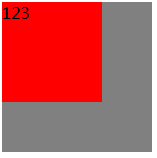
1.不加内边距的div:
<div style="150px; height:150px; ">
<div style="100px; height:100px; ">
123
</div>
</div>

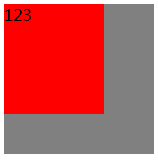
2.内边距距顶部10px的div:
<div style="150px; height:150px; ">
<div style="100px; height:100px; padding-top:10px;">
123
</div>
</div>

3.内边距距底部10px的div:
<div style="150px; height:150px; ">
<div style="100px; height:100px; padding-bottom:10px;">
123
</div>
</div>

总结:不管是padding-top还是padding-bottom都会使div高度加10px,但是padding-top会使div内部的<p>距div的顶部10px。
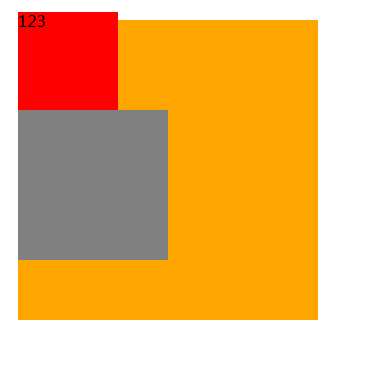
1.margin-top:-10px;
<div style="300px; height:300px; position:absolute;">
<div style="100px; height:100px; margin-top:-10px;">
123
</div>
<div style="150px; height:150px; ">
</div>
</div>

2.margin-bottom:10px;
<div style="300px; height:300px; position:absolute;">
<div style="100px; height:100px; margin-bottom:10px;">
123
</div>
<div style="150px; height:150px; ">
</div>
</div>

总结:margin-top会使当前div向上移动10px,margin-bottom会使下一个div距当前div有10px。