Web标准:五、超链接伪类
知识点:
1.链接的四种样式
2.将链接转换为块状
3.用css制作按钮
4.首字下沉
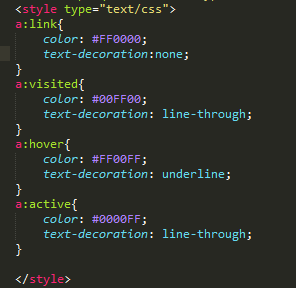
1)链接的四种样式
超链接有四个伪类,分别是:
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标移动到链接上
a:active 选定的链接
之所以称之为伪类,也就是说他不是一个真实的类,正常的类是以点开始,后面跟一个名称,而它是a开始后面跟一个冒号,再跟个状态限定字符。
.png)
.png)
.png)



text-decoration在HTML语言中对文本进行修饰,例如加下划线等。
取值:
none:默认值,无装饰
link:闪烁
underline:下划线
line-through:贯穿线
overline:上划线
说明:四个伪类必须按照固定顺序写,否则有些不会生效,顺序按照L(link)OV(visited)E H(hover)A(active)TE原则。
链接在默认状态下是内联元素,转换为块级元素后可以获得更大的点击区域,可以设置高度和宽度,将链接转换为块级元素,只需增加一个display:block的css的属性即可。
.png)
.png)


3)用css制作按钮
这里的用css制作按钮,即在将链接转换为块级元素的基础上,给块级元素增加一个背景图片,这里我是用的本地的两个图片。
.png)
.png)


首字下沉需要应用伪元素:first-letter
.png)
.png)


注意:IE6如果想兼容first-letter,需要在选择符与样式花括号之间留有空格,否则IE6不能实现。即first-letter和{}中间留有空格。

