按钮
- input type='radio' - 单选框 value,check="checked",name属性(name相同则相互互斥)
- input type='checkbox' - 复选框 value,check="checked",name属性(批量获取数据)
- input type='file' - 依赖form表单的一个属性,enctype="multipart/form-data"
- input type='reset' -重置
多行文本textarea标签
作用:多行文本向后台提交时,需要加上name属性,默认值不是在标签内添加value属性,而是在中间添加
<form> <div> <input type="text" name="username"/><br /> <input type="password" name="pwd"/><br /> </div> <div> <textarea name="mult">默认值</textarea> <!--多行文本--> </div> <input type="submit" value="登录"/><input type="reset" value="重置"/> </form>
运行结果:

下拉框select标签
作用:普通下拉框,然后selected属性是默认选择哪个值
- select标签,选项用option标签
- 设置value值,传给后台区分选的是哪个值。把对应的value提交给后台
- 设置默认值selected

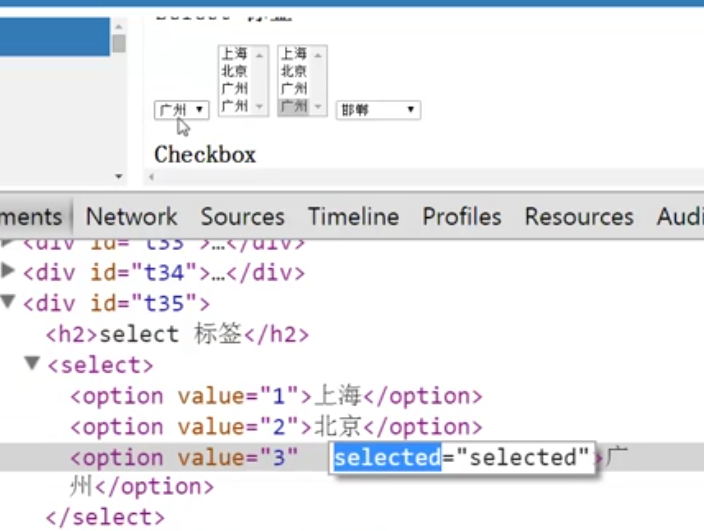
查看元素

<form> <div> <select name="city"> <!--select标签 --> <option value="1">上海</option> <!--选项用option标签--> <option value="2">北京</option> <!--selected属性是默认选中谁--> <option value="3" selected="selected">南京</option>
<option value="4">成都</option> </select> </div> <input type="submit"/> </form>
运行结果

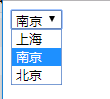
1.设置默认显示几条数据
<form> <div> <select name="city" size="3"> <!--select标签 --> <option value="1">上海</option> <!--选项用option标签--> <option value="2" selected="selected">南京</option> <!--selected属性是默认选中谁--> <option value="3">北京</option> </select> </div> <input type="submit"/> </form>
运行结果:

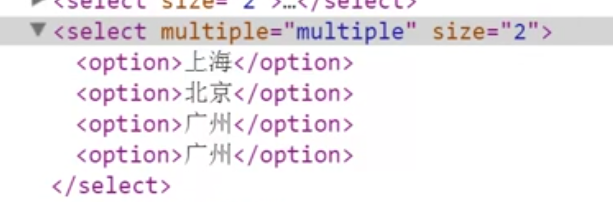
2.设置多选


想多选的时候按住【ctrl】提交,三个值都提交到后台了

3.设置分组选项
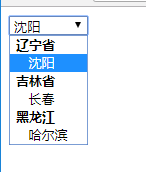
说明:通过optgroup标签来实现分组选项,但是组名是不可以选择的
<form> <div> <select name="city"> <optgroup label="辽宁省"> <!--设置分组--> <option value="1" selected="selected">沈阳</option> </optgroup> <optgroup label="吉林省"> <option value="2">长春</option> </optgroup> <optgroup label="黑龙江"> <option value="3">哈尔滨</option> </optgroup> </select> </div> <input type="submit"/> </form>
运行结果:

总结
- textarea标签 - name属性 ,<textarea>默认值</textarea>
- select标签 - name属性 ,子标签option定义value,提交到后台,size显示多个,muiltiple多选
a标签,超链接
a标签是行内标签,且不能提交后后台。
a标签的作用
1.跳转
作用:a标签可以作跳转的作用
<body> <a href="http://www.baidu.com">百度一下</a> </body>
——在当前页打开
以上默认是在当前的tag页面跳转,如果想再新的tag的页面跳转的话,需要加上target='_blank'标签
<body> <a href="http://www.baidu.com" target="_blank">百度一下</a> #添加target="_blank", </body>
——在新的标签页打开
a标签不能交到数据库,可以用来做跳转
2.锚
作用:就是在一个页面中,通过点一个标题,直接跳转到你的所想要看到的页面
<body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <div id="i1" style="height: 600px;">第一章的内容</div> <div id="i2" style="height: 600px;">第二章的内容</div> <div id="i3" style="height: 600px;">第三章的内容</div> </body>
style="height: 600px;"使页面上有滚动条 标签和内容锚点对应
从上面的代码,我们可以看出,想实现锚的效果,就是在a标签里面 href = "#某个标签的id" ,这样就让这个a标签跟某一个章节关联了。
这边注意了:在html里面,id属性是不能重复的,name属性是可以重复的,但是一般不重复。
总结
a标签:
- 跳转
- 锚 href="#某个标签的ID" 标签的ID不允许重复
img标签
图片标签
<a href="http://www.baidu.com" target="_blank"> <img src="11.jpg" style="height: 200px;"> </a>
鼠标悬停时显示
需要加上title属性,就是鼠标放在图片上会显示标题,
<a href="http://www.baidu.com" target="_blank"> <img src="11.jpg" title="大美女" style="height: 200px;"/> </a>
图片不存在,则我可以给一个默认值,需要用alt属性,不显示图片时显示默认文字
<a href="http://www.baidu.com" target="_blank"> <img src="1.jpg" title="大美女" style="height: 200px;" alt="美女"/> </a>
这边要注意的是,只有a 标签可以使用超链接,其他任何标签都不可以使用超链接,想用超链接,只能用 a 标签
列表标签
1.ul标签
说明:ul=>unordered lists 无序列表,跟li标签配合着使用
<ul><li>成对出现,一起使用
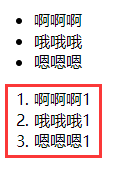
<ul> <li>啊啊啊</li> <li>哦哦哦</li> <li>嗯嗯嗯</li> </ul>
运行得到

2.ol标签
说明:ol=>ordered lists 有序列表,也是跟li标签配合着使用
<ol> <li>帅高高</li> <li>高哥哥</li> <li>高高</li> </ol>

3.dl标签
说明:dl=>defintion list 定义一个列表 配合着dt=>defintion title(定义标题)和dd=>defintion description(描述)两个标签配合使用
<dl> <dt>辽宁</dt> <dd>沈阳</dd> <dd>大连</dd> <dd>抚顺</dd> <dd>本溪</dd> </dl>

表格标签
table标签
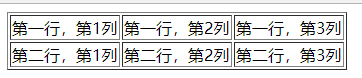
说明:table标签是设计表格的,跟tr(行列)和td(列)两个标签结合使用的,加上border属性,显示边框
<table border="1"> <tr> <td>第一行,第1列</td> <td>第一行,第2列</td> <td>第一行,第3列</td> </tr> <tr> <td>第二行,第1列</td> <td>第二行,第2列</td> <td>第二行,第3列</td> </tr> </table>

<body> <table border="1"> #border属性显示边框 <tr> #一行 <td>主机名</td> #表示一列 <td>端口</td> <td>操作</td> </tr> <tr> <td>1.1.1.1</td> <td>8080</td> <td><a href="h1.html">查看详情</a></td> #超链接可以是具体的某个页面 </tr> </table> </body>

规范的table标签格式
说明:table标签应该有thead和tbody内容组成,thead(写表头)内有分为tr和th,tbody里面是tr和td,建议以后使用这种规范的方式写table标签
一定做好缩进,没有的话pycharm中[Code]-[Reformate Code] 可以做到,自动缩进。
不用pycharm一定换行,缩进,换行,缩进。

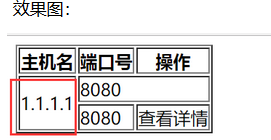
规范的写法
<body> <table border="1"> <thead> <tr> <th>主机名</th> <th>端口号</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1.1.1.1</td> <td>8080</td> <td>查看详情</td> </tr> </tbody> </table> </body>

列和行合并
①列合并
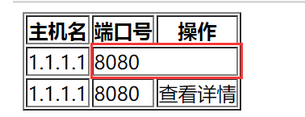
这边列合并需要使用到colspan=>colum span属性,表示是列合并
<body> <table border="1"> <thead> <tr> <th>主机名</th> <th>端口号</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1.1.1.1</td> <td colspan="2">8080</td> #colspan='2'表示这个td占2个列 </tr> <tr> <td>1.1.1.1</td> <td>8080</td> <td>查看详情</td> </tr> </tbody> </table> </body>
横向合并

②行合并
这边行合并需要使用到rowspan=>row span属性,表示是行合并

<body> <table border="1"> <thead> <tr> <th>主机名</th> <th>端口号</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td rowspan="2">1.1.1.1</td> #rowspan='2'表示td上下横跨两个行 <td colspan="2">8080</td> </tr> <tr> <!--<td>1.1.1.1</td>--> #这一行需要去掉 <td>8080</td> <td>查看详情</td> </tr> </tbody> </table> </body>

总结
<table>标签,<thead>(写表头)内有分为<tr>和<th>,<th>中定义表头列名,
<tbody>里面是<tr>和<td>,<td>中定义表格中的value
合并单元格:colspan行合并,等于几就合并几个格
rowspan列合并,等于几就合并几个格
<label> 标签
作用:<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
用for属性关联input标签的id属性,这样点击文件,使得关联的标签获取光标
<label for="user">用户名:</label> #for属性关联input标签的id属性 <input id="user" type="text" name="username"/>

提示和注释:
注释:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
<fieldset> 标签
定义和用法:
fieldset 元素可将表单内的相关元素分组。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend> 标签 为 fieldset 元素定义标题。
这个标签很少用到,作用主要是显示出一个框的,基本用不到
<body> <fieldset> #fieldset配合着legend使用 <legend>登录</legend> </fieldset> </body>

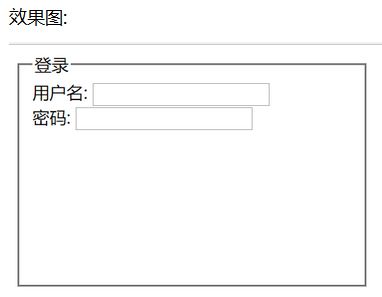
fieldset和label标签配合起来使用
<body> <fieldset style="height: 200px; 300px;"> #fieldset 标签 <legend>登录</legend> <label for="user">用户名:</label> #label标签 <input id="user" type="text" name="username"/> #input标签 <br/> <label for="pwd">密码:</label> <input id="pwd" type="password" name="pass_word"/> </fieldset> </body>

CSS选择器
以上关于html的博客和知识的总结,现在正式进入css的学习,css的第一个知识点,css的选择器
1.在标签上设置css样式
<body> <div style="background-color: red;height: 20px; 200px;">来看CSS神通</div> #style属性就是设置样式的 </body>
运行效果

关于颜色的定义可以点这里 颜色定义
2.写在head里面
这种css的使用方法又叫css选择器,我们下面重点来说一下,css的注释方法:/* ..... */
2.1用id设置样式 #id设置
说明:在head标签的style中设置 #id 设置样式,这个id对应的是标签的id,但是这个一般不用,因为我们的id是默认不重复的
#id{ ..... } <标签 id="id"></标签>
实例
<head> <style> #i3{ background-color: red; height: 20px; width: 200px; } </style> </head> <body> <div id="i3">aaaaa</div> <!--用id设置样式--> </body>
2.2、class选择器
说明:在head标签的style中设置 .名称 样式,在标签中直接用class='名称'的方式使用样式
.名称{ .... } <标签 class="名称"></标签>
实例
<head> <style> .c1{ /*.样式名称*/ background-color: red; height: 20px; width: 200px; } </style> </head> <body> <div class="c1">lalalalalalala</div> </body>
3.标签选择器
说明:利用标签设置样式,这个作用是使此类标签都使用这个样式
标签名{ ..... } <标签名></标签名>
举个例子
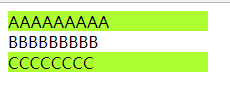
<head> <style> div{ background-color: #ADFF2F; height: 20px; width: 200px; } </style> </head> <body> <div>AAAAAAAAA</div> <!--所有的div都使用此样式--> <span>BBBBBBBBB</span> <div>CCCCCCCC</div> </body>
运行效果

4.层级选择器
说明:根据层级关系,选择某个标签下的所有标签使用该样式,层级之间用空格分开
第1层标签 第2层标签名 ....{ ...... } <第1层标签> <第2层标签> ........ </第2层标签> </第1层标签>
注意:这里的标签可以是 class(.c1)、id(#id)、标签名(div)
实例:
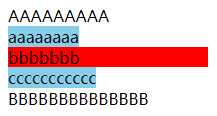
<head> <style> #c2{ background: skyblue; } span div{ /*这边的span div 可以写成 .c1 div 或者 #c1 div*/ background-color: red; height: 20px; width: 200px; } </style> </head> <body> <div class="c1">AAAAAAAAA</div> <span id="c2" class="c1">aaaaaaaa <div>bbbbbbb</div> ccccccccccc </span> <div class="c1">BBBBBBBBBBBBBB</div> </body>
运行效果:

5.组合选择器
说明:就是多个标签使用一个样式,标签之间用逗号隔开
第1个标签,第2个标签,第3个标签,.....{ ...... } <第1个标签></第1个标签> <第2个标签></第2个标签> <第3个标签></第3个标签>
注意了:这里的标签跟上面的一样可以是 class(.c1)、id(#id)、标签名(div)
实例:
<head> <style> #i1,span{ /* 这边#i1,span 可以是div,span,也可以是.c1,span */ background-color: red; height: 20px; width: 200px; } </style> </head> <body> <div id="i1">AAAAAAAAAAAAA</div> <span>aaaaa <div id="i3">bbb</div> ccc </span> <div id="i2">DDDDDDDDDD</div> </body>
运行效果

6、属性选择器
说明:根据标签的属性来设置样式
标签[属性名=values]{ ...... } <标签 属性名=values></标签>
注意了:这个属性是可以css自定义的,也可以是自己定义的。
<head> <style> input[n="att"]{ /* 这边用的是自定义的,也可以用type="text"或者class="c1" */ height: 48px; } .cl{ background-color: skyblue; } </style> </head> <body> <input type="text" n="att" class="cl"/> <input type="password"/> </body>
css的优先级
1.引入多个样式
说明:我们知道一个标签可以有多个css的样式,就是说一个class属性可以写入多个样式,中间以空格隔
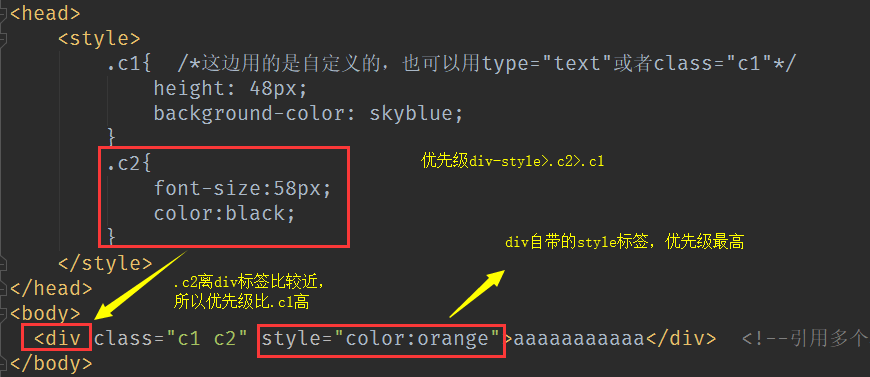
<head> <style> .c1{ /*这边用的是自定义的,也可以用type="text"或者class="c1"*/ height: 48px; background-color: skyblue; } .c2{ font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2">aaaaaaaaaaa</div> <!--引用多个样式,中间以空格隔开--> </body>
运行结果:

2.多个样式的优先级
说明:标签上的style优先级最高,然后是编写顺序,就近原则,在head的style标签里面越往下的标签,优先级越高。
<head> <style> .c1{ /*这边用的是自定义的,也可以用type="text"或者class="c1"*/ height: 48px; background-color: skyblue; } .c2{ font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2" style="color:orange">aaaaaaaaaaa</div> <!--引用多个样式,中间以空格隔开--> </body>
运行效果:


注意:这边说的优先级高,指的是样式里面有同一个样式,比如上面三个都有color样式,如果他们存在不同的样式,则三种样式不存在优先级,都所有的样式都用上。
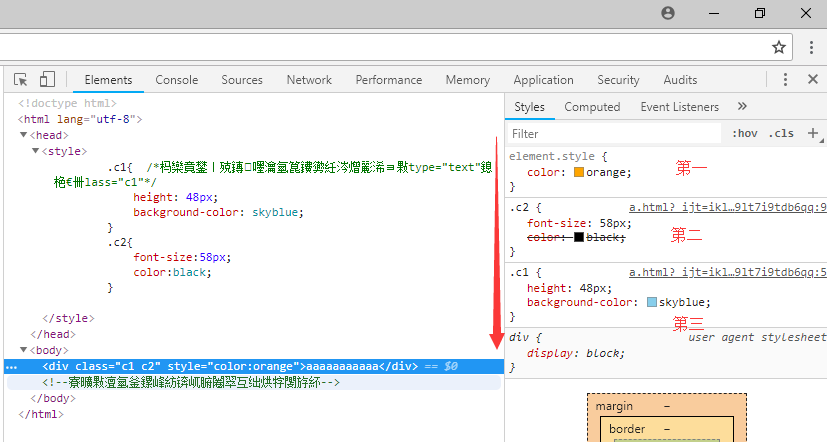
3.使用Chrome查看优先级

css的存在形式
之前我们写的样式都是写在了head的style里面,但是这样只能提供一个html文件使用,其他的html文件就不能很好的重用此样式了,效果如图:
<head> <style> .c1{ /*只能当前html使用 ,其他thml不能使用*/ height: 48px; background-color: skyblue; } .c2{ font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2" style="color:orange">aaaaaaaaaaa</div> </body>
其他的html文件也想用,所以我们就创建一个css文件,然后通过在head标签里面的link标签去导入就可以了
CSS其他常用样式
CSS边框
作用:设置标签周围的边框的,具体使用方法:board:宽度 样式 颜色,一般情况下样式使用 solid实体的,和dotted虚线的


运行结果:

注:这边不仅有border,还有 border-top,border-left,border-right,border-bottom,分别是边框顶部,边框左边,边框右边,边框底部
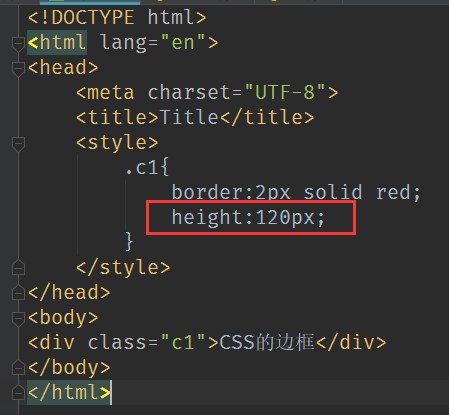
高度
作用:设置标签的高度的,使用方法:height: 高度大小 ,可以是具体的数字大小比如说:20px,也可以是百分比:50%,但是这个是高度是无限大的,
所以只能在某个边框里面再设置百分比,不然就没有意义了。

运行效果:

宽度
作用:设置标签的宽度,使用方法:width:宽度大小,这个跟上面的height是一样的,可以是具体大小:50px,也可以是整个屏幕宽度的百分比:50%

运行结果:

注意了:虽然div有了高度和宽度,但是它仍然是一个块级标签。
字体大小
作用:设置标签内的字体大小,使用方法:font-size:字体大小,示例:font-size:40px


水平居中
作用:能把标签内的字体,进行水平居中。使用方法:text-align:center

运行效果:

以上是水平居中

vertical-align:middle水平居中用起来比较麻烦,所以不使用。
垂直居中
作用:能把标签内的字体,进行水平居中。使用方法:line-height:标签高度值。这个值是根据你的div值有多高,给你居中一下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border:2px solid red; height:120px; width:50%; font-size:40px; text-align:center; line-height:100px; } </style> </head> <body> <div class="c1">垂直居中</div> </body> </html>

字体加粗
作用:给你标签内的字体加粗。使用方式:font-weight:bold
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border:2px solid red; height:120px; width:50%; font-size:40px; text-align:center; line-height:100px; font-weight:bold; } </style> </head> <body> <div class="c1">字体加粗</div> </body> </html>

总结
1、边框
宽度、样式、颜色 (border:4px dotted red;) border-top,border-left,border-right,border-bottom,分别是边框顶部,边框左边,边框右边,边框底部
2、其他样式
height:高度 像素,百分比
width:宽度 像素,百分比
text-align:center 水平方向居中
line-height 垂直方向居中,这个需要根据标签的高度
color 字体颜色
font-size 字体大小
font-weight 字体加粗
css之float样式
如果写了三个DIV,那么是不是就一个DIV占一行,一个DIV占一行。如果说想让一个DIV在左占20%,一个在右80%,这样可以吗?

DIV是块级标签,好像不可以。快速的让他们堆积起来,在一行显示,标签和标签之间要是飘起来得挨着,且一个占20%,一个占80%
float样式非常重要,要是不会它,那几乎所有的页面都写不出来,float的意思是浮动的意思,就是让标签都浮动起来,不要受父标签控制,就是脱离了父标签的控制。
float样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签</title> <style> .float-left{ height: 50px; width: 20%; background:red; float: left; } .float-right{ height: 50px; width: 80%; background:skyblue; float: left; } </style> </head> <body> <p>啊啊啊啊啊啊啊啊</p> <!--块级标签p--> <div> <!--只在div标签中浮动起来--> <div class="float-left">float悬浮的使用A</div> <!--两个div都往左飘--> <div class="float-right">float悬浮的使用B</div> </div> </body> </html>
运行效果:

一个往左飘20%,一个往右飘60%,中间会有20%的空白。也是可以的。

只要超过100%,哪怕只有一点,也得另起一行

如果一个飘一个不飘呢?不过这样没有什么意义。

运行效果,往一块堆叠

float里面有坑——后续再说。
float作用,让标签浪起来 ,块级标签也可以堆叠
举个小例子
定义一个header
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签</title> <style> .pg-header { height: 38px; background-color: #dddddd; <!-灰色--> line-height: 38px; } </style> </head> <body style="margin: 0 auto;"> <div class="pg-header"> <div style="float: left">收藏本站</div> <div style="float: right"> <a>登录</a> <a>注册</a> </div> </div> </body> </html>
注意:在body标签中有一个margin: 0 auto,这里面这个0表示上线间距为0,auto表示你如果设置成自动的,表示让当前的div居中。
