知识点:
1.一列固定宽度
2.一列固定宽度居中
3.一列自适应宽度
4.一列自适应宽度居中
5.一列二至多块布局
1)一列固定宽度
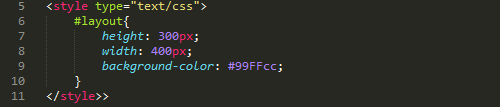
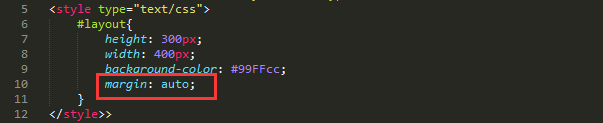
下图是定义了一个高300px,宽400px,颜色是#99FFcc的样式表。

.png)
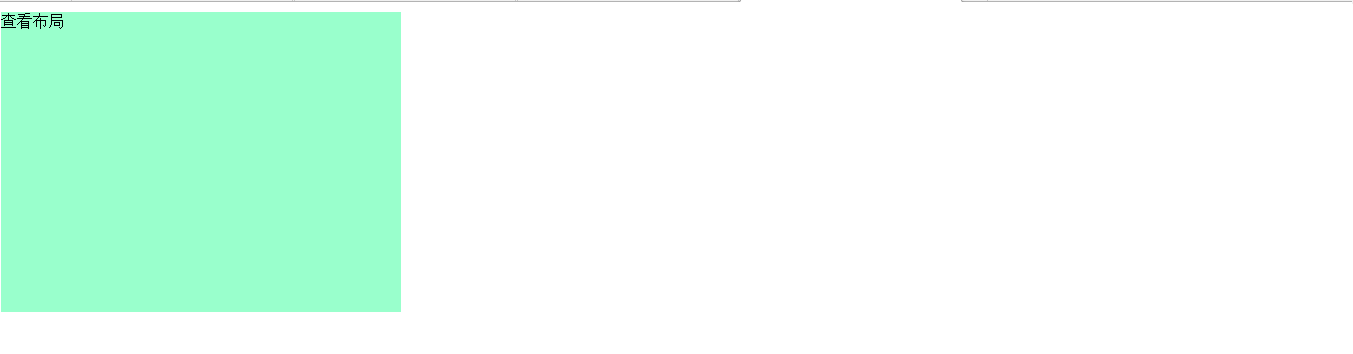
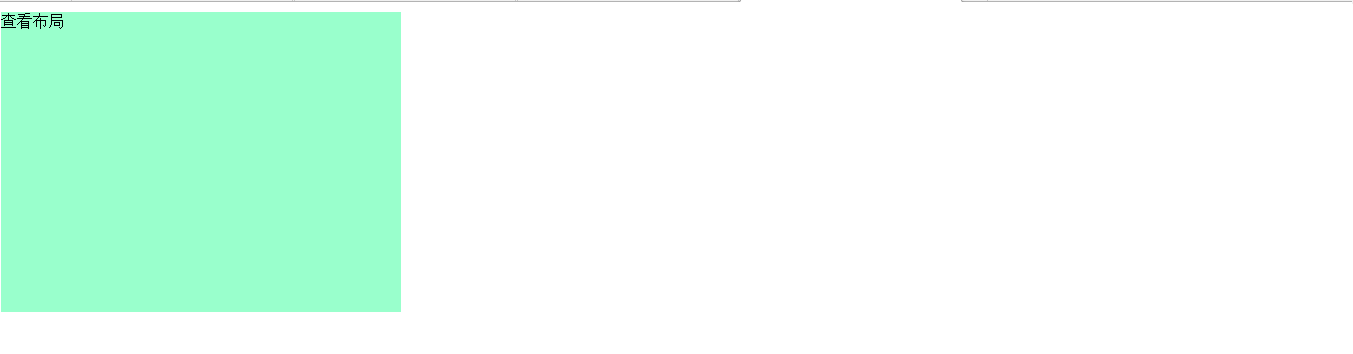
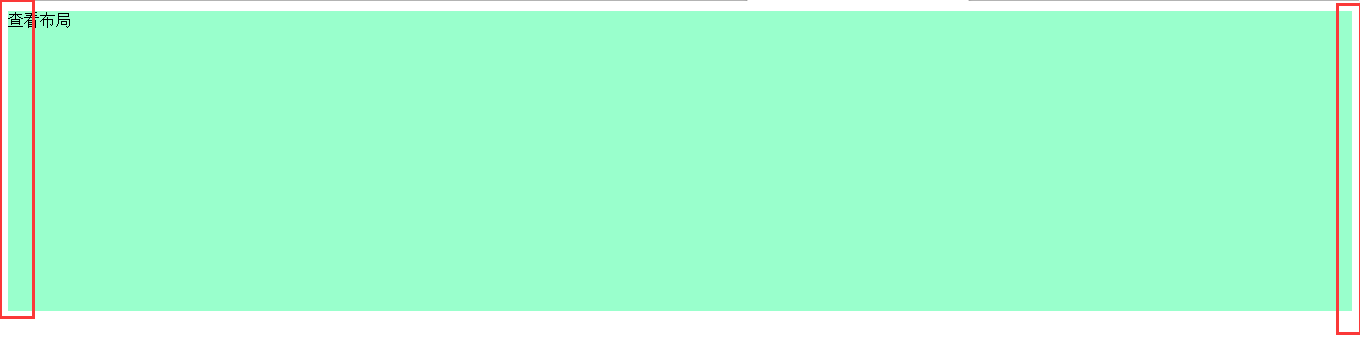
显示如下: 2)一列固定宽度居中
2)一列固定宽度居中
 2)一列固定宽度居中
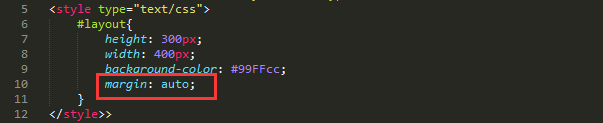
2)一列固定宽度居中与一列固定宽度相比,只要加一个居中的属性即可,这里用到的是CSS的外边距属性:margin。增加属性margin:auto;
.png)

.png)
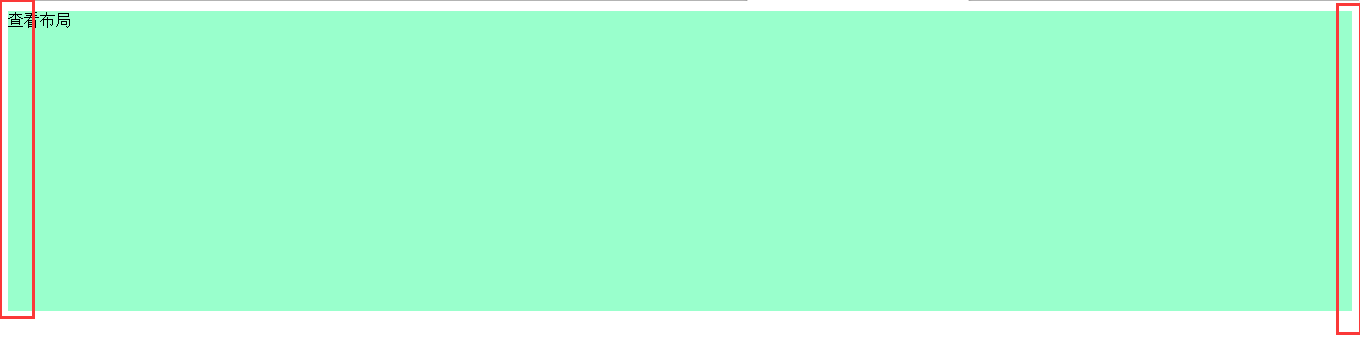
显示如下: 3)一列自适应宽度
3)一列自适应宽度
 3)一列自适应宽度
3)一列自适应宽度自适应宽度是相对于浏览器,将CSS中的“width:400px;”去掉,或者使用“width:100%;”。可以看到两侧会有白边,这个是body的默认边距。 这里我们可以加一个body{margin:0;},可以把body的默认边距去掉。h1-h6,ul等元素均有默认边距
这里我们可以加一个body{margin:0;},可以把body的默认边距去掉。h1-h6,ul等元素均有默认边距
 这里我们可以加一个body{margin:0;},可以把body的默认边距去掉。h1-h6,ul等元素均有默认边距
这里我们可以加一个body{margin:0;},可以把body的默认边距去掉。h1-h6,ul等元素均有默认边距.png)

 4)一列自适应宽度居中
4)一列自适应宽度居中只要设置div的外边距为auto即可实现居中
.png)


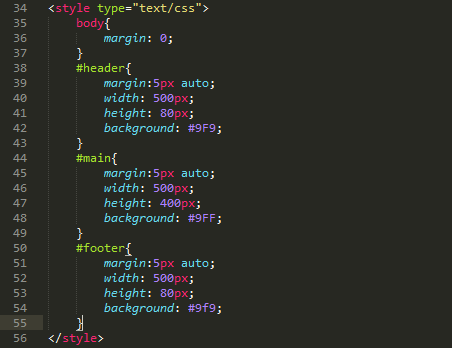
5)一列二至多块布局
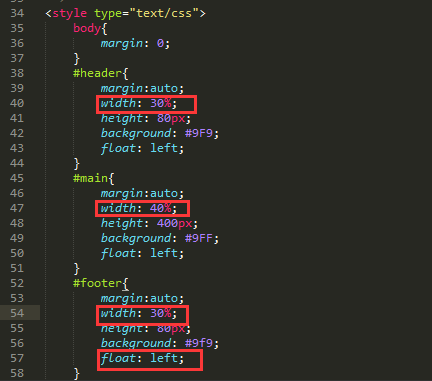
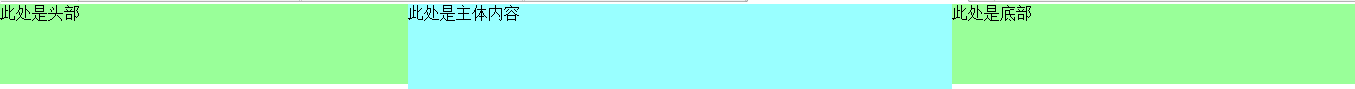
一般网站可以分为三部分,头部、中间主体、底部。我们可以用三个div来划分。
.png)
.png)


同样的我们可以将三个div放到一行上,只要给width一个固定的百分比,并且加一个“float:left”即可
.png)


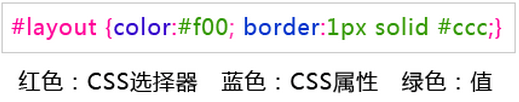
CSS选择器:
.png)

CSS语法由三部分组成,选择器:可以是ID、CLASS或p等标签;属性和值是来定义这个物体的某一个特性。
ID和CLASS选择器:
id只能作用与一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。