知识点:
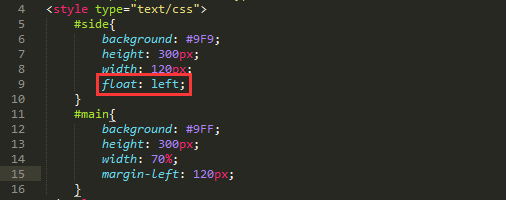
1.二列自适应宽度
2.二列固定宽度
3.二列固定宽度居中
4.xhtml的块级元素(div)和内联元素(span)
5.float属性
6.三列自适应宽度
7.三列固定宽度
8.三列固定宽度居中
9.IE6的3像素bug
div为块级元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,需要做css的浮动来实现。.png)
.png)

在#side里面加上float:left;即可
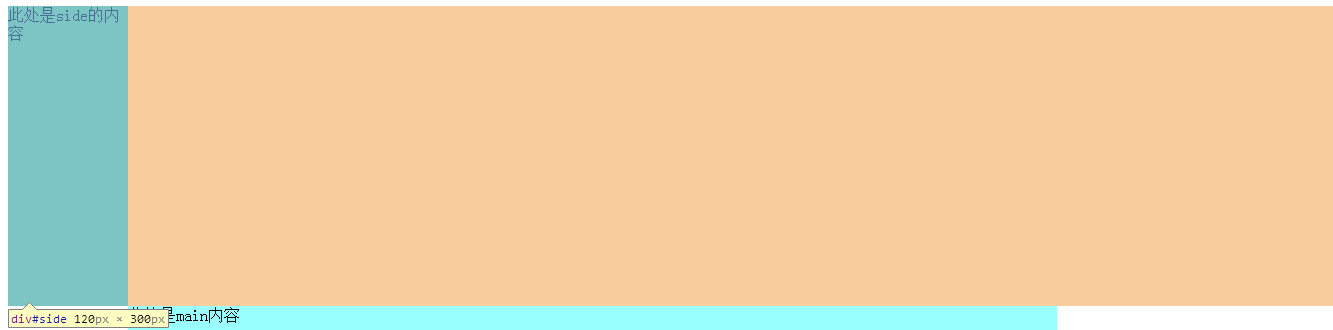
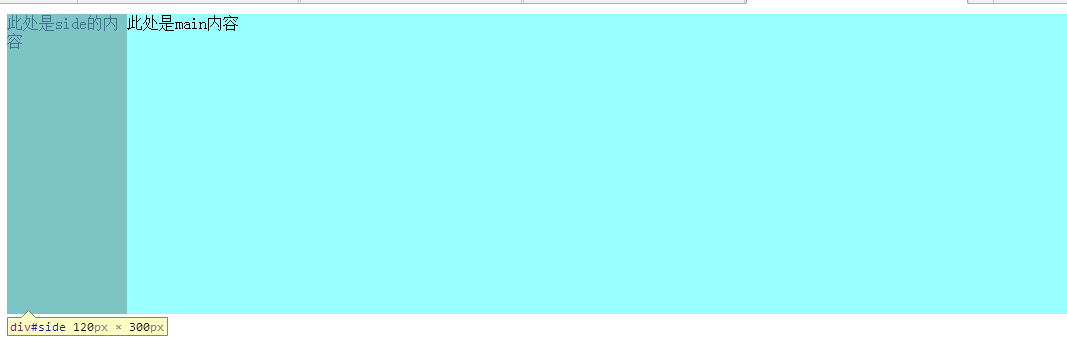
说明:当我们不加float时,可以看到div占据的是一行

但是如果加了float:left后,可以看到div是浮动到最左侧,且占据的宽度是我们设置的宽度120px;

详细的关于float的可以观看下面的一篇文章,讲的很详细:http://paranimage.com/css-float-attribute/
2)二列固定宽度
和二列自适应宽度不同的是,只要给两个div都是一个固定的宽度即可,比如main的宽度设置为"350px;"
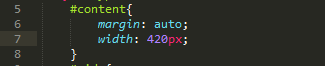
在使用{float:left;}时,如果再用{margin:auto;}是不起作用的,不能起到居中的作用,是因为{margin:0 auto;}可以让有宽度属性的块级元素水平居中,但它通常只对静态元素(无浮动、无定位)起作用。
在这里我们可以给这两个div加一个父级div,父级div的宽度设置为两个子div的宽度之和,然后让父级div居中。
.png)


4)xhtml的块级元素(div)和内联元素(span)
块级元素:就是一个方块,像段落一样,默认占据一行出现,相当于他的之前和之后各插入了一个换行。
一般的块级元素如:段落<p>、标题<h1><h2>...、列表<ul><ol><li>、表格<table>、表单<form>、DIV<div>和BODY<body>等元素
内联元素:又叫行内元素,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
一般的内联元素如:表单元素<input>、超级链接<a>、图像<img>、<span>。。。
可以用CSS的display:inline将块级元素变为内联元素,也可以用display:block将内联元素变为块级元素。
任何元素都可以浮动,浮动会生成一个块级框,且要指明一个宽度,否则它会尽可能的窄,另外当可浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。
查看不加float的样式:

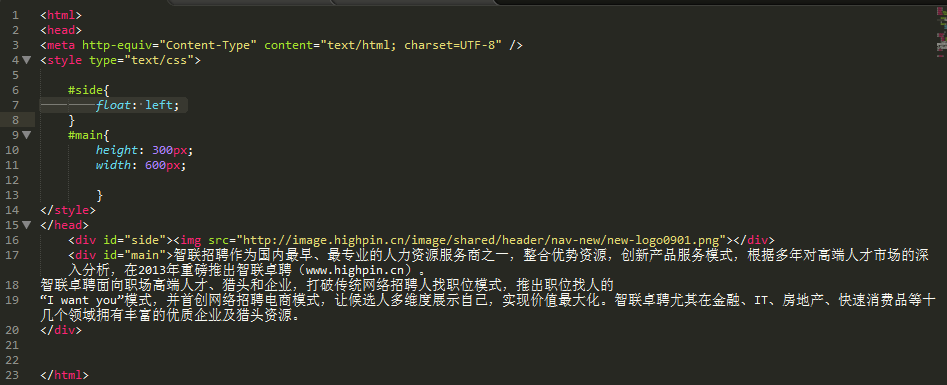
加了float的样式:

.png)

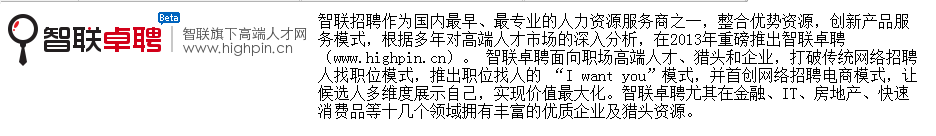
从上图可以看出,文字是紧挨着图片的,所以如果我们想让图片和文字有一定间距的话,可以给图片位置的div一个width。
并且如果我们只想让文字在图片右侧显示,不想让他在图片下面显示的话,可以给#main加一个{float:left;}或者{margin-left:310px;}
.png)


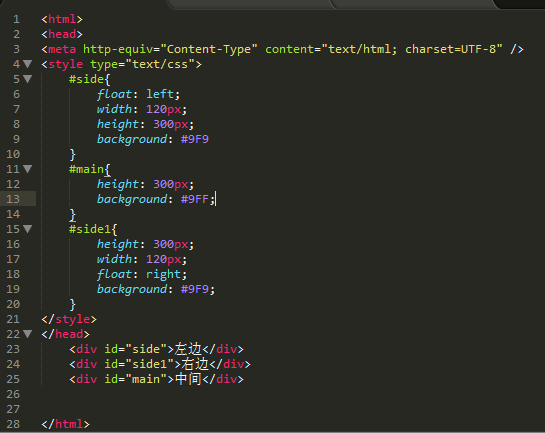
三列自适应宽度,一般常用结构是左列和右列固定,中间根据浏览器宽度自适应。
.png)


注:三个div的顺序一定要是先把两个浮动的side和side1加上,最后加main,否则side1会跑到下面去,这个暂时没有弄懂原因,先这么记着吧。
如果想让三列固定宽度,与二列固定宽度一样,只要给这三个div加一个固定宽度的父div即可,如果想让他居中,给父div加一个{margin: 0 atuo;}即可
.png)


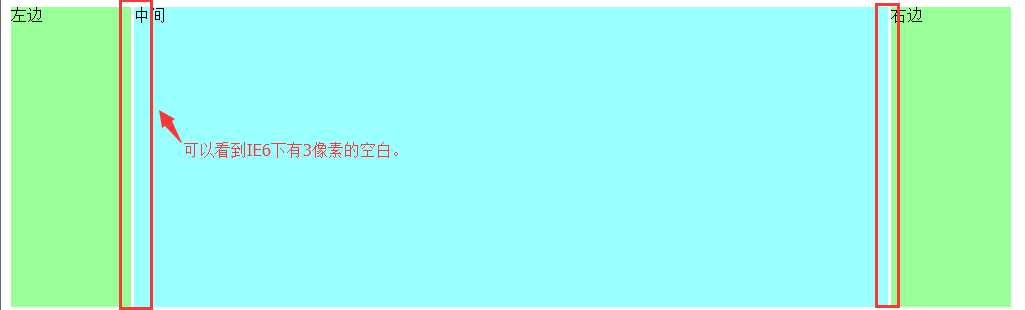
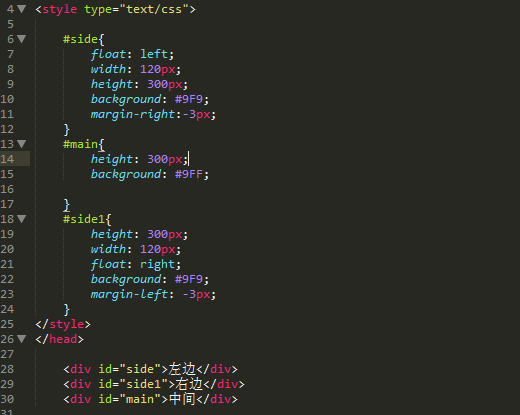
8)IE6的3像素bug

将#side和#main中加上{margin-right:-3px;}既可解决这个问题
.png)


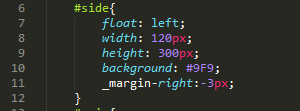
注:在#side上加上_margin-right:-3px;前面加上一个下划线,这样这个样式专门针对IE6有效,在IE7下还是会正常显示

.png)
或者如果三列均是固定宽度的时候,则可以用{float:right;},因为用上面的方法不能通过W3C验证。




