概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文我们再实现一个图形图像实例——图片播放,并利用Storyboard实现一些动画效果。
今天我也当一回“标题当”:),其实就是实现一个简单的图片播放器,跟“功夫之王”剧照半点关系也没有,只不过我上网找了几张即将播出的的电影《功夫之王》的剧照,作为我们的示例图片。
实现效果
最终我们实现的效果如下,初始界面

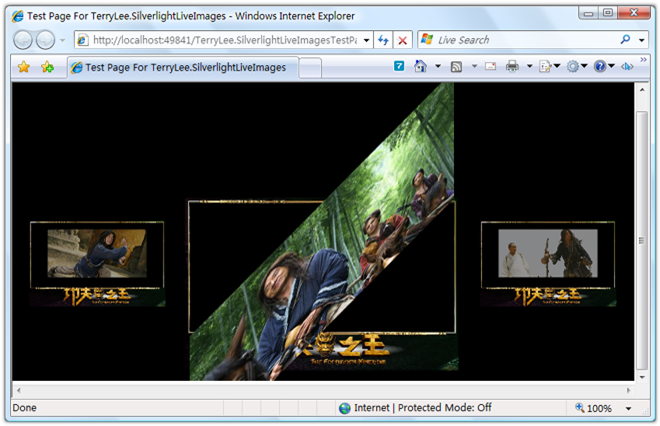
点击左边或者右边小图片播放

再来一张播放中的

主要实现
在单击时动态改变图片的Source属性:
void Play() { currentImg.Source = new BitmapImage(new Uri(index.ToString() + ".png", UriKind.Relative)); int left = index == MIN ? MAX : index - 1; leftImg.Source = new BitmapImage(new Uri(left.ToString() + ".png", UriKind.Relative)); int right = index == MAX ? MIN : index + 1; rightImg.Source = new BitmapImage(new Uri(right.ToString() + ".png", UriKind.Relative)); }
并通过Storyboard来改变Transform的一些值实现动画效果:
<Canvas.Resources> <Storyboard x:Name="myStoryboard"> <DoubleAnimation Storyboard.TargetName="myTransform" Storyboard.TargetProperty="AngleY" From="0" To="180" Duration="0:0:5" RepeatBehavior="1x"/> <DoubleAnimation Storyboard.TargetName="leftScaleTransform" Storyboard.TargetProperty="ScaleX" From="0" To="1" Duration="0:0:5" RepeatBehavior="1x"/> <DoubleAnimation Storyboard.TargetName="leftScaleTransform" Storyboard.TargetProperty="ScaleY" From="0" To="1" Duration="0:0:5" RepeatBehavior="1x"/> <DoubleAnimation Storyboard.TargetName="rightScaleTransform" Storyboard.TargetProperty="ScaleX" From="0" To="1" Duration="0:0:5" RepeatBehavior="1x"/> <DoubleAnimation Storyboard.TargetName="rightScaleTransform" Storyboard.TargetProperty="ScaleY" From="0" To="1" Duration="0:0:5" RepeatBehavior="1x"/> </Storyboard> </Canvas.Resources
大家可以从这里下载完整示例代码。
结束语
本文实现了一个简单的图片播放器,并利用Storyboard实现一些动画效果。
作者:TerryLee
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。